HTML5支持哪些事件类型?如何使用这些事件进行开发?
![]() 游客
2025-07-18 17:28:01
3
游客
2025-07-18 17:28:01
3
开篇核心突出:HTML5引入了大量新事件,极大丰富了网页的交互方式。本文将详细介绍HTML5中关键的事件,帮助前端开发者优化用户体验,提高网站的互动性和功能性。
HTML5事件概览
HTML5事件是Web开发中不可或缺的部分,它们允许我们在用户与页面元素交互时触发JavaScript代码,实现各种动态效果。这些事件包括但不限于:
窗口事件
媒体事件
设备事件
网络事件
剪贴板事件
表单事件
动画事件
过渡事件
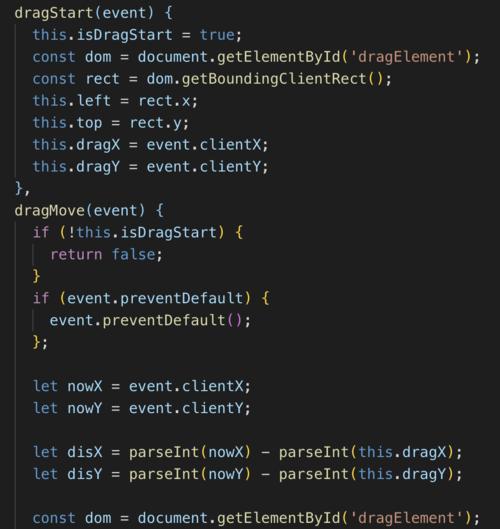
拖拽事件

窗口事件
resize
当窗口的尺寸发生变化时,`resize`事件会被触发。
```javascript
window.addEventListener('resize',function(){
//更新布局,适应新窗口尺寸
});
```
scroll
当用户滚动窗口时,`scroll`事件被触发,常用于实现懒加载或页面内导航。
```javascript
document.addEventListener('scroll',function(){
//检测页面滚动状态
});
```

媒体事件
load
当媒体(如图片、音频、视频等)被成功加载后触发`load`事件。
```javascript
document.querySelector('img').addEventListener('load',function(){
//图片加载完成后执行的操作
});
```
error
当媒体加载失败时,`error`事件会被触发。
```javascript
document.querySelector('video').addEventListener('error',function(){
//处理媒体加载失败的情况
});
```
canplay
当媒体可以开始播放时触发`canplay`事件。
```javascript
document.querySelector('audio').addEventListener('canplay',function(){
//媒体可以播放时的操作
});
```

设备事件
orientationchange
当设备的屏幕方向发生改变时,`orientationchange`事件会被触发。
```javascript
window.addEventListener('orientationchange',function(){
//处理屏幕方向改变
});
```
deviceorientation
当设备方向改变时,`deviceorientation`事件被触发,通常用于移动设备。
```javascript
window.addEventListener('deviceorientation',function(){
//检测设备方向
});
```
网络事件
online
设备进入在线状态时触发`online`事件。
```javascript
window.addEventListener('online',function(){
//设备在线时的操作
});
```
offline
设备进入离线状态时触发`offline`事件。
```javascript
window.addEventListener('offline',function(){
//设备离线时的操作
});
```
剪贴板事件
copy
当用户执行复制操作时,`copy`事件被触发。
```javascript
document.addEventListener('copy',function(e){
//自定义复制内容
e.clipboardData.setData('text/plain','自定义文本');
e.preventDefault();
});
```
表单事件
input
当``、`
