HTML标签的基本使用有哪些?如何正确使用HTML标签?
![]() 游客
2025-07-17 15:56:01
6
游客
2025-07-17 15:56:01
6
HTML,即超文本标记语言(HyperTextMarkupLanguage),是构建网页内容的标准语言。它通过各种标签定义来组织网页的内容结构、格式以及功能。了解HTML标签的正确使用对于前端开发者来说至关重要。这篇文章将详细为您介绍HTML标签的基本使用方法,并提供实用技巧,帮助您更好地掌握HTML标签的运用。
HTML标签的基础知识
在HTML中,每个标签都以尖括号“<>”包围,例如``,并通常成对出现,一个是开始标签,一个是结束标签,比如`
`和``。有些标签可以自闭合,例如` `。
`。
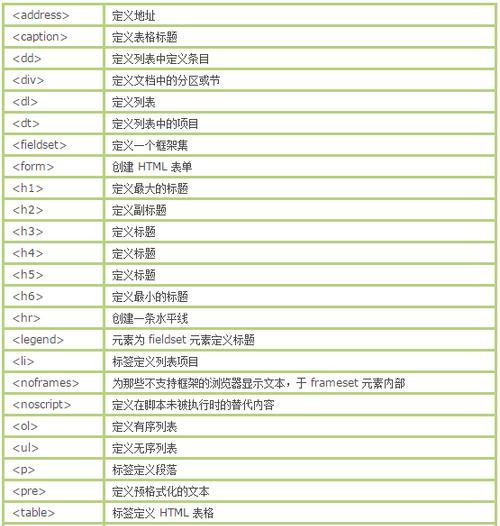
HTML标签可以分为以下几类:
1.结构性标签:用于定义网页的结构和布局,如``、`
`、``、`
内容标题
这里是内容段落。
版权所有?
```

HTML格式化与文本级语义标签的使用
格式化标签和文本级语义标签用于增加文本的视觉和结构区分度。
`strong`标签和`em`标签分别表示强调和重要文本。
`p`标签用来定义段落,而`h1`到`h6`标签定义不同级别的标题。
示例:
```html
这是一个普通的段落。
这是一个强调的段落。
这是一段斜体文本,表示强调。
```

HTML链接与图片标签的使用
链接和图片是网页内容的重要组成部分。
``标签的`src`属性用于指定图片的路径,`alt`属性提供图片的描述,对于SEO和可访问性至关重要。
示例:
```html

```
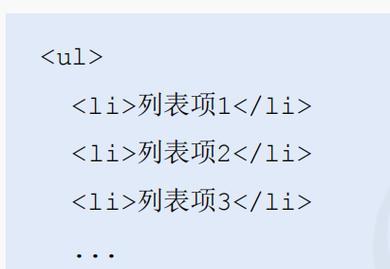
HTML列表标签的使用
列表标签用于组织列表信息。
`
- `标签创建无序列表,而每个列表项由`
- `标签表示。
`
- `标签创建有序列表,同样每个列表项由`
- `标签表示。
示例:
```html
- 列表项一
- 列表项二
- 列表项三
```
HTML表单标签的使用
表单标签用于与用户交互,收集用户输入的数据。
`
```
常见问题与实用技巧
1.SEO优化:合理使用`meta`标签中的`description`和`keywords`属性,有助于搜索引擎更好地理解页面内容。
2.响应式设计:使用`meta`标签中的`viewport`属性,可以帮助页面在移动设备上正确显示。
3.代码清晰性:使用空格和缩进来提高代码的可读性。
4.代码验证:通过W3C的HTML验证器检查代码是否有误,确保网页的兼容性和正确性。
HTML标签的使用是构建网页的基础。通过上述介绍,您应该能够了解并掌握HTML标签的基本使用。在实际开发中,继续深入学习每个标签的具体属性和使用场景将帮助您创建出既美观又功能强大的网页。通过不断地实践和探索,您将能够更好地利用HTML标签来丰富网页的内容和形式。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML标签的基本使用有哪些?如何正确使用HTML标签?》
标签:HTML标签
- `标签表示。
- 上一篇: 网站如何推广文案朋友圈?有效策略有哪些?
- 下一篇: 设定关键词网站怎么做?如何优化提高搜索引擎排名?
- 搜索
- 最新文章
- 热门文章
- 热门tag
- 标签列表
- 友情链接