各列表对应的html标签有哪些?如何正确使用它们?
![]() 游客
2025-07-18 09:28:01
5
游客
2025-07-18 09:28:01
5
HTML(超文本标记语言)是构建网页内容的基础,它由各种标签组成,这些标签定义了网页上显示的各种元素。尤其在制作列表内容时,正确的HTML标签不仅可以帮助浏览器正确渲染内容,还能确保良好的SEO效果。接下来,让我们深入了解不同类型的列表及其对应的HTML标签,并提供一些实用的建议,以助于搜索引擎优化。
有序列表:使用和- 标签
有序列表是按照一定顺序排列的列表项,通常用数字或字母进行标记。在HTML中,有序列表使用`
- `标签定义,列表项则使用`
- `标签表示。
```html
- 第一项内容
- 第二项内容
- 第三项内容
```

无序列表:使用
- 和
- 标签
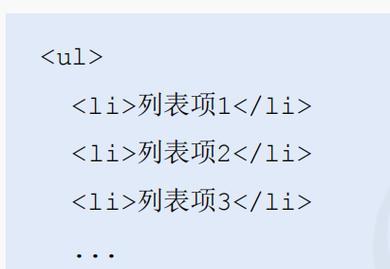
无序列表是不讲究顺序的项目,通常使用圆点、方块等符号进行标记。HTML中无序列表使用`
- `标签定义,列表项同样使用`
- `标签。
```html
- 无序项一
- 无序项二
- 无序项三
```

定义列表:使用
- 、
- 和
- 标签
定义列表用于展示术语及其定义。HTML中定义列表使用`
- `标签定义,术语使用`
- `(定义术语)标签,定义内容使用`
- `(定义描述)标签。
```html
- HTML
- 超文本标记语言,用于构建网页。
- SEO
- 搜索引擎优化,提升网页在搜索引擎中的排名。
```

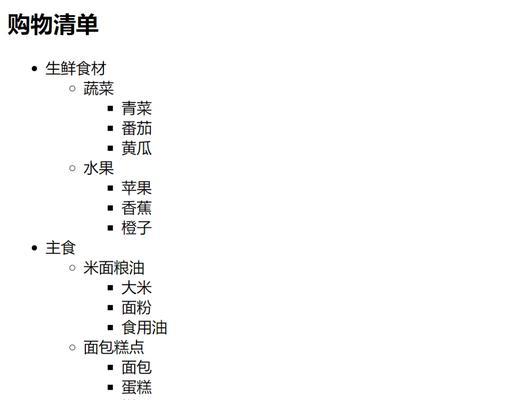
嵌套列表:列表项中再嵌套列表
在某些情况下,你可能需要在列表项内再嵌入一个列表。这种嵌套方式在HTML中是完全支持的。你可以在`
- `标签内再使用`
- `、`
- 主项一
- 子项1.1
- 子项1.2
- 主项二
- 子项2.1
- 子项2.2
- `或`
- `标签来实现这一结构。
```html
```
SEO优化建议
列表的可见性:在创建列表时,确保其内容对搜索引擎可见,避免使用过多的JavaScript动态生成列表。
结构化数据:通过结构化数据标记列表,如使用Schema.org标记定义列表,有助于搜索引擎更好地理解内容。
清晰的描述:列表项的描述应该清晰简洁,便于搜索引擎和用户理解。
关键词使用:合理在列表项中使用关键词,有助于提升相关内容的SEO表现,但要避免关键词堆砌,保持自然流畅。
内部链接:如果列表项内容足够丰富,考虑为重要的列表项创建内部链接,这有助于提升网站的内部导航和SEO。
以上,列表在网页设计中扮演着关键角色,它们使得内容组织更为清晰,用户易于阅读和理解。通过正确使用HTML标签,不仅可以提升网页的可访问性,还能够改善SEO效果,吸引更多流量。务必记住,在设计网页时,内容和结构同样重要。通过精良的结构设计和对HTML标签的恰当运用,可以让你的网页在众多站点中脱颖而出。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《各列表对应的html标签有哪些?如何正确使用它们?》
标签:HTML标签
- 搜索
- 最新文章
- 热门文章
- 热门tag
- 标签列表
- 友情链接