HTML中哪些元素可以带有value属性?如何正确使用?
![]() 游客
2025-07-15 13:28:02
1
游客
2025-07-15 13:28:02
1
在HTML中,`value`属性经常被用来给元素赋予一个初始值,它主要用在表单控件中,以便在用户提交表单之前设置默认值。本文将详细介绍哪些HTML元素可以使用`value`属性,以及它们的用法和注意事项。
开篇核心突出
在Web开发中,`value`属性是表单元素中不可或缺的一部分。理解哪些元素可以携带`value`属性及其作用,对于构建交互性强的网页至关重要。本文将针对`value`属性的使用进行深入探讨,确保读者对相关HTML元素的运用有一个全面的了解。

HTML元素与value属性
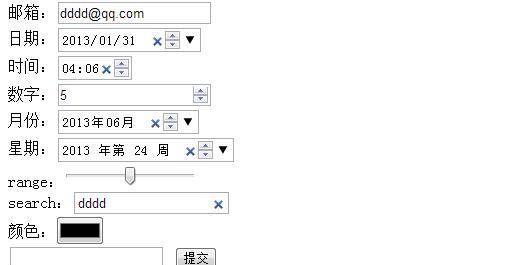
1.输入元素(input)
在HTML表单中,`input`元素是使用`value`属性最频繁的元素之一。根据`input`类型,`value`属性可以有不同的含义和用途。
1.1文本类型(text)
`text`类型的`input`元素主要用于输入简单的文本信息。
```html
```
在上述代码中,`value`属性设置了一个默认文本“默认用户名”,用户在未进行任何输入之前可以看到这个值。
1.2按钮类型(button,submit,reset)
在按钮类型的`input`元素中,`value`属性代表按钮上显示的文本。
```html
```
这里,`value`属性设置了按钮上显示的文本为“提交”。
1.3单选和复选框(radio,checkbox)
对于单选按钮和复选框,`value`属性定义了被选中时发送到服务器的值。
```html
```
在单选按钮示例中,`value`属性为`male`和`female`,当选择其中一项时,对应值将被提交。
2.选择元素(select和option)
`select`元素配合`option`元素,可以创建一个下拉列表。`option`元素可以使用`value`属性来指定提交给服务器的值。
```html
```
在上述代码中,选中的`option`元素具有`selected`属性,同时其`value`属性的值“banana”将被提交。
3.文本域(textarea)
`textarea`元素用于输入多行文本,它同样可以使用`value`属性来设置默认文本。
```html
```
此代码段中,`value`属性为文本区域提供了初始文本“请输入信息...”。

注意事项与最佳实践
安全性:提交表单数据时,确保对数据进行适当的验证和清理,防止SQL注入等安全问题。
用户体验:确保`value`属性的默认值对用户友好,易于理解,且能够明确指导用户输入。
数据准确性:在使用`value`属性时,务必保证其值准确反映用户提交的内容。

综合以上
`value`属性在HTML中的应用广泛,尤其在表单元素中扮演着重要角色。理解并恰当运用`value`属性,不仅可以增强表单的交互性,还能为用户提供清晰明确的指导,提升用户体验。以上各节内容详细介绍了不同HTML元素如何使用`value`属性,为开发者提供了实际操作的指导。遵循最佳实践,我们能够构建出既安全又用户友好的网页应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML中哪些元素可以带有value属性?如何正确使用?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音个人账号分析网站怎么做?需要哪些步骤和技巧?
- 衡水网站如何做推广?有哪些有效的推广方法?
- 网站怎么找相关的关键词?有哪些高效方法?
- HTML默认字体大小有哪些?如何自定义网页字体大小?
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 企业云网站怎么做好营销?有哪些有效策略?
- 怎么去分析网站的流量?有哪些工具和方法可以使用?
- HTML盒子模型属性有哪些?如何使用它们来布局网页?
- 如何做网站软文推广?软文推广的常见问题有哪些?
- 网站优化分析怎么写?如何进行有效的SEO分析?
- 南湾个人如何做网站推广?有哪些有效的推广方法?
- 网站关键词推广怎么做?有效策略有哪些?
- 网站优化策略分析怎么写?如何制定有效的SEO计划?
- 谷歌优化教程怎么下载?下载后包含哪些内容?
- 网站分析计划怎么做的?需要关注哪些关键指标?
- 网站tdk分析怎么写?如何优化网站标题描述关键词?
- 网站怎么做关键词优化
- 网站怎么优化扩展关键词?有哪些有效策略?
- 老网站改版怎么做?改版后如何保持SEO排名?
- 教育机构如何做网站推广?有哪些有效策略?
- 热门tag
- 标签列表
- 友情链接