HTML表格有哪些类型?它们各自有什么特点?
![]() 游客
2025-06-27 10:56:01
15
游客
2025-06-27 10:56:01
15
在网页设计中,HTML表格是构建数据展示和信息布局的基本工具之一。它允许开发者以行和列的形式组织和展示信息。本文将详细介绍HTML表格的各种元素及其应用,帮助你掌握构建功能强大的表格的技巧。
表格的基本构成
HTML表格主要由以下几个基本元素组成:
1.`
`:定义表格的开始和结束。2.`
`:定义表格中的行(tablerow)。3.`
`:用于包裹表头部分,提高代码的结构性和可读性。2.`
`:用于包裹表格主体部分,可包含多个``标签。3.`
`:用于包裹表尾部分,通常用于汇总信息。4.`
`和``:可以用来定义表格列的属性,如宽度、对齐等。5.`scope`属性:用于表头单元格,指定该单元格是针对列还是行。

表格的样式和布局
为了使表格更加美观,可以通过CSS对表格进行样式定制。例如:
```css
table{
width:100%;
border-collapse:collapse;
th,td{
border:1pxsolidblack;
padding:8px;
text-align:left;
th{
background-color:f2f2f2;
```
上述CSS代码将会使表格宽度占满其父元素,单元格边框合并,并为表头单元格添加背景色。
常见问题及解决方法
1.如何合并单元格?通过`rowspan`和`colspan`属性可以合并行或列单元格。
2.表格数据的排序和筛选?HTML表格本身不具备这些功能,但可以通过JavaScript或服务器端脚本实现。
3.响应式表格如何设计?使用CSS媒体查询和表格滚动条可以使表格在不同设备上良好展现。
实用技巧
在创建复杂的表格时,合理使用`
`,``,``可以提高代码的可维护性。使用`scope`属性可以帮助屏幕阅读器更好地解析表头信息。
避免表格宽度和高度设置为固定像素值,使用百分比或`auto`使表格更加灵活和响应式。
结语
HTML表格是网页布局和数据展示中不可或缺的一部分。通过掌握上述表格的基础和进阶知识,你将能够创建既美观又功能强大的表格。随着实践的深入,你还可以探索更多CSS样式和JavaScript功能来进一步拓展表格的表现形式和交互性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML表格有哪些类型?它们各自有什么特点?》
标签:
- 搜索
-
- 最新文章
- 热门文章
-
- 如何进行网站优化及推广?有哪些有效的SEO策略?
- 营销网站推广如何做大?有效策略和常见问题解答?
- 网站冲浪技巧分析怎么写?如何提升网站访问效率?
- 博客与网站如何有效衔接?常见问题及解决方案是什么?
- 如何创建抖音网站推广?有哪些有效策略和常见问题解答?
- 企业网站怎么设置关键词?关键词优化有哪些常见问题?
- 网站改版业务名称如何更新?改版后如何优化SEO效果?
- 自己的网站怎么做关键词优化?常见问题有哪些?
- 网站如何在抖音推广引流?有哪些高效策略?
- 河南网站如何做推广赚钱?有哪些有效的方法和策略?
- 谷歌雅虎网站如何推广?有哪些有效的推广策略?
- 网站新闻博客怎么写?如何撰写吸引读者的内容?
- 网站营销资料怎么做好呢?有效策略和技巧有哪些?
- 如何搭建优质网站推广?推广过程中常见的问题有哪些?
- 网站出现关键词怎么办?如何优化内容提升SEO效果?
- 老网站怎么优化关键词?提升SEO排名的有效策略是什么?
- HTML表格属性有哪些?如何使用它们来优化网页布局?
- 如何使用mj关键词网站?遇到问题怎么办?
- 怎么做好营销网站建设?营销型网站的关键要素有哪些?
- 关键词在网站中怎么改?优化关键词的正确步骤是什么?
- 热门tag
- 标签列表
- 友情链接
| `:定义行中的单元格(tabledata)。
4.` | `:定义表头单元格(tableheader),通常用于展示列标题。
这些元素可以组合使用,构成完整的表格结构。
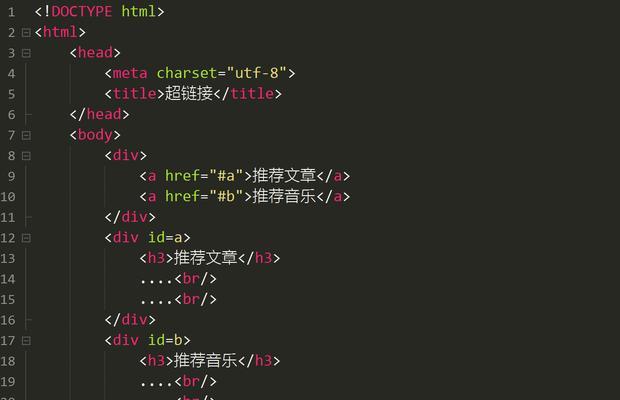
创建一个简单的HTML表格下面是一个创建简单HTML表格的示例代码: ```html
``` 上述代码将展示一个包含三列(姓名、年龄、职业)两行数据(张三和李四的基本信息)的表格。
进阶表格元素除了基本元素之外,HTML还提供了一些进阶的表格标签,以增强表格的功能性和可访问性: 1.` | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|