CSS相比HTML有哪些优点?它们各自的特性是什么?
![]() 游客
2025-07-15 08:28:01
1
游客
2025-07-15 08:28:01
1
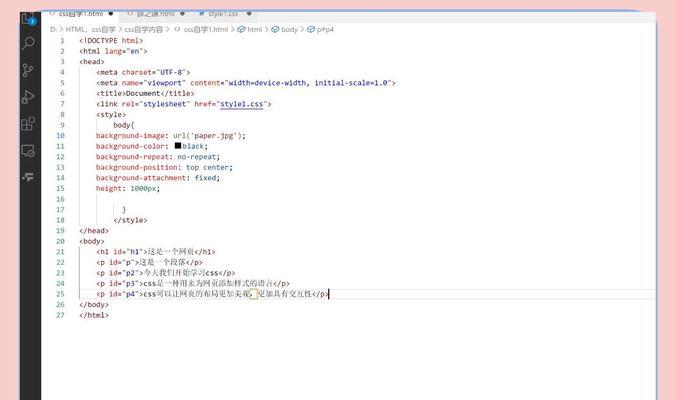
在当今的网页设计和开发领域,HTML和CSS是构建现代网页不可或缺的两种技术。HTML,即超文本标记语言(HyperTextMarkupLanguage),负责网页的结构和内容,而CSS,即层叠样式表(CascadingStyleSheets),则负责网页的样式和布局。尽管HTML定义了页面的骨架,但CSS的加入,犹如给网页注入了灵魂,它所具有的众多优点使得网页变得更加生动、互动和响应式。下面,我们将深入探讨CSS与HTML相比有哪些显著优点。
CSS的优势
网页设计的风格化与一致性
核心关键词:CSS样式、设计一致性、视觉效果
CSS最大的优势之一在于它能够统一网页的设计风格。通过对HTML元素应用一致的样式规则,CSS使得整个网站的视觉元素——比如字体、颜色、背景、边距等——保持一致。这种风格化不仅有助于品牌形象的建立,也为用户提供了更加舒适和熟悉的浏览体验。

提升网页的响应式设计能力
核心关键词:响应式设计、CSS媒体查询、多设备兼容
随着移动设备的普及,网页的响应式设计变得越来越重要。CSS通过媒体查询(MediaQueries)允许开发者为不同的屏幕尺寸和设备特性定制样式。这意味着网页可以在不同分辨率的设备上都展现最佳的布局和设计,确保用户体验的一致性和优化。
减少网页的代码量和加载时间
核心关键词:代码精简、加载速度、性能优化
相较于HTML,CSS可以通过外部样式表的形式,将样式信息与HTML内容分离。这不仅减少了重复代码的编写,还有助于压缩和缓存,从而加快网页的加载速度。使用CSS的类和ID选择器可以避免在HTML文档中嵌入大量的内联样式,进一步优化了网页的性能。
提高网站的维护性和扩展性
核心关键词:网站维护、样式重用、代码管理
CSS使得网站的维护和更新变得更加容易。开发者可以集中管理样式表,只需修改一个文件,就可以改变网站的整体外观。这种集中式的样式管理减少了维护成本,同时提高了代码的复用性。对于大型网站来说,这一点尤其重要,它确保了网站可以灵活地进行扩展和迭代。
支持复杂的布局技术
核心关键词:CSS布局技术、Flexbox、Grid
现代CSS支持多种复杂的布局技术,如Flexbox和CSSGrid,它们为网页布局提供了更加强大和灵活的控制方式。这些布局技术可以轻松实现对齐、间距、层叠等复杂布局需求,提供了比HTML单独使用时更多的可能性。

CSS与HTML的协同工作
核心关键词:HTML与CSS的协作、内容与样式的分离
虽然CSS在样式化方面具有明显优势,但它并不孤立存在。HTML与CSS的紧密配合,才能创建出功能强大且视觉吸引人的网站。HTML的结构化元素为CSS提供了应用样式的框架,而CSS则在这些结构上添加美学和交互性。这种内容与样式的分离,不仅提升了网页的可访问性,还增强了搜索引擎优化(SEO)效果。

结语
CSS在网页设计中的重要性不言而喻。它带来了设计上的一致性、响应式的能力、代码的精简、网站的易维护性以及复杂布局的支持。与此同时,HTML作为网页内容的骨架,与CSS的协作,使得网页能够同时在结构和视觉上达到完美的平衡。在未来的网页设计趋势中,CSS将继续扮演着至关重要的角色,而我们期待它在创造更加丰富和互动的网页体验方面,展现出更多的可能性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《CSS相比HTML有哪些优点?它们各自的特性是什么?》
标签:CSS
- 搜索
- 最新文章
- 热门文章
-
- 抖音个人账号分析网站怎么做?需要哪些步骤和技巧?
- 衡水网站如何做推广?有哪些有效的推广方法?
- 网站怎么找相关的关键词?有哪些高效方法?
- HTML默认字体大小有哪些?如何自定义网页字体大小?
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 企业云网站怎么做好营销?有哪些有效策略?
- 怎么去分析网站的流量?有哪些工具和方法可以使用?
- HTML盒子模型属性有哪些?如何使用它们来布局网页?
- 如何做网站软文推广?软文推广的常见问题有哪些?
- 南湾个人如何做网站推广?有哪些有效的推广方法?
- 网站关键词推广怎么做?有效策略有哪些?
- 网站优化分析怎么写?如何进行有效的SEO分析?
- 谷歌优化教程怎么下载?下载后包含哪些内容?
- 网站分析计划怎么做的?需要关注哪些关键指标?
- 网站怎么做关键词优化
- 教育机构如何做网站推广?有哪些有效策略?
- 网站优化策略分析怎么写?如何制定有效的SEO计划?
- 网站tdk分析怎么写?如何优化网站标题描述关键词?
- 网站怎么优化扩展关键词?有哪些有效策略?
- 如何推广电脑网站?有效提高网站流量的策略有哪些?
- 热门tag
- 标签列表
- 友情链接