HTML中常见的列表类型有哪些?如何正确使用它们?
![]() 游客
2025-07-17 20:28:01
3
游客
2025-07-17 20:28:01
3
在网页设计和开发过程中,列表是HTML文档结构中非常重要的一个元素。它不仅帮助开发者组织内容,而且对于搜索引擎优化(SEO)和页面的可访问性也起着关键作用。在HTML中,常见的列表类型有三种:无序列表、有序列表和定义列表。接下来,我们将详细介绍这些列表的使用方法和场景。
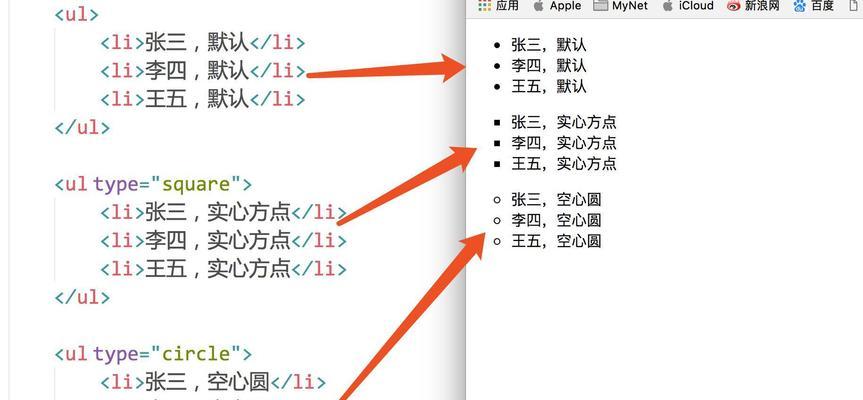
无序列表(UnorderedList)
无序列表是最常使用的列表形式之一,它用于展示不按特定顺序排列的项目。在HTML中,无序列表由`
- `元素定义,每个列表项用`
- `元素包裹。
如何使用无序列表:
1.在HTML文档中,使用`
- `标签来定义无序列表。
- `标签来添加每一个列表项。
3.可以嵌套使用无序列表,创建多级列表。
示例代码:
```html
- HTML
- CSS
- JavaScript
```
无序列表通常用在网站导航菜单、项目特点展示、内容列表等场景。

有序列表(OrderedList)
有序列表用于展示按顺序排列的项目。它通过`
- `标签来定义,每个列表项同样使用`
- `标签。
如何使用有序列表:
1.使用`
- `标签来创建有序列表。
- `标签来创建列表项。
3.有序列表项默认按照数字顺序显示,但可以通过属性来改变其顺序类型。
示例代码:
```html
- 第一步
- 第二步
- 第三步
```
有序列表通常适用于步骤说明、排名展示、流程图等需要顺序展示内容的场景。

定义列表(DefinitionList)
定义列表用于展示术语及其定义,由`
- `标签定义,每个术语使用`
- `标签,定义内容使用`
- `标签。
如何使用定义列表:
1.使用`
- `标签来创建定义列表。
- `标签来定义术语或关键词。
3.使用`
- `标签来提供关于`
- `中术语的描述。
示例代码:
```html
- SEO
- 搜索引擎优化,是提高网站在搜索引擎中排名的技术。
- HTML
- 超文本标记语言,用于创建网页文档的标准标记语言。
2.使用`
```
定义列表常用于词汇表、术语解释、问题解答等场景。

深度指导
列表的嵌套使用
在实际开发中,我们经常会将一个列表嵌套在另一个列表中。这样的多级列表可以用来创建更复杂的结构,如带有子菜单的网站导航栏。
列表项的样式定制
列表的默认样式可能不满足所有设计需求。开发者可以使用CSS来改变列表的样式,比如改变列表符号、添加背景色、调整内边距等。
SEO优化
使用HTML列表能够帮助搜索引擎更好地理解页面内容的结构,从而提高网站的SEO效果。有序列表可以清晰地展示步骤或指南,无序列表可以突出关键点,定义列表则有助于对专业术语或概念进行解释。
在网页设计中,正确使用HTML列表不仅能提升内容的组织性和可读性,还能增强网站的用户体验和SEO表现。无论是简单的导航菜单,还是复杂的术语解释,列表都能为用户提供清晰、直观的信息展示。掌握无序列表、有序列表和定义列表的正确使用方法,是每个前端开发人员的基本技能。
通过以上内容的介绍,希望读者对HTML中常见的列表使用有了一个全面的了解。在实践中不断尝试和应用,您将能更加熟练地利用这些列表元素来丰富网页内容,创造更具吸引力和功能性的网页设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML中常见的列表类型有哪些?如何正确使用它们?》
标签:HTML
- `标签来定义术语或关键词。
2.在`
- `标签中,添加`
- `标签来创建列表项。
2.在`
- `标签内部,使用`
- `标签来添加每一个列表项。
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词优化应该怎么做
- 快手屏蔽关键词如何恢复可见?遇到屏蔽问题的解决步骤是什么?
- 网站推广全攻略:提升曝光的实战指南
- 网站关键词怎么写吸引人
- 视频如何做网站推广
- 如何搜索网站推广人员
- 在北京如何选择合适的谷歌优化服务?
- 小红书搜索关键词技巧有哪些?如何快速找到想要的内容?
- 小红书视频剪辑有什么用?如何提升内容质量?
- 旅游网站要如何推广
- 没网站怎么营销
- 创建网站架构框架:一站式指南
- 网站核心架构怎么解决
- 小红书电视剧剪辑如何盈利?赚钱的秘诀是什么?
- 自媒体号优化工具怎么用?有哪些功能和常见问题解答?
- 怎么学抖音上剪辑视频教程?有哪些高效的学习方法?
- 如何将百度地图接入网站
- 珍惜的抖音作品视频怎么剪辑?视频剪辑的步骤和技巧是什么?
- 小红书视频剪辑技巧有哪些?如何快速上手剪辑?
- 如何自建企业网站推广项目
- 热门tag
- 标签列表
- 友情链接