HTML5新增了哪些标签?这些标签的用途是什么?
![]() 游客
2025-07-03 23:28:01
3
游客
2025-07-03 23:28:01
3
HTML5新增的标签有哪些?
随着互联网技术的飞速发展,HTML作为构建网页的基础语言,也在不断地进行更新与优化。HTML5作为最新的HTML标准,引入了众多新特性和新标签,极大地丰富了网页的结构和功能。接下来,让我们一起深入探索HTML5新增的标签有哪些,以及它们为网页开发带来的革新。
核心新增标签介绍
1.`
` 2.` ` 3.` ` 4.` ` 5.` ` 6.` 与` 7.` ` 8.` ` 9.` 这两个标签是HTML5中最具性的新增标签之一,它们分别用于嵌入视频和音频文件。它们的出现使得在网页中嵌入媒体内容变得更加容易和标准化。 10.` ` 深度指导:如何使用这些新标签 使用` 确定内容是否具有独立性或逻辑分组,如果是,则使用` 每个` 使用` ` ` 当你想要在页面中添加一个侧边栏,或者在主要内容之外添加相关链接、广告时,使用` ` ` 一个` ` 当你需要在文档中插入图片、图表、代码示例等,并提供说明时,应该使用` ` 通过` ` 使用` ` ` 利用` 常见问题解答 HTML5新增标签有哪些? HTML5引入了许多新标签,如` HTML5的新标签有什么用? 新标签增强了文档的语义化,使得网页结构更加清晰。它们不仅改善了搜索引擎优化(SEO),也提升了网页的可访问性和用户体验。 如何在HTML5中正确使用新增的标签? 正确使用新增标签需要理解它们的语义。` 结语 通过以上介绍,我们详细了解了HTML5新增的标签及其使用方法。这些新标签不仅使得页面的语义结构更加清晰,还提供了丰富的网页交互功能。利用这些标签,开发者可以创建更加丰富、更加符合现代网页标准的网站。综合以上所述,HTML5作为网页开发的重要标准,其新增的标签为网页设计与开发注入了新的活力,值得每一位开发者深入学习和掌握。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自火狐seo,本文标题:《HTML5新增了哪些标签?这些标签的用途是什么?》
标签:HTML5
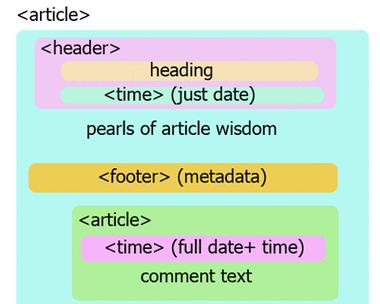
`标签
`标签则定义了这个区域的标题,点击标题可以切换内容的显示状态。

`到`
`的标签。
`的互动性
`创建可折叠的区域,可以提供额外信息,提高用户的互动体验。

- 搜索
- 最新文章
- 热门文章
-
- 如何制作小网站并进行有效推广?常见问题有哪些?
- 快手视频剪辑后如何保存?保存视频的正确步骤是什么?
- 快手剪辑视频教程怎么开始?简单步骤是什么?
- 有哪些网站是纯HTML构成的?它们的优势是什么?
- 购物网站页面黑白是什么原因?如何恢复正常显示?
- 小红书笔记怎么剪辑?视频编辑的技巧和步骤是什么?
- 快手剪辑独白视频怎么做?步骤和技巧是什么?
- 如何分析自己网站的数据?数据解读后应采取哪些优化措施?
- 怎么通过关键词找到网站?网站优化的正确方法是什么?
- 泸州抖音剪辑套餐怎么样?效果如何评价?
- 快手音乐超燃剪辑视频怎么做?制作过程中的常见问题有哪些?
- 小红书视频剪辑技巧:如何实现变声效果?
- 如何自己在网站推广?掌握哪些技巧能提高效果?
- 短视频怎么优化推广策略?有哪些有效的策略可以提升短视频的曝光率?
- 小红书兼职剪辑怎么做?步骤和注意事项是什么?
- 我在抖音里剪辑视频怎么弄?视频编辑功能使用指南?
- 网站营销页怎么制作?制作过程中常见的问题有哪些?
- 抖音二次剪辑视频如何举报?举报流程和注意事项是什么?
- 抖音转场视频及音乐怎么剪辑?有哪些简单易学的剪辑技巧?
- 上蔡营销网站怎么做?如何提升网站SEO效果?
- 热门tag
- 标签列表
- 友情链接