HTML行标签和块标签有哪些?它们的区别是什么?
![]() 游客
2025-07-06 14:56:01
3
游客
2025-07-06 14:56:01
3
HTML(HyperTextMarkupLanguage)是构建网页和网络应用的基础,它由不同的元素组成,这些元素通过标签来定义。在HTML中,标签可以大致分为两大类:行内标签和块级标签。它们的主要区别在于其显示方式和内容布局的特性。了解这两种标签的使用方式对于网页布局和设计至关重要。本文将深入探讨HTML中的行内标签和块级标签,包括它们的定义、特点以及常见的使用示例。
什么是行内标签?
行内标签(InlineTags)指的是在HTML文档中,只占用它们所包含内容的空间,并且不会强制换行。它们就像是文本的一部分,紧贴着其他元素显示。行内标签的宽度由其包含的内容决定,高度则是由字体的大小决定。
常见行内标签及其应用:
``:一个通用的内联容器标签,用于标记文本的一部分或一个段落,以便通过样式或脚本进行特别处理。
``:定义超链接,可将文本链接到另一个页面、文件、位置或同一页面上的其他部分。
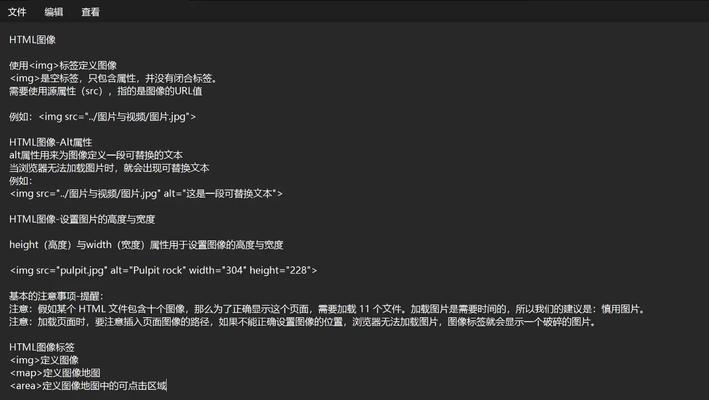
``:定义图像,通常需要src属性来指定图像的路径,并可以使用alt属性提供图像的文本描述。
``:定义输入控件,用于搜集用户信息。
`
``:表示强调的内容,通常用斜体显示。
``:表示非常重要或者紧急的内容,通常用粗体显示。

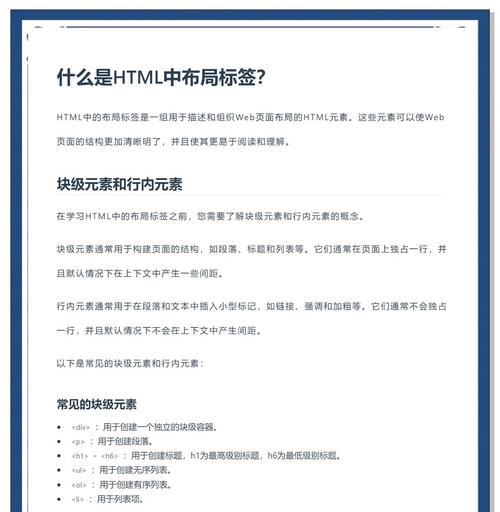
什么是块级标签?
块级标签(Block-levelTags)则占据整个父元素的宽度,形成一个块,从上到下依次排列,每个块级元素默认占满一行。块级标签前后通常会有换行,即使没有内容,它也会表现出一个块级区域。
常见块级标签及其应用:
`
`
`:定义段落,文本默认前后有空间,是典型的块级元素。
`
`至``:定义六级标题,从最重要的``到最不重要的``。
`到最不重要的``。
`
- `,`
- `:分别定义无序列表、有序列表和列表项。
`
`,`
`,` `,` `:分别定义表格、表格行、表头单元格和表格数据单元格。 `
`,` 
行内标签与块级标签的区别
1.布局方式:行内标签不形成新行,而块级标签会从上到下依次排列,每个块级元素独占一行。
2.宽度和高度:行内标签的宽度和高度由其内容决定,而块级标签则可以设置具体的宽度和高度。
3.垂直对齐:行内标签在垂直方向上默认与周围文本基线对齐,块级标签则从顶部开始排列。

使用行内标签和块级标签的注意事项
语义化:标签的选择应根据内容的语义来进行,确保代码的可读性和可维护性。
布局设计:虽然块级标签可以用来布局,但应优先考虑使用CSS来进行布局控制,以保持HTML代码的清晰和简洁。
样式应用:行内标签可以通过CSS设置为块级显示,块级标签也可以设置为内联显示,根据需要灵活应用。
结语
通过本文的介绍,我们了解了HTML中的行内标签与块级标签的基本概念、特点及其使用场景。掌握这些基础标签的使用对于创建结构良好的网页至关重要。行内标签适用于小块内容的格式化,而块级标签适合用于构建网页的结构框架。在实际开发中,结合CSS对这些标签进行样式设计和布局规划,可以更高效地实现网页设计需求。希望通过本篇文章,您能够更自信地运用这些HTML元素,构建出既美观又功能强大的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML行标签和块标签有哪些?它们的区别是什么?》
标签:HTML
猜你喜欢
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词太多怎么优化?如何进行有效关键词管理?
- 如何看待网站推广行业?网站推广的未来趋势是什么?
- 网站营销词汇怎么写好一点?如何优化以提高SEO效果?
- 快手二创视频剪辑技巧有哪些?如何快速上手?
- 如何对网站推广进行分析?分析网站推广效果的常用方法有哪些?
- 快手团购商品图片剪辑技巧有哪些?
- 小红书视频变速技巧是什么?如何快速调整播放速度?
- 如何优化.net网站的关键词?优化.net网站关键词有哪些常见问题?
- 网站建设公司如何推广效果好?常见问题有哪些解决方法?
- 抖音AI视频剪辑多段怎么弄?操作步骤和技巧是什么?
- 怎么学快手舞蹈视频剪辑?视频剪辑技巧有哪些?
- 小红书标签推广怎么做?网站流量提升的秘诀是什么?
- 新建网站如何做优化推广?推广步骤和常见问题有哪些?
- 抖音模板下雪效果如何制作?剪辑技巧有哪些?
- 小红书剪辑师账号怎么做?如何快速提升账号影响力?
- 快手助眠视频剪辑怎么做?有哪些技巧和步骤?
- 快手二类电商剪辑怎么做?如何提高视频内容质量?
- 八哥剪辑的抖音视频删除方法是什么?遇到问题如何解决?
- 抖音使命召唤视频剪辑技巧有哪些?如何快速上手?
- 纪实新闻网站特点分析怎么写?如何深入理解其运作模式?
- 热门tag
- 标签列表
- 友情链接
- `,`