图表比较分析网站怎么做?如何选择合适的工具和方法?
![]() 游客
2025-07-16 22:56:02
6
游客
2025-07-16 22:56:02
6
在数据驱动的时代,图表比较分析网站成为了信息传递的重要工具。无论是企业内部决策、市场趋势分析还是教育研究,对比图表都能直观地展现数据间的差异与联系。本文将详细指导你如何建立一个专业的图表比较分析网站,帮助你掌握从零开始到上线的全过程。
1.明确分析目标和用户群体
在开始制作图表比较分析网站之前,首先需要明确分析目标和潜在的用户群体。这将决定你需要展示哪些数据,以及如何设计用户界面。核心问题可能包括:
分析的主要内容是什么?(例如产品价格、功能对比、性能数据等)
目标用户是谁?(例如消费者、分析师、企业决策者等)
他们的需求和偏好是什么?
通过回答这些问题,你可以确定网站需要哪些功能,比如多图表展示、数据过滤、交互式操作等。

2.选择合适的图表类型
图表的类型需要根据要展示的数据类型来选择,以确保信息的准确性和易理解性。常见的图表类型包括:
条形图:适合比较不同类别间的数值大小。
折线图:适用于展示数据随时间的变化趋势。
饼图:适合展示各部分占总体的比例。
柱状图:用于比较不同类别内的细分数据。
每种图表都有其优势和局限性,选择时需结合实际情况。

3.网站设计与开发
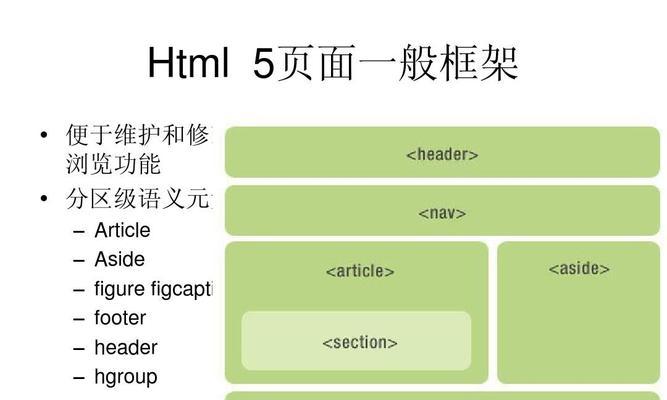
3.1前端设计
设计一个用户友好的前端界面至关重要。网站应简洁明了,让用户能够轻松地找到他们感兴趣的信息。前端开发流程可能包括:
使用HTML、CSS和JavaScript等技术构建网页结构和样式。
利用响应式设计技术确保网站在各种设备上均能良好显示。
采用框架如Bootstrap或Vue.js提升开发效率和用户体验。
3.2后端开发
后端则负责处理前端发送的请求,管理数据库,并返回数据。你需要:
确定后端技术栈(如Node.js、Python、Ruby等)。
设计数据库模型,存储图表所需的数据。
实现API接口,使前端能以JSON等格式获取数据。
3.3数据可视化
数据可视化是通过图表比较分析网站的核心。你可能需要:
选择或开发适合的图表库(如Chart.js、D3.js等)。
根据用户需求定制图表展示效果。
确保数据实时更新,图表准确反映最新信息。

4.数据处理与更新机制
数据的准确性和实时性是图表比较分析网站的生命力所在。需要:
实现数据采集机制,可定期从数据源抓取更新。
设立数据清洗和验证流程,确保数据质量。
开发管理后台,方便非技术用户手动更新数据。
5.网站优化与SEO
为了吸引更多的访问者,网站优化和SEO是不可或缺的。你应当:
确保网站加载速度快,提升用户体验。
进行关键词研究,优化网站内容,提高搜索引擎排名。
使用结构化数据标记帮助搜索引擎更好地理解网站内容。
6.测试与上线
在网站上线前,进行全面的测试是至关重要的。测试应当包括:
功能测试:确保每个功能均能正常工作。
性能测试:检查网站在高负载下的表现。
用户测试:收集目标用户群的反馈,优化界面和体验。
完成以上步骤后,你的图表比较分析网站就可以正式上线了。
7.用户反馈与迭代
网站上线后,不断收集用户反馈,并根据这些反馈进行迭代更新是保持网站活力的关键。务必:
设置反馈渠道,如评论、问卷调查等。
定期分析用户行为数据,了解使用习惯。
持续改进网站功能和用户体验。
通过以上步骤,你可以构建一个专业的图表比较分析网站,帮助用户做出更加明智的决策。无论你是数据分析师、企业主还是教育工作者,这样的网站都能提供强大的支持。希望本文能为你提供一个清晰的实施蓝图,让你的项目顺利开展。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《图表比较分析网站怎么做?如何选择合适的工具和方法?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词优化应该怎么做
- 快手屏蔽关键词如何恢复可见?遇到屏蔽问题的解决步骤是什么?
- 网站推广全攻略:提升曝光的实战指南
- 网站关键词怎么写吸引人
- 怎么剪辑小红书音频?音频编辑的步骤和技巧是什么?
- HTML文本元素详解:从基本到高级的全面指南
- 如何搜索网站推广人员
- 长宁营销网站的深度解析与评价
- 在北京如何选择合适的谷歌优化服务?
- 视频如何做网站推广
- 小红书搜索关键词技巧有哪些?如何快速找到想要的内容?
- 小红书视频剪辑有什么用?如何提升内容质量?
- 怎么剪辑小红书手段视频?视频编辑技巧有哪些?
- 网站视频如何跳过广告推广
- 创建网站架构框架:一站式指南
- html的行和块标签有哪些
- 网站分析:如何准确计算浏览量?
- 小红书电视剧剪辑如何盈利?赚钱的秘诀是什么?
- 旅游网站要如何推广
- 没网站怎么营销
- 热门tag
- 标签列表
- 友情链接