CSS如何取代HTML标签?哪些标签被替代及其原因是什么?
![]() 游客
2025-07-08 23:56:01
6
游客
2025-07-08 23:56:01
6
自互联网诞生以来,HTML(超文本标记语言)一直是构建网页的基础。然而,随着Web标准的发展,CSS(层叠样式表)逐渐承担起了越来越多的职责。在网页设计中,CSS不仅可以提升网页的外观与风格,还能够实现原来只能通过HTML标签完成的功能。在这篇文章中,我们将深入探讨CSS如何取代了HTML的哪些标签,并且提供详尽的指导,帮助你更好地理解和运用这些变化。
一、为什么要用CSS替代HTML标签?
在CSS出现之前,网页的布局和样式几乎都是依赖于HTML标签来实现的。随着网站变得更加动态和复杂,这种方法的局限性开始显现。使用CSS替代HTML标签有几个明显的优势:
1.维护性增强:CSS的样式和内容分离,使得网页的维护更加方便。
2.灵活性提高:CSS提供了更多的样式控制能力,让网页设计更加丰富多彩。
3.加载速度加快:通过CSS实现样式,减少了HTML文档的冗余,提高了网页加载速度。
4.更强大的样式控制:CSS允许使用类和ID,让页面的样式控制更加精确。

二、CSS取代HTML标签的详细指南
2.1用CSS取代表格布局
原HTML标签:`
| `
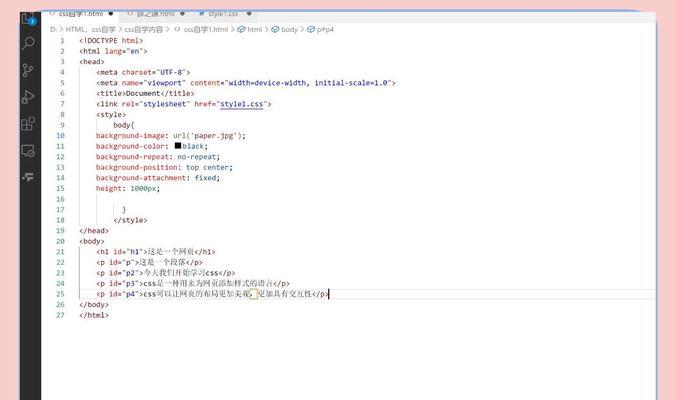
表格曾是布局网页的首选方式,但现在CSS已能更高效地完成这一任务。 CSS技术:使用`display:flex;`或`display:grid;`等布局属性创建灵活的网格系统。 ```css .container{ display:flex; flex-wrap:wrap; ``` 2.2用CSS替换HTML的字体样式标签 原HTML标签:``,``,`` CSS通过`font-weight`,`font-style`,`text-decoration`属性取代了这些标签。 ```css .bold-text{ font-weight:bold; .italic-text{ font-style:italic; .underline-text{ text-decoration:underline; ``` 2.3用CSS替换HTML的文本对齐标签 原HTML标签:` `至` |