网站群架构图怎么做的好?有哪些高效制作方法?
![]() 游客
2025-07-17 14:56:01
6
游客
2025-07-17 14:56:01
6
在当今的互联网时代,网站架构图是理解一个网站内部结构的重要工具,它可以帮助开发者、设计师和SEO专家更好地分析、优化网站结构,从而提升用户体验和搜索引擎的友好度。对于网站群而言,良好的架构图能高效展示多个网站间的关系与结构。本文将详细指导您如何制作一份高质量的网站群架构图。
了解网站群架构图的重要性
在探讨如何制作之前,我们必须先了解为什么需要一个网站群架构图。网站群架构图是网站设计和管理中不可或缺的一部分,它有助于:
1.优化用户体验:清晰的网站架构可以引导用户更便捷地找到所需信息。
2.提升SEO表现:有助于搜索引擎理解网站结构,更有效地索引网站内容。
3.加强网站维护:便于网站维护人员迅速定位问题并进行优化。

制作网站群架构图的步骤
步骤一:搜集信息
在开始绘制架构图之前,首先要全面搜集网站群的各类信息,包括但不限于:
网站群中每个网站的域名和网址;
每个网站的主要页面和功能;
网站间链接和依赖关系。
步骤二:选择合适的工具
选择一款适合的绘图工具是关键。市场上有许多绘图软件和在线工具,如Visio、Lucidchart、Cacoo等,它们都支持创建复杂的网站架构图。根据个人偏好和团队需求来选择最适合的工具。
步骤三:开始绘制架构图
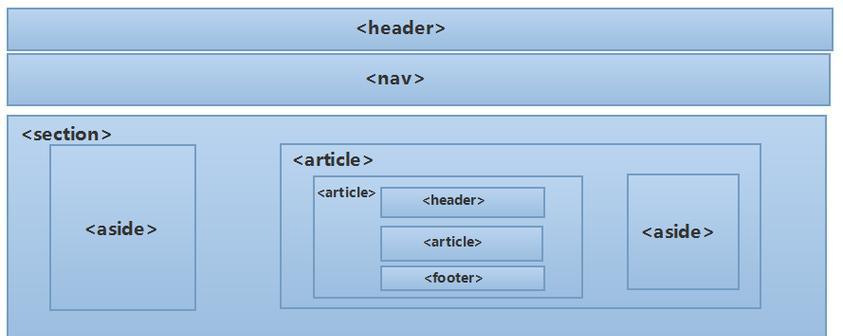
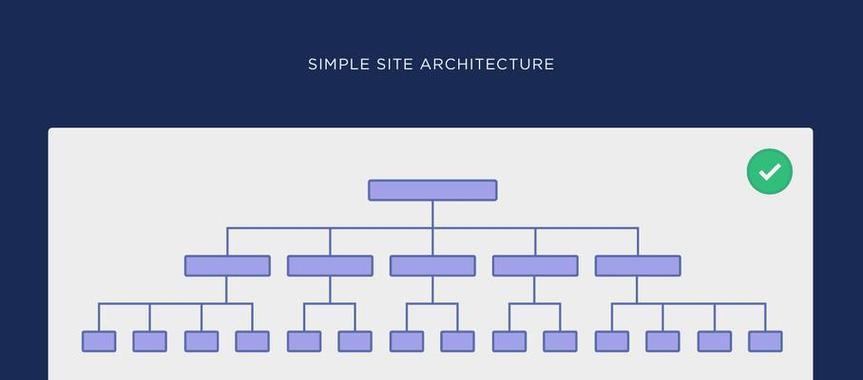
1.确定层级:以最顶层的主页为起点,向下展开主菜单,确定各个层级的页面。
2.标识关系:使用箭头或连线表示网站间的逻辑关系,可以是导航链接、API调用等。
3.统一格式:保持相同层级页面的样式一致,包括颜色、字体大小和形状。
4.添加说明:为复杂的连接或特殊结构添加注释,方便阅读和理解。
5.审查和修正:完成初稿后,让团队成员一起审查,确保没有遗漏或错误。
步骤四:优化和美化
绘制完成基本架构后,进行以下优化:
简化布局:避免过于复杂的布局,确保清晰易懂。
清晰可见:调整线条粗细和文字大小,确保所有元素在图纸中清晰可见。
视觉引导:运用不同的颜色或形状区分不同类型的页面或链接,提高视觉层次感。
步骤五:分析和应用
制作完成后,通过以下方式应用架构图:
网站优化:依据架构图分析网站的结构,并针对弱点进行优化。
内容策略:指导内容更新和发布,保持网站结构的一致性。
内部链接:制定内部链接策略,改善网站群的SEO表现。

增强文章深度指导
在制作网站群架构图的过程中,可能会遇到各种问题,例如:
如何确定网站群中各个网站的核心主题和重点?
可以通过市场分析和关键词研究来确定每个网站的核心主题,然后根据这些主题来规划重点页面。
如何让架构图更加SEO友好?
在架构图中突出重点页面,并确保这些页面可以通过简单的导航路径到达。同时,页面标题和描述标签应准确反映内容,避免关键词堆砌。
在多网站架构中如何处理重复内容问题?
避免在不同网站上发布相同的内容。如果确有必要,使用rel="canonical"标签来指定规范版本的页面。

结语
通过上述详细步骤,相信您已经能够制作出一份高质量的网站群架构图。一张好的架构图不仅能帮助团队更好地理解网站结构,还可以显著提高网站的用户体验和搜索引擎优化的效果。制作网站群架构图是一个需要不断迭代和优化的过程,始终以用户为中心,不断更新和调整,以适应网站发展的需要。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《网站群架构图怎么做的好?有哪些高效制作方法?》
标签:
- 搜索
- 最新文章
- 热门文章
- 热门tag
- 标签列表
- 友情链接