HTML DOM节点类型有哪些?如何理解和使用它们?
![]() 游客
2025-07-05 15:56:01
13
游客
2025-07-05 15:56:01
13
===========================
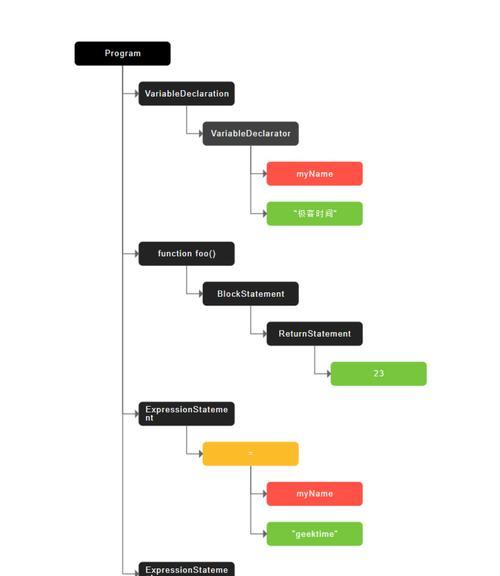
HTML文档对象模型(DocumentObjectModel,简称DOM)是Web开发人员在开发网页时经常打交道的概念。DOM将HTML文档视为树状结构,而节点则是这棵树的组成元素。理解各种DOM节点是掌握网页开发技能的关键。本文将详细介绍HTML中DOM节点的不同种类,并深入阐释每种节点的作用与应用场景。
在正式介绍节点类型之前,我们需要明白,节点是构成DOM树的最小单位。在DOM中,每一个HTML标签、属性、文本、注释等都代表一个节点。通过操作这些节点,开发者可以动态地修改网页内容。

DOM节点类型概览
根据节点在DOM树中的作用,它们大致可以分为四种基本类型:元素节点、属性节点、文本节点和注释节点。下面我们逐一介绍它们的特点和用途。
元素节点
核心关键词:元素节点
元素节点对应HTML文档中的所有元素标签,例如`
`、``等。在DOM树中,这些元素节点是构成网页结构的主要部分。
```html
Thisisaparagraph.
```
在上面的代码中,`body`,`div`,和`p`都是元素节点。每个元素节点都可以拥有自己的属性节点以及子节点。
属性节点
核心关键词:属性节点
属性节点是包含HTML元素属性的节点,比如`id`、`class`、`src`等。属性节点通常作为其父元素节点的一部分,用于提供额外信息。
```html
```
在这个``标签中,`href`和`rel`都是属性节点。它们定义了链接的行为和关系。
文本节点
核心关键词:文本节点
文本节点包含的是HTML文档中的文本内容。每个元素节点可能包含一个或多个文本节点。
```html
```
在此示例中,“这是文本节点内容”就是`div`元素内的一个文本节点。
注释节点
核心关键词:注释节点
注释节点用于在HTML文档中添加注释信息,不会被浏览器显示。它们通常用来解释代码意图或临时移除某些代码块。
```html
```
以上代码中的注释部分就是一个注释节点。

深度解析各节点类型
现在我们已经了解了DOM节点的基本类型,接下来将深入探讨每种节点的详细信息。
元素节点
元素节点是构成网页骨架的基石。通过JavaScript,我们可以获取、创建、修改和删除元素节点。元素节点拥有`parentNode`、`childNodes`等属性,这些属性让我们可以访问和操作DOM树结构。
属性节点
属性节点为元素节点提供额外的元数据。它们通常通过`element.getAttribute()`和`element.setAttribute()`方法进行读取和设置。不过要注意的是,随着Web技术的发展,现在推荐使用`dataset`属性来访问自定义数据属性,例如`element.dataset.example`。
文本节点
文本节点通常作为元素节点的子节点存在。文本节点的内容可以使用`node.textContent`属性来获取或修改。这对于动态更新网页内容非常有用。
注释节点
注释节点提供了一种在HTML文档中添加说明性文本的方式,而这些文本不会被浏览器渲染。注释节点在调试代码和管理复杂的代码结构中起着关键作用。

实用技巧与常见问题
实用技巧:在进行DOM操作时,避免频繁地读取DOM元素,这会降低程序性能。可以先将DOM元素存储在变量中,然后进行多次操作。
常见问题:当我们在操作节点时,有时会遇到节点属性或方法不存在的情况。一个常见的原因是没有正确选择目标节点。使用如`document.querySelector()`或`document.getElementById()`等方法,可以精确选择DOM中的特定节点。
结语
综合以上内容,我们了解到HTML中的DOM节点是构成网页基础结构的元素。通过深入理解元素节点、属性节点、文本节点和注释节点等不同类型的节点,我们可以更有效地开发和维护网页。这些知识对于前端开发人员来说至关重要,它们是构建动态网页和实现交云际功能的基础。了解这些节点类型及其操作方法,将帮助你在网页开发的道路上更进一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML DOM节点类型有哪些?如何理解和使用它们?》
标签:HTML
- 上一篇: 网站如何在抖音推广引流?有哪些高效策略?
- 下一篇: 公司网站如何免费推广?有哪些有效策略?