HTML Body标签有哪些属性?如何使用它们?
![]() 游客
2025-07-16 21:28:01
5
游客
2025-07-16 21:28:01
5
在HTML文档结构中,`
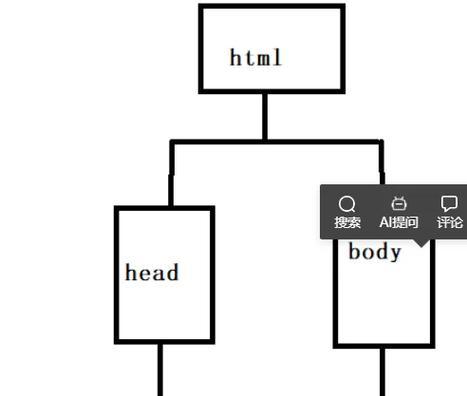
`标签是一个非常关键的部分,它包含了网页上所有可见的内容,比如文本、图片、链接、表格等。掌握了``标签的属性和使用方法,可以有效地增强网页内容的表现力。接下来,我们将详细探讨``标签的各个属性,并提供相关实例和技巧,帮助大家深入理解这一基础而重要的HTML元素。
`
`标签位于HTML文档结构的中间部分,位于``标签之后和``结束标签之前。通过设置``标签的不同属性,我们可以定义页面的背景颜色、链接的默认样式、页面内容的布局等多个方面,对用户的视觉体验产生重要影响。
标签的常用属性
1.bgcolor属性(已废弃)
在HTML4中,`bgcolor`属性用于指定页面背景颜色。但由于此属性不符合HTML5的标准,因此不推荐使用。在HTML5中,我们使用CSS来设置背景颜色。
示例:(不推荐)
```html
```
2.text属性(已废弃)
与`bgcolor`类似,`text`属性用于设置页面中文本的默认颜色。这个属性同样在HTML5中不被支持。
示例:(不推荐)
```html
```
3.link属性(已废弃)
`link`属性用于定义未被访问链接的颜色。如上所述,此属性已经废弃,推荐使用CSS的`:link`伪类来实现同样的效果。
示例:(不推荐)
```html
```
4.alink属性(已废弃)
`alink`属性用于设置激活链接(即用户点击时)的颜色。与`link`属性一样,此属性已被废弃。
示例:(不推荐)
```html
```
5.vlink属性(已废弃)
`vlink`属性定义了已访问链接的颜色。它与`link`和`alink`属性一样,是过时的写法,建议使用CSS替代。
示例:(不推荐)
```html
```
6.background属性(已废弃)
此属性用于指定背景图片。由于标准的废弃,目前推荐使用CSS的`background-image`属性来设置。
示例:(不推荐)
```html
```
7.onload事件处理器
虽然`onload`不是`
`的一个属性,但它是``标签内可以使用的事件处理器之一。`onload`在页面的所有内容加载完成后触发,常用于执行如图片预加载、统计代码等操作。示例:
```html
```
8.onunload事件处理器
与`onload`类似,`onunload`事件处理器在用户离开页面时触发。它通常用于清理工作,例如关闭弹出窗口。
示例:
```html
```

如何使用CSS替代已废弃属性
随着HTML5和CSS3的发展,我们应优先使用CSS来控制页面样式。以下是如何用CSS替代上述废弃属性的一些基本示例:
```css
/*设置背景颜色*/
body{
background-color:FFFFFF;
/*设置文本颜色*/
body{
color:000000;
/*设置链接样式*/
a:link{
color:FF0000;
a:active{
color:00FF00;
a:visited{
color:FF00FF;
```
虽然`
`标签的某些属性已不再推荐使用,但理解它们有助于我们更好地掌握HTML的发展历程以及学习如何用现代CSS技术替代。随着Web标准的不断演进,保持对新规范的关注和学习是每个前端开发者应当坚持的。希望这篇文章能够帮助你更深入地了解``标签及其属性,从而创建更加丰富和吸引人的网页内容。版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML Body标签有哪些属性?如何使用它们?》
标签:
- 上一篇: 如何制作免费网站推广?有哪些有效策略?
- 下一篇: 淘宝网站分析怎么样?如何进行有效的数据分析?
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词优化应该怎么做
- 网站推广全攻略:提升曝光的实战指南
- 做网站推广应该如何去做
- 快手屏蔽关键词如何恢复可见?遇到屏蔽问题的解决步骤是什么?
- 怎么剪辑小红书音频?音频编辑的步骤和技巧是什么?
- 网站关键词怎么写吸引人
- 如何搜索网站推广人员
- 长宁营销网站的深度解析与评价
- 在北京如何选择合适的谷歌优化服务?
- 视频如何做网站推广
- 如何进行网站推广
- HTML文本元素详解:从基本到高级的全面指南
- 如何做客户网站推广赚钱
- 小红书搜索关键词技巧有哪些?如何快速找到想要的内容?
- 小红书视频剪辑有什么用?如何提升内容质量?
- 怎么剪辑小红书手段视频?视频编辑技巧有哪些?
- 网站视频如何跳过广告推广
- 创建网站架构框架:一站式指南
- html的行和块标签有哪些
- 网站分析:如何准确计算浏览量?
- 热门tag
- 标签列表
- 友情链接