HTML图片标签有哪些?如何正确使用它们?
![]() 游客
2025-07-08 15:28:02
3
游客
2025-07-08 15:28:02
3
HTML图片标签是网页设计中不可或缺的元素之一,它负责将图像信息嵌入到网页上,使得网页内容更加生动和直观。为了让您更好地掌握HTML图片标签的使用,本文将详细讲解各个相关的HTML标签,并且提供一些实用技巧和最佳实践。
图片标签img的使用及属性解析
在HTML中,显示图片的最基本标签是``标签。`
`标签是一个空标签,意味着它不需要关闭标签,并且它的使用方式如下:
```html
```
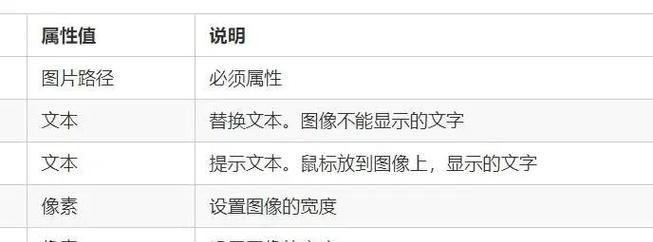
src属性:这是``标签必须具有的属性,用于指定图片的来源地址。图片可以是本地服务器上的文件,也可以是互联网上的URL地址。
alt属性:alt属性提供图片的替代文本,主要用于在图片无法显示的时候,浏览器可以显示这段文字。这不仅是用户体验上的考量,同时也是SEO优化中的重要一环。
示例代码:
```html

```

图片标签的常见问题及解决方法
图片加载慢怎么办?
解决方法是可以通过使用图片压缩工具,减小图片文件大小。可以使用CSS的`max-width`和`height`属性来控制图片尺寸,使图片适应容器大小,减少不必要的文件传输。
图片为什么没有显示?
可能的原因有:图片地址错误、图片格式不支持、浏览器缓存问题等。检查图片地址是否正确,确保使用的图片格式(如.jpg,.png等)是浏览器支持的,并清除浏览器缓存或使用不同的浏览器尝试。
如何使图片响应式?
使用CSS的``标签样式属性,例如`width`和`height`,来设置图片的宽高比例,并通过媒体查询(MediaQueries)来根据不同的屏幕大小调整图片的尺寸。
示例代码:
```html

```

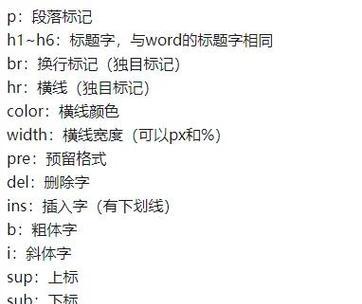
图片标签的其他相关HTML标签
```html

```
```html

```
提供了图片映射的功能,可以用来创建图像的地图,允许用户点击图片的不同区域进行导航或执行操作。
```html

```

图片标签的最佳实践
1.使用有意义的文件名和alt文本:确保图片的文件名和alt属性中的文本能够准确描述图片内容,并且包含关键字以提高SEO效果。
2.优化图片大小:压缩图片文件大小,提升网页加载速度。
3.使用高DPI图片:针对高分辨率屏幕,提供更高像素密度的图片(例如使用2x或3x资源)。
4.考虑版权问题:使用图片前确保图片是免版税或您已获得使用授权。
通过这些步骤,您可以更全面地了解和掌握HTML图片标签的使用,为您的网页内容增光添彩。
在本文中,我们详细探讨了HTML图片标签的基础使用方法,深入了解了不同属性的含义和应用,以及对于响应式图片设计的高级技巧。同时,我们也提到了与图片相关的其他HTML标签,它们可以为网页提供更丰富的功能和更好的用户体验。希望这些内容能帮助您在网页设计中有效运用图片标签,实现更加美观、实用的网页设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML图片标签有哪些?如何正确使用它们?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 八哥剪辑的抖音视频删除方法是什么?遇到问题如何解决?
- 快手视频剪辑时字体消失如何解决?
- HTML5中input新增功能有哪些?如何利用这些新特性优化表单设计?
- 如何进行网站优化及推广?有哪些有效的SEO策略?
- 小红书爆款视频怎么剪辑?掌握这些技巧轻松打造热门内容!
- 如何找同行好的网站推广?有效策略有哪些?
- 如何在问答网站上推广?有效策略和常见问题解答是什么?
- 小红书饰品视频剪辑技巧有哪些?如何快速上手?
- 快手合作剪辑伙伴怎么弄?合作流程和常见问题解答?
- 如何创建抖音网站推广?有哪些有效策略和常见问题解答?
- 如何优化.net网站关键词?常见问题有哪些?
- 拍小红书剪辑如何赚钱?有哪些赚钱方法?
- 抖音快节奏综艺剪辑怎么弄?掌握这些技巧轻松制作!
- 博客与网站如何有效衔接?常见问题及解决方案是什么?
- 营销网站推广如何做大?有效策略和常见问题解答?
- 短视频文案素材怎么优化?有哪些高效方法?
- 短视频优化点怎么做的呢?具体步骤和技巧有哪些?
- 河南网站如何做推广赚钱?有哪些有效的方法和策略?
- 网站出现关键词怎么办?如何优化内容提升SEO效果?
- 网站冲浪技巧分析怎么写?如何提升网站访问效率?
- 热门tag
- 标签列表
- 友情链接



