HTML图片边距属性有哪些?如何调整图片边距?
![]() 游客
2025-07-16 19:56:01
3
游客
2025-07-16 19:56:01
3
在现代网页设计中,合理使用HTML和CSS是构建美观、功能丰富网页的基础。图片作为网页内容中不可或缺的元素,其布局的精细调整对于提升用户体验至关重要。掌握HTML中图片边距的属性,可以让我们更好地控制图片的显示位置和周围空间,使网页布局更加和谐。本文将深入探讨HTML中图片边距相关的属性,以及如何通过这些属性来优化图片布局。
图片边距属性基础
边距的定义
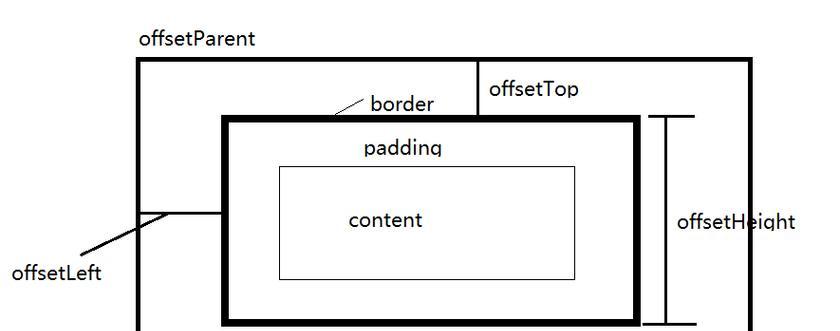
在HTML中,图片的边距通常通过CSS来设置。边距属性指的是元素周围的空间,它控制着元素与相邻元素的间距。在CSS中,边距可以细分为上边距、右边距、下边距和左边距,分别用`margin-top`、`margin-right`、`margin-bottom`和`margin-left`来指定。
简述如何为图片设置边距
为图片设置边距的最简单方式是直接在``标签中使用`style`属性来指定`margin`属性,例如:
```html

```
这段代码会给图片添加了10像素的统一边距,实现了周围空间的统一调整。然而,这种做法并不推荐,因为它混合了HTML和CSS代码,违反了内容与样式分离的最佳实践。
推荐的做法
推荐的做法是使用CSS类来控制边距,如下:
```html

```
然后在CSS文件中定义:
```css
.margin-adjustment{
margin:10px;
```
这种方式使得HTML代码更加清晰,同时CSS的维护也变得更为方便。

关于CSS中边距的详细属性
单边边距的设置
如果需要单独设置某一边的边距,可以使用以下属性:
`margintop`:设置元素上边距
`marginright`:设置元素右边距
`marginbottom`:设置元素下边距
`marginleft`:设置元素左边距
为图片的上边和左边分别添加10像素的边距:
```css
img{
margin-top:10px;
margin-left:10px;
```
简写形式
CSS提供了简写形式来设置边距,可以同时指定一个、两个、三个或四个值,来控制不同方向的边距。
一个值:应用于所有四个边
两个值:第一个值用于上下边距,第二个值用于左右边距
三个值:第一个值用于上边距,第二个值用于左右边距,第三个值用于下边距
四个值:依次应用于上、右、下、左边距
例如:
```css
margin:10px20px10px20px;/*上右下左*/
margin:10px20px;/*上/下左/右*/
margin:10px;/*所有方向*/
```
百分比值
边距也可以使用百分比值来设置,相对于包含块的宽度计算。这种设置方式在响应式设计中特别有用,能够确保布局的灵活性。
```css
img{
margin-left:5%;
margin-right:5%;
```

边距对齐相关属性
除了基本的边距设置外,CSS中还包含了一些用于对齐的边距属性:
水平居中
为了使图片水平居中显示,可以设置左右边距为自动(auto),如下:
```css
img{
margin:0auto;
```
垂直居中
垂直居中可以通过设置父容器的相对定位和子元素的绝对定位,并用`margin-top`来调整来实现:
```css
.container{
position:relative;
img{
position:absolute;
top:50%;
margin-top:-half-of-image-height;/*需要手动计算*/
```
不过,现代CSS提供了更简单的方法,比如使用Flexbox或Grid布局实现垂直居中,这些方法将更加灵活和简洁。

实用技巧与常见问题
技巧:合并边距
在多个相邻元素需要相同的边距时,可以通过合并选择器来简化CSS代码,例如:
```css
header,nav,section,footer{
margin-bottom:20px;
```
常见问题:边距塌陷
在块级元素中,上下边距有时会发生塌陷现象,即两个元素的边距并不会简单相加,而是取其中较大者。这种现象称为边距塌陷。解决这种问题可以使用`padding`或`border`来避免。
问题:图片边距与容器边距冲突
如果图片的边距与容器的边距发生冲突,可以通过设置图片为`display:block;`来解决。这样图片就不再作为内联元素,从而更好地控制其边距。
通过本文的介绍,我们了解到图片边距属性在HTML和CSS中的基本设置方法及其详细属性。了解这些属性不仅有助于实现基本的布局调整,还可以通过更高级的技术实现复杂的布局效果。掌握图片边距的正确使用,能够显著提升网页设计的专业性和用户体验。在实际应用中,应当根据具体需求灵活运用各种边距设置,以及解决可能出现的布局问题。通过不断的实践和探索,你将能够更加自如地控制网页中图片的表现,为访问者呈现出更加和谐美观的视觉效果。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML图片边距属性有哪些?如何调整图片边距?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词优化应该怎么做
- 快手屏蔽关键词如何恢复可见?遇到屏蔽问题的解决步骤是什么?
- 网站推广全攻略:提升曝光的实战指南
- 视频如何做网站推广
- 如何搜索网站推广人员
- 在北京如何选择合适的谷歌优化服务?
- 小红书搜索关键词技巧有哪些?如何快速找到想要的内容?
- 小红书视频剪辑有什么用?如何提升内容质量?
- 旅游网站要如何推广
- 创建网站架构框架:一站式指南
- 网站核心架构怎么解决
- 小红书电视剧剪辑如何盈利?赚钱的秘诀是什么?
- 自媒体号优化工具怎么用?有哪些功能和常见问题解答?
- 如何将百度地图接入网站
- 快手公司做剪辑怎么样?如何提高视频编辑效率?
- 珍惜的抖音作品视频怎么剪辑?视频剪辑的步骤和技巧是什么?
- 小红书视频剪辑技巧有哪些?如何快速上手剪辑?
- 怎么学抖音上剪辑视频教程?有哪些高效的学习方法?
- 如何自建企业网站推广项目
- 新网站如何免费推广
- 热门tag
- 标签列表
- 友情链接