HTML中实现字体加粗的多种方法是什么?
![]() 游客
2025-07-15 19:56:02
3
游客
2025-07-15 19:56:02
3
在HTML中,加粗文本是一项非常基础且常用的功能,它能够帮助我们突出重点信息,提高用户的阅读体验。本文将详细介绍HTML中加粗字体的不同写法,确保初学者能够快速掌握,并在实际开发中灵活运用。
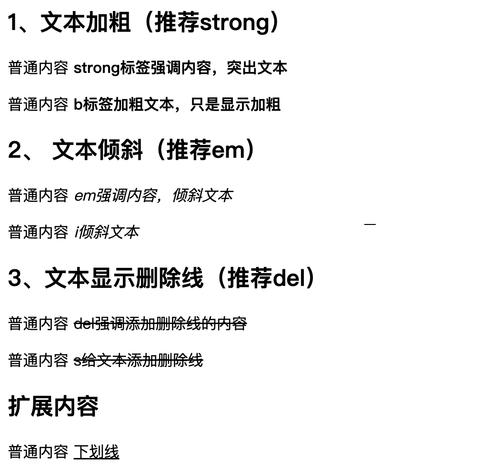
使用标签
标签是最直接的加粗方式,它的作用是使得标签内的文本显示为粗体。使用标签加粗的代码非常简单,举个例子:
```html
这是一段普通文本。
```
在上面的例子中,"普通文本"会被加粗显示。尽管标签达到了加粗的效果,但它并没有传达出任何强调或重要性的语义信息。

使用标签
与标签不同的是,标签不仅仅是视觉上的加粗,它还传达了文本的重要性。这意味着搜索引擎和屏幕阅读器可能会对标签中的文本给予更多的关注。
示例代码如下:
```html
这是非常重要的一段强调文本。
```
在这个例子中,"强调文本"不仅会以粗体显示,还会被认为是重要的内容。

使用CSS的font-weight属性
CSS提供了更为灵活和强大的文本格式控制方式。我们可以通过CSS的`font-weight`属性来加粗字体。属性值可以是数值(如100到900)或者预定义的关键字(如normal或bold)。
举例如下:
```html
这是一段<span>标签内的文本,
```
在这个例子中,``标签内的文本会被加粗显示。需要注意的是,使用`font-weight`属性需要将它应用到具有文本内容的HTML元素上。

使用标签
标签用于强调文本中的某一部分,通常表现为斜体。然而,标签同样可以用来加粗文本,虽然这不是它的主要用途。可以使用内联CSS或者外部样式表来实现这个效果。
示例代码:
```html
这是一段强调文本。
```
如果要使用CSS来使标签内的文本加粗,可以这样写:
```css
em{
font-weight:bold;
```
使用自定义CSS类
很多时候,我们希望有一个更灵活的解决方案来控制加粗样式,这时可以创建一个自定义的CSS类,并在HTML中使用它。
在CSS文件中定义一个类:
```css
.bold-text{
font-weight:bold;
```
在HTML中使用这个类:
```html
这是正常文本,
```
通过这种方法,我们可以轻松地为文本添加加粗样式,并且可以随时改变加粗的方式,比如更改字体、颜色等等。
综上所述
掌握HTML中加粗字体的不同写法,对于创建有吸引力的网页内容至关重要。从简单的和标签到灵活的CSS方法,我们有多种选择来实现文本加粗。在实际应用中,建议根据内容的语义重要性和设计需求选择最合适的加粗方式。无论你是网页设计师还是前端开发新手,希望这篇文章能够帮助你更好地理解和运用HTML中字体加粗的技巧。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML中实现字体加粗的多种方法是什么?》
标签:HTML
- 上一篇: 淘宝联盟如何网站推广?推广效果不佳怎么办?
- 下一篇: 网站美工设计分析怎么写?分析步骤和要点是什么?
- 搜索
- 最新文章
- 热门文章
-
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 网站tdk分析怎么写?如何优化网站标题描述关键词?
- HTML盒子模型属性有哪些?如何使用它们来布局网页?
- HTML默认字体大小有哪些?如何自定义网页字体大小?
- 网站优化分析怎么写?如何进行有效的SEO分析?
- 网站分析计划怎么做的?需要关注哪些关键指标?
- 南湾个人如何做网站推广?有哪些有效的推广方法?
- 网站怎么做关键词优化
- 如何做网站软文推广?软文推广的常见问题有哪些?
- 网站关键词推广怎么做?有效策略有哪些?
- 网站优化策略分析怎么写?如何制定有效的SEO计划?
- 网站改版应该注意哪些问题?改版后如何保持SEO排名?
- 谷歌优化教程怎么下载?下载后包含哪些内容?
- 百度推广如何添加网站?操作步骤和常见问题解答?
- HTML设置打开方式有哪些
- 如何找千玺网站推广视频?视频推广的常见问题有哪些?
- 规划分析图的网站怎么做?如何确保网站分析图的准确性?
- 怎么优化公司网站架构?网站架构优化的常见问题有哪些?
- HTML网页设计需要哪些软件?如何选择合适的网页设计工具?
- 博客封面网站怎么设计?制作步骤和要点是什么?
- 热门tag
- 标签列表
- 友情链接