在html中链接的目标属性值有哪些?如何正确使用它们?
![]() 游客
2025-07-07 08:56:01
2
游客
2025-07-07 08:56:01
2
在互联网的世界中,链接是构成网页间通路的基石。当我们通过HTML编写网页时,经常会使用到``标签来创建链接,而这个标签的`target`属性值则是控制链接打开方式的关键。本文将深入探讨HTML中``标签的目标属性值,帮助你更好地掌握网页链接的控制。
开篇:掌握HTML链接目标属性值的重要性
在优化SEO的过程中,了解HTML的链接目标属性值对于提升用户体验和网站结构优化至关重要。正确的链接打开方式不仅能够帮助用户更好地导航,还能通过合理的页面跳转提升页面相关性,增加收录的机会。本文将带你一步步揭开HTML链接目标属性值的神秘面纱。

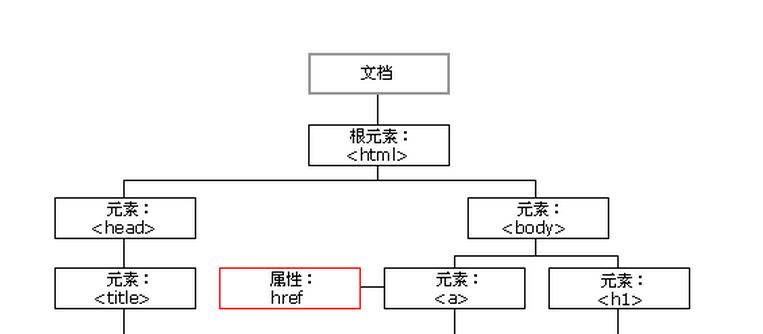
认识``标签的`target`属性
``标签的`target`属性是一个非常重要的属性,它决定了被链接的网页应该如何在浏览器中打开。以下是`target`属性的几个常用值:
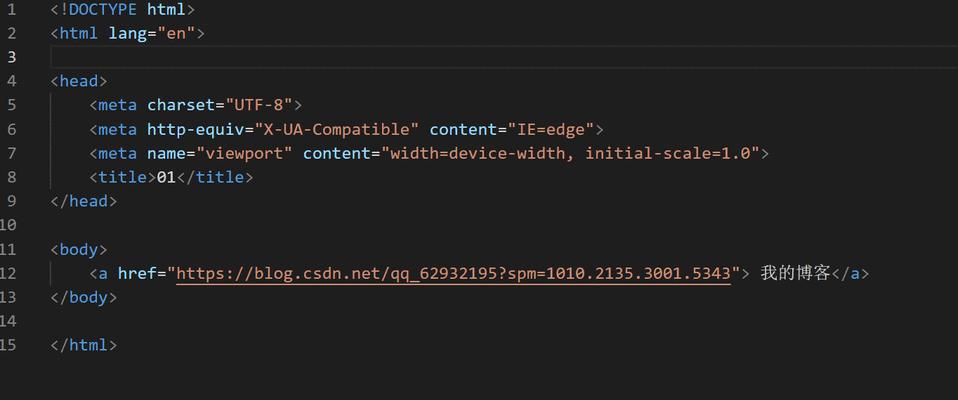
`_self`
这是默认值,表示链接将在当前浏览器窗口或标签页中打开。使用此值时,你可以省略`target`属性。
```html
```
`_blank`
`_blank`值会使得链接在新的浏览器窗口或标签页中打开。对于需要用户在不同页面间切换,而又不希望他们离开当前页面的情况,这是一个非常有用的功能。
```html
```
`_parent`
此属性值用于框架(frameset)中。当当前页面是框架中的子页面时,使用`_parent`值可以使链接在父框架中打开。若当前页面没有父框架,则同`_self`。
```html
```
`_top`
使用`_top`值时,无论当前页面位于何种框架结构中,链接都会在顶层窗口中打开,即完全替代当前的页面内容。
```html
```
框架名称
除了上述的特殊值,我们还可以指定一个框架的名称作为`target`的值。如果浏览器中存在名为该名称的框架,链接就会在该框架中打开。
```html
```

链接目标属性值的实用技巧
用户体验:使用`_blank`可以在不离开当前页面的情况下,为用户提供更多信息或服务,从而提升用户体验。
SEO优化:在适当的页面使用`_self`和`_blank`可以对内部链接进行有效管理,有助于搜索引擎理解网站结构。
安全性:由于在新标签页中打开链接无法控制内容,因此使用`_blank`时需注意安全性,特别是对外部链接。

常见问题解答
问:是否所有链接都应该使用`_blank`来防止页面跳转丢失当前页面信息?
答:不是。虽然`_blank`可以在打开新页面时保持当前页面,但过度使用`_blank`可能会导致用户体验的碎片化。建议根据内容和用户需求合理选择。
问:如果网站内有大量使用`target`属性的链接,是否需要进行SEO优化?
答:是的,网站内链接的使用方式直接影响用户体验和搜索引擎对网站结构的理解。建议定期检查并优化链接的`target`属性,保持网站结构清晰。
问:为什么我应该避免使用`target`属性在新的浏览器标签页打开内部链接?
答:这主要是因为用户体验和SEO考虑。频繁地在新标签页中打开链接可能会干扰用户的浏览流,而且搜索引擎可能将这种行为视为一种试图操纵链接权重的行为。
综合以上
理解HTML链接的目标属性值对于网页设计和SEO优化非常重要。通过合理配置`target`属性,我们不仅可以改善用户体验,还可以帮助搜索引擎更好地理解网站结构,从而提升网站的整体表现。本文为你全面介绍了HTML中``标签的目标属性值及其使用技巧,希望能够帮助你在网页制作和优化方面取得更好的效果。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《在html中链接的目标属性值有哪些?如何正确使用它们?》
标签:HTML
- 上一篇: 做交互分析网站怎么做?需要哪些步骤和工具?
- 下一篇: 专业外贸网站推广如何做?有效策略有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词太多怎么优化?如何进行有效关键词管理?
- 如何看待网站推广行业?网站推广的未来趋势是什么?
- 网站营销词汇怎么写好一点?如何优化以提高SEO效果?
- 快手二创视频剪辑技巧有哪些?如何快速上手?
- 快手团购商品图片剪辑技巧有哪些?
- 小红书视频变速技巧是什么?如何快速调整播放速度?
- 如何对网站推广进行分析?分析网站推广效果的常用方法有哪些?
- 抖音AI视频剪辑多段怎么弄?操作步骤和技巧是什么?
- 小红书标签推广怎么做?网站流量提升的秘诀是什么?
- 网站建设公司如何推广效果好?常见问题有哪些解决方法?
- 抖音模板下雪效果如何制作?剪辑技巧有哪些?
- 抖音使命召唤视频剪辑技巧有哪些?如何快速上手?
- 快手助眠视频剪辑怎么做?有哪些技巧和步骤?
- 八哥剪辑的抖音视频删除方法是什么?遇到问题如何解决?
- 小红书剪辑师账号怎么做?如何快速提升账号影响力?
- 自媒体优化总结怎么写好?有哪些关键点需要注意?
- 纪实新闻网站特点分析怎么写?如何深入理解其运作模式?
- 抖音忘词剪辑怎么弄的啊?视频编辑技巧有哪些?
- 短视频怎么优化基本设置?优化后有哪些效果?
- 短视频怎么能优化数据?提升短视频数据的有效策略是什么?
- 热门tag
- 标签列表
- 友情链接