如何在网站里插入地图?步骤是什么?
![]() 游客
2025-07-08 17:56:02
3
游客
2025-07-08 17:56:02
3
在互联网信息爆炸的时代,网站成为了个人和企业展示自我和产品的重要平台。为了让访问者更加方便地找到实体地址,或是直观了解服务区域,网站内嵌地图功能变得尤为重要。本文将详细介绍如何在网站上插入地图,从选择地图服务开始,一直到实现个性化地图嵌入,提供一整套实用的指南。
选择合适地图服务提供商
在开始之前,首先需要选择一个合适的地图服务提供商。常见的地图服务有高德地图、百度地图、Google地图等。选择时需考虑以下因素:
覆盖范围:确保服务覆盖了您需要显示的区域。
自定义选项:选择能够提供足够定制选项的地图服务,以符合您的网站风格。
加载速度:选择加载速度快的地图服务,以免影响网站的用户体验。
技术支持:选择有良好技术支持的服务,以便在遇到问题时快速解决。

注册并获取API密钥
大多数地图服务都需要开发者注册并申请API密钥。API密钥相当于地图服务的“钥匙”,有了它才能在您的网站上使用地图服务。申请过程中,通常需要提供网站地址,并选择使用地图服务的具体功能。

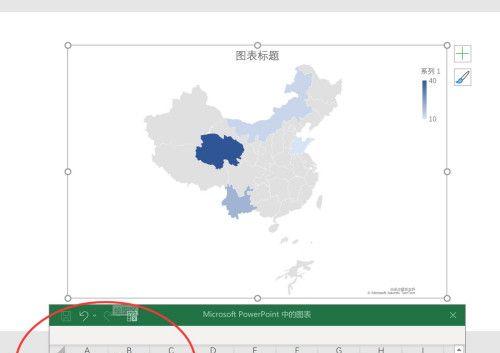
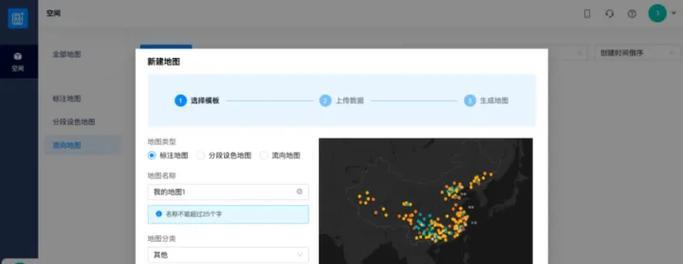
在网站中嵌入地图
有了API密钥后,即可开始嵌入地图的步骤。以下是一个简单的过程:
1.创建HTML容器:
在HTML文件中,创建一个div元素作为地图的容器。
```html
```
2.引入地图服务的JavaScript代码:
通常需要在网页底部或者head部分引入地图服务的API代码。
```html
```
3.编写JavaScript代码嵌入地图:
在合适的位置添加JavaScript代码以初始化地图,并设置初始位置、缩放级别等参数。
```html
varmap=newBMap.Map("map");//创建Map实例
varpoint=newBMap.Point(经度,纬度);//创建点坐标
map.centerAndZoom(point,15);//初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true);//允许滚轮缩放
```

地图功能的进一步开发
基础的地图嵌入完成后,可以进一步开发功能,如:
添加标注点来标示特定的地点。
创建路径规划,方便用户了解如何从一个地点到达另一个地点。
提供地理位置搜索功能,允许用户搜索周边的设施或服务。
关键细节优化
响应式设计:确保地图能够适应不同设备的屏幕大小,提供良好的移动端体验。
加载优化:优化地图的加载时间,比如通过懒加载等技术。
用户交互:增加地图元素的交互性,比如信息提示框、路径规划等。
常见问题解答
问:API密钥丢失怎么办?
答:回到地图服务提供商的官方网站,通常可以重新申请或找回API密钥。
问:地图无法加载,该如何排查问题?
答:首先检查API密钥是否正确,然后查看网络控制台是否有错误提示,最后尝试清空浏览器缓存和禁用其他插件。
结语
通过本文的介绍,您已经了解了在网站中嵌入地图的基本步骤和技巧。选择适合的地图服务、正确地使用API密钥以及逐步实施地图功能,是确保地图嵌入成功的关键。随着在线服务的不断进步,地图服务也在不断地完善,不断学习和适应新的技术和功能,将有助于提升网站的用户交互体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《如何在网站里插入地图?步骤是什么?》
标签: