Html5新增了哪些标记?这些标记有什么特点和用途?
![]() 游客
2025-07-03 15:56:01
4
游客
2025-07-03 15:56:01
4
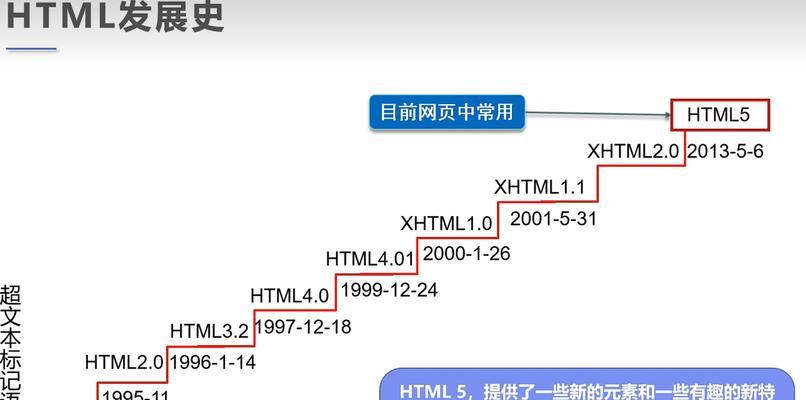
随着互联网技术的不断进步,HTML5作为最新一代的超文本标记语言,为网页设计和开发带来了性的变化。HTML5不仅在语义化、交互性上有了大幅提升,还引入了许多新的标记元素,这些元素让网页结构更加清晰,同时提升了内容的可访问性和SEO友好性。本文将详细介绍HTML5新增的标记,并为初学者提供实用的指导。
新增标记概述
HTML5新增的标记主要围绕着以下几个方面进行优化:
语义化结构元素:为了更好地描述文档结构,HTML5引入了一系列新的结构性元素。
多媒体元素:HTML5为嵌入音频、视频提供了更为简洁的标记。
表单元素:表单功能得到了增强,HTML5提供了更多表单控件。
图形和绘图:通过Canvas和SVG,HTML5使得网页上绘图成为可能。

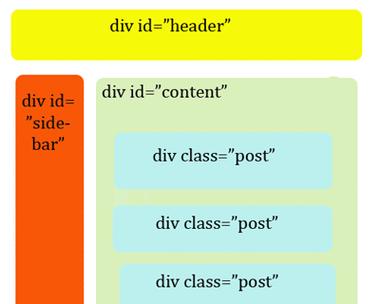
语义化结构元素
在HTML5之前,页面的结构通常依靠`
`
`
`
`
`
`

多媒体元素
对于多媒体内容的处理,HTML5提供了更为直接和简洁的标记方式,主要新增的元素包括:
`
`
`

表单元素
HTML5对表单的支持也有所增强,引入了新的输入类型、属性和元素,例如:
`
`
`
`
`
图形和绘图
HTML5为网页图形和绘图提供了两个强大的标记:
`
`
结语
通过上述介绍,我们可以看到HTML5在标记上的创新和优化。这些新增的标记不仅使HTML文档的结构更清晰,还极大地增强了网页的功能性和交互性。开发者应积极学习并应用这些HTML5标记,以构建更加丰富、高效、用户友好的网页体验。
在编写HTML5代码时,注意要遵循W3C的最新标准,确保网页的兼容性和未来的可持续发展。同时,考虑到SEO优化,合理使用新增的语义化标签,可以帮助搜索引擎更好地理解网页内容结构,提升网页在搜索结果中的排名。
综合以上,掌握HTML5新增的标记,对于提升网页设计与开发的专业水平至关重要。通过不断学习和实践,开发者可以紧跟技术发展的步伐,创造出更多优秀的网页作品。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《Html5新增了哪些标记?这些标记有什么特点和用途?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何制作小网站并进行有效推广?常见问题有哪些?
- 快手视频剪辑后如何保存?保存视频的正确步骤是什么?
- 快手剪辑视频教程怎么开始?简单步骤是什么?
- 快手剪辑独白视频怎么做?步骤和技巧是什么?
- 有哪些网站是纯HTML构成的?它们的优势是什么?
- 购物网站页面黑白是什么原因?如何恢复正常显示?
- 小红书笔记怎么剪辑?视频编辑的技巧和步骤是什么?
- 快手音乐超燃剪辑视频怎么做?制作过程中的常见问题有哪些?
- 小红书视频剪辑技巧:如何实现变声效果?
- 泸州抖音剪辑套餐怎么样?效果如何评价?
- 小红书兼职剪辑怎么做?步骤和注意事项是什么?
- 如何分析自己网站的数据?数据解读后应采取哪些优化措施?
- 如何自己在网站推广?掌握哪些技巧能提高效果?
- 网站营销页怎么制作?制作过程中常见的问题有哪些?
- 怎么通过关键词找到网站?网站优化的正确方法是什么?
- 抖音二次剪辑视频如何举报?举报流程和注意事项是什么?
- 抖音转场视频及音乐怎么剪辑?有哪些简单易学的剪辑技巧?
- 短视频怎么优化推广策略?有哪些有效的策略可以提升短视频的曝光率?
- 我在抖音里剪辑视频怎么弄?视频编辑功能使用指南?
- 网站搜索优化分析怎么写?如何撰写有效的SEO分析报告?
- 热门tag
- 标签列表
- 友情链接