HTML5新特性有哪些?如何影响网页设计和开发?
![]() 游客
2025-07-18 22:56:02
3
游客
2025-07-18 22:56:02
3
简述HTML5有哪些新特性
HTML5是万维网的核心语言——超文本标记语言(HTML)的最新修订版,它引入了多项新特性和改进,旨在让Web内容的创建更加简单、更加强大,并且与现代网络技术更好地集成。本文将为您详细介绍HTML5引入的新特性,并为您提供全面的理解和指导。
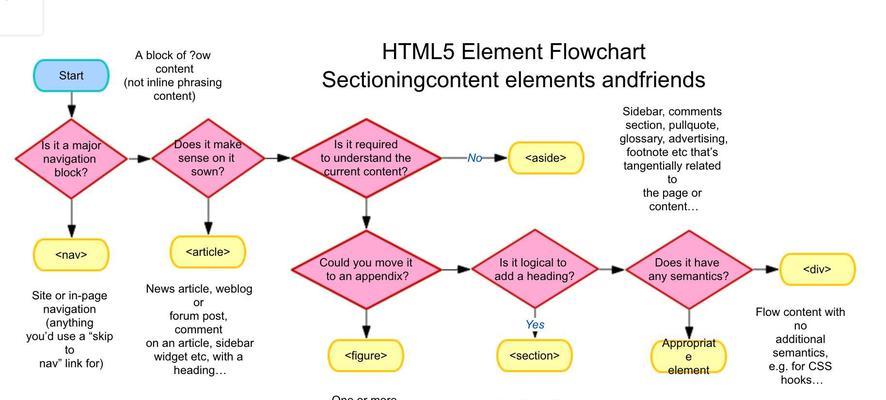
核心特性概述
我们要明确HTML5的核心特性有哪些。从基础的结构标签,到更加丰富的媒体支持,再到强大的应用程序接口(APIs),HTML5为开发者提供了前所未有的新工具。现在让我们深入探讨这些特性。
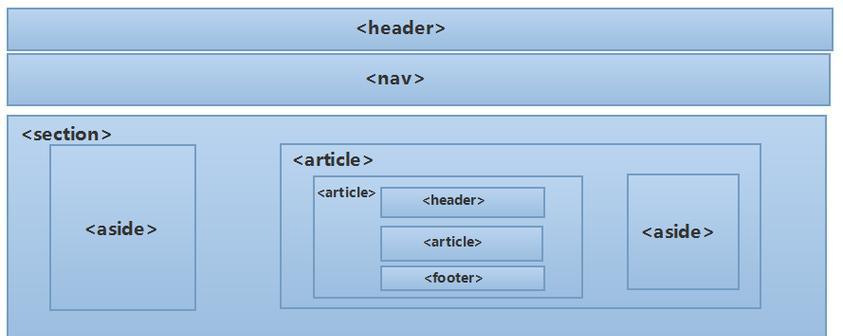
结构和语义化标签
HTML5引入了更加语义化的元素,如`
画布(Canvas)
画布元素`
离线存储(WebStorage)
通过`localStorage`和`sessionStorage`,HTML5为Web应用提供了本地存储的能力。这意味着即使在没有网络连接的情况下,应用程序也可以存储数据并继续运行。
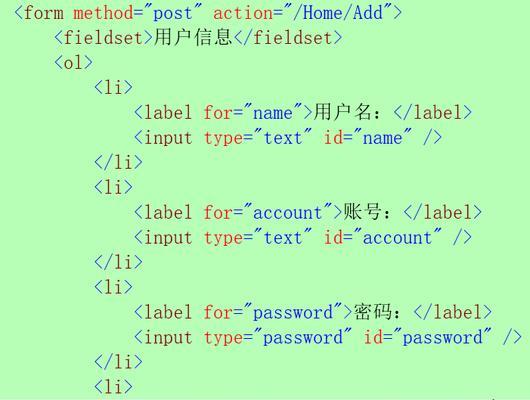
新的表单元素和输入类型
HTML5丰富了表单控件,例如提供了`
多媒体元素
`

地理定位API
HTML5的地理定位功能允许网页获取用户的位置信息。通过简单的JavaScript代码,网站可以提供位置相关的服务,如地图导航、位置推荐等。
WebWorkers
由于JavaScript是单线程的,复杂的计算可能会阻塞界面。WebWorkers允许浏览器在后台线程运行JavaScript,从而避免了界面冻结,提高了用户体验。
SEO优化的HTML5实践
在进行网站开发时,合理使用HTML5的新特性可以帮助提升网站的SEO表现。使用语义化标签可以增强页面的结构化信息,使得搜索引擎更易抓取和理解内容。
同时,合理运用离线存储和地理定位API等技术,可以为用户提供更好的体验,提升网站的粘性,间接影响SEO效果。

实用技巧与问题指导
在实际应用中,如何使用HTML5的一些新特性,尤其是在SEO优化方面?这里提供几个实用技巧:
使用`
利用`,避免影响网站性能。
对于视频和音频内容,合理使用`,以增加可访问性并提升SEO。
在处理地理定位时,确保网站在获取用户位置信息前获得明确同意,遵守隐私保护法规。
用户体验的考量
用户体验是Web设计中的关键一环。HTML5的新特性在提升用户体验方面具有显著作用。通过离线存储减少网络延迟,使用WebWorkers处理复杂的计算任务,以及利用Canvas创建交互式图形等。

结语
随着Web技术的不断进步,HTML5已成为现代网页开发不可或缺的一部分。其新特性不仅丰富了Web页面的表现形式,还增强了与用户的互动,同时在SEO方面提供了新的优化途径。开发者和网站所有者应当深入学习和利用这些特性,以创造出更加高效、互动和友好的Web体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5新特性有哪些?如何影响网页设计和开发?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 旅游网站要如何推广
- 网站核心架构怎么解决
- 小红书搜索关键词技巧有哪些?如何快速找到想要的内容?
- 如何自建企业网站推广项目
- html5开发的产品有哪些
- 新网站如何免费推广
- 网站怎么建设关键词
- HTML可视化编辑器深度解析
- 如何将百度地图接入网站
- 短视频怎么优化技术?有哪些有效的优化策略?
- 快手公司做剪辑怎么样?如何提高视频编辑效率?
- 短视频seo优化怎么样?如何提升视频在搜索中的排名?
- 慈溪网站改版怎么选-完整指南
- 如何上传网站地图到您的网站
- 如何推广网址链接网站
- 如何搜好的网站推广产品
- 快手视频剪辑技巧:如何打造美女视频内容?
- 谷歌优化关键词怎么用?掌握这些策略提升SEO效果!
- 如何将地图引入网站上去?步骤是什么?
- 怎么做营销型网站
- 热门tag
- 标签列表
- 友情链接