HTML有哪些基本结构?如何构建有效的网页框架?
![]() 游客
2025-07-17 08:28:01
4
游客
2025-07-17 08:28:01
4
在构建现代化网页时,HTML(超文本标记语言)是核心技术之一,它定义了网页内容的结构。本文将深入探讨HTML的基本结构,并指导初学者了解其主要构成部分。通过这篇文章,您将能够掌握HTML的框架,并对网页开发有一个初步的理解。
1.HTML文档的基本框架
每个HTML文档都由两个主要部分组成:``声明和根元素``。``用于告诉浏览器这个文档是HTML5文档。``元素包含所有其他HTML元素,包括`
`和``。```html
```

2.页面头部信息``
头部信息`
`包含了文档的元数据,比如````

3.页面主体内容``
`
`部分包含了网页的所有可见内容,例如标题、段落、图片、链接、列表和表单等。```html
这是一个标题
这是一个段落。
```

4.HTML中的标题
HTML标题是使用`
`到``的标签来定义的。``定义了最重要的标题,而``定义了最不重要的标题。
`定义了最重要的标题,而``定义了最不重要的标题。
```html
一级标题
二级标题
```
5.段落和文本格式化
段落使用`
`标签定义,而文本格式化则通过``、``、``、``、``等标签来实现。
```html
这是一个段落。加粗文本,强调文本。
```
6.链接和图片
链接使用``标签定义,`href`属性设置链接目标地址。图片则使用``标签,`src`属性设置图片的路径,`alt`属性提供图片的文本描述。
```html

```
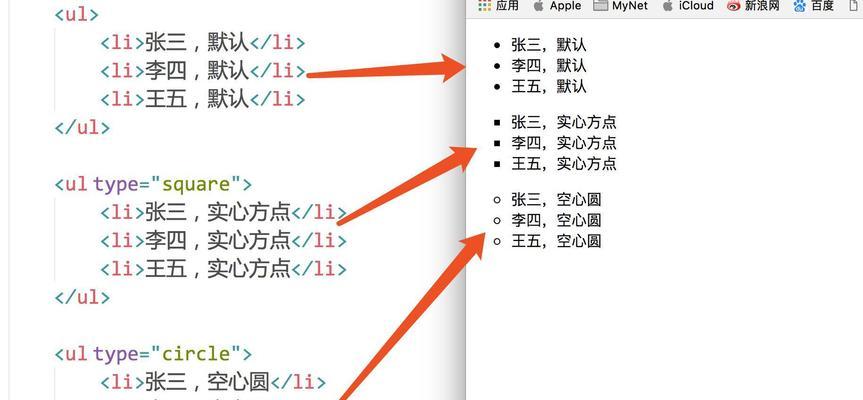
7.列表和表格
无序列表使用`
- `和`
- `,有序列表使用`
- `和`
- `。表格使用`
`、`
`、` `和` `来创建。 ```html
- 列表项1
- 列表项2
表头1 表头2 数据1 数据2 ```
8.表单和输入元素
表单使用`
```
9.语义化标签
HTML5引入了更多的语义化标签,如`
`、` ```html
网站头部
文章内容
```
10.新的HTML5元素和属性
HTML5带来了许多新的标签和属性,例如`
```html
您的浏览器不支持视频标签。
```
综上所述,HTML作为构建网页的骨架,其结构和元素对网页的内容和布局起着决定性作用。掌握这些基础知识,对于理解网页设计和开发至关重要。通过学习和实践,您将能够创建出更加丰富和互动的网页,从而提供更佳的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML有哪些基本结构?如何构建有效的网页框架?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词优化应该怎么做
- 快手屏蔽关键词如何恢复可见?遇到屏蔽问题的解决步骤是什么?
- 网站推广全攻略:提升曝光的实战指南
- 视频如何做网站推广
- 如何搜索网站推广人员
- 在北京如何选择合适的谷歌优化服务?
- 小红书搜索关键词技巧有哪些?如何快速找到想要的内容?
- 小红书视频剪辑有什么用?如何提升内容质量?
- 旅游网站要如何推广
- 创建网站架构框架:一站式指南
- 网站核心架构怎么解决
- 小红书电视剧剪辑如何盈利?赚钱的秘诀是什么?
- 自媒体号优化工具怎么用?有哪些功能和常见问题解答?
- 如何将百度地图接入网站
- 珍惜的抖音作品视频怎么剪辑?视频剪辑的步骤和技巧是什么?
- 小红书视频剪辑技巧有哪些?如何快速上手剪辑?
- 怎么学抖音上剪辑视频教程?有哪些高效的学习方法?
- 如何自建企业网站推广项目
- 新网站如何免费推广
- 辉县营销网站搭建怎么样
- 热门tag
- 标签列表
- 友情链接
- `。表格使用`