在创建一个网页时,首先映入眼帘的是HTML骨架。HTML(HyperTextMarkupLanguage)作为构建网页结构的基石,其重要性不言而喻。对于初学者来说,了解HTML骨架的构成和每部分的作用,是学习前端开发的第一步。本文将详细介绍HTML骨架的构建过程,并指导你如何一步步创建基础的网页结构。
理解HTML骨架的重要性
HTML骨架对于一个网页来说,就像是建筑物的地基和框架,它定义了网页的整体结构和内容。一个良好的HTML结构不仅可以帮助搜索引擎更好地理解网页内容,还能提升网页的可访问性和可维护性。

HTML骨架的基本组成部分
HTML骨架由以下几个基本部分构成:
1.``:文档类型声明,它告诉浏览器当前文档是HTML5文档。
2.``:根元素,包含整个HTML文档的内容。
3.`
`:头部区域,包含了文档的元数据(metadata),如标题、字符集声明、链接到样式表和脚本等。
4.`
`:标题元素,定义了网页的标题,这个标题会显示在浏览器的标签页上。</p>
<p>5.`<body>`:主体区域,包含了网页的所有可见内容,如段落、图片、链接、列表等。</p>
<p style="text-align: center;"><img alt="HTML骨架按哪些键?快速创建网页结构的快捷键是什么?" title="HTML骨架按哪些键?快速创建网页结构的快捷键是什么?" src="https://www.seohf.cn/zb_users/upload/2025/06/20250623164331_49587.jpeg"/></p>
<h2>如何按正确的键构建HTML骨架</h2>
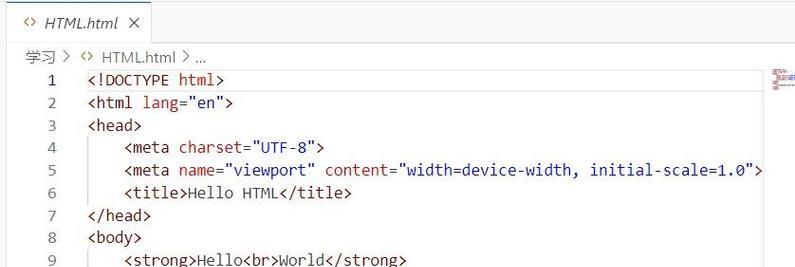
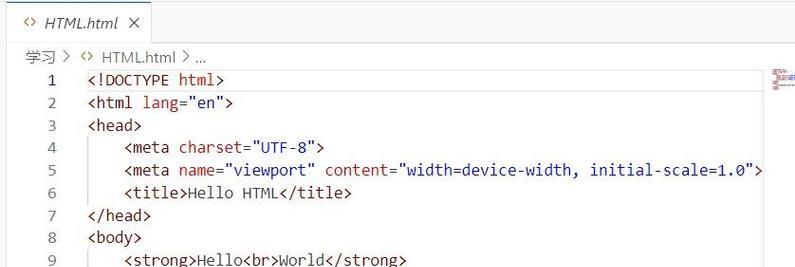
<p><strong>第一步:确定文档类型</strong></p>
<p>创建HTML文档的第一行必须是文档类型声明,它告诉浏览器我们正在使用HTML5。代码如下:</p>
<p>```html</p>
<p><!DOCTYPEhtml></p>
<p>```</p>
<p><strong>第二步:建立根元素</strong></p>
<p>紧随文档类型声明之后,你需要添加一个`<html>`标签,这标志着HTML内容的开始。代码如下:</p>
<p>```html</p>
<p><htmllang="zh-CN"></p>
<p>```</p>
<p>注意,`lang`属性指明了页面内容的语言,这里是中文。</p>
<p><strong>第三步:编写头部信息</strong></p>
<p>头部区域通常包含网页的元数据和引用外部资源,如CSS和JavaScript文件。`<head>`标签内部常见的元素包括:</p>
<p>`<metacharset="UTF8">`:设置字符编码为UTF8,确保网页可以正确显示各种语言的字符。</p>
<p>`<title>`:定义网页标题。</p>
<p>`<link>`:链接外部CSS文件。</p>
<p>`<script>`:引入JavaScript文件或代码。</p>
<p>示例代码如下:</p>
<p>```html</p>
<p><head></p>
<p><metacharset="UTF-8"></p>
<p><title>我的第一个网页
```
第四步:构建主体内容
`
`部分是网页内容的展示区域,你可以在此添加各种HTML元素,如标题(`
`到``),段落(`
`),链接(``),图片(`![]() `),列表(`
`),列表(`
一个简单的网页主体内容可能包含以下结构:
```html
欢迎来到我的网页
这是一个段落。
访问百度
```

HTML骨架构建的常见问题及解决方案
问题一:字符编码设置不正确导致乱码
解决方案:始终在`
`中设置正确的字符编码,如`
`。
问题二:网页标题未设置或不准确
解决方案:确保`
`标签内含有描述性的标题,以便搜索引擎和用户理解网页内容。</p>
<p><strong>问题三:缺少元数据,如视图端口设置</strong></p>
<p>解决方案:在`<head>`中添加`<metaname="viewport"content="width=device-width,initial-scale=1.0">`以确保网页在移动设备上的显示效果。</p>
<h2>结语</h2>
<p>通过以上步骤,你已经能够按照正确的键构建出一个基础的HTML骨架。记住,HTML是构建网页的起点,熟悉它的结构和用法将为你的前端开发之路奠定坚实的基础。本文旨在为初学者提供一个清晰、系统的指导,帮助他们理解并实践HTML骨架的搭建过程。继续探索和学习,你可以逐步扩展你的网页,加入更多复杂的元素和功能。</p>
<div style="background-color: #fcf8e3;border-color: #faebcc;color: #f39c12;padding: 15px;margin-bottom: 17px;border: 1px solid transparent;border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;border-left-color: transparent;border-radius: 3px;">
<p>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。</p>
</div>
<p>转载请注明来自<a href="https://www.seohf.cn/" title="火狐seo"><strong>火狐seo</strong></a>,本文标题:<a href="https://www.seohf.cn/article-58072-1.html" title="HTML骨架按哪些键?快速创建网页结构的快捷键是什么?">《HTML骨架按哪些键?快速创建网页结构的快捷键是什么?》</a><p>
<p class="info-tag">标签:</p>
<div class="info-zan ta-c">
<a href="javascript:;" class="share"><i class="iconfont icon-fenxiang"></i></a> <a href="javascript:;" class="sponsor"><i class="iconfont icon-redpacket"></i></a> </div>
</div>
</div>
</div>
<div class="info-next tx-box mb15">
<ul class="clearfix">
<li class="fl">上一篇: <a href="https://www.seohf.cn/article-58064-1.html" title="论文量化分析网站怎么做?需要哪些步骤和工具?">论文量化分析网站怎么做?需要哪些步骤和工具?</a>
</li>
<li class="fr">下一篇: <a href="https://www.seohf.cn/article-58359-1.html" title="营销型网站策划怎么做?如何打造高效的营销型网站?">营销型网站策划怎么做?如何打造高效的营销型网站?</a>
</li>
</ul>
</div>
<div class="info-close tx-box mb15">
<h2 class="tx-title">猜你喜欢</h2>
<div class="pd15">
<ul class="row">
<li class="col-6 col-m-12"> <a href="https://www.seohf.cn/article-58050-1.html" title="营销岗简历网站怎么做?如何打造吸引HR的简历网站?" class="img-x20"><img src="https://www.seohf.cn/zb_users/upload/2025/06/20250623164139_69860.jpeg" alt="营销岗简历网站怎么做?如何打造吸引HR的简历网站?"></a> <h3><a href="https://www.seohf.cn/article-58050-1.html" title="营销岗简历网站怎么做?如何打造吸引HR的简历网站?">营销岗简历网站怎么做?如何打造吸引HR的简历网站?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seohf.cn/article-58048-1.html" title="网站推广怎么选择关键词?有效关键词选择的策略是什么?" class="img-x20"><img src="https://www.seohf.cn/zb_users/upload/2025/06/20250623164129_39126.jpeg" alt="网站推广怎么选择关键词?有效关键词选择的策略是什么?"></a> <h3><a href="https://www.seohf.cn/article-58048-1.html" title="网站推广怎么选择关键词?有效关键词选择的策略是什么?">网站推广怎么选择关键词?有效关键词选择的策略是什么?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seohf.cn/article-58047-1.html" title="Html中性标签有哪些?它们的用途是什么?" class="img-x20"><img src="https://www.seohf.cn/zb_users/upload/2025/06/20250623164124_59454.jpeg" alt="Html中性标签有哪些?它们的用途是什么?"></a> <h3><a href="https://www.seohf.cn/article-58047-1.html" title="Html中性标签有哪些?它们的用途是什么?">Html中性标签有哪些?它们的用途是什么?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seohf.cn/article-58046-1.html" title="征稿网站博客怎么做?如何提高投稿成功率?" class="img-x20"><img src="https://www.seohf.cn/zb_users/upload/2025/06/20250623164119_52967.jpeg" alt="征稿网站博客怎么做?如何提高投稿成功率?"></a> <h3><a href="https://www.seohf.cn/article-58046-1.html" title="征稿网站博客怎么做?如何提高投稿成功率?">征稿网站博客怎么做?如何提高投稿成功率?</a></h3>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="box-left">
<dl>
<ul class="side-menu">
<li><a title="地区SEO" href="https://www.seohf.cn/DQSEO.html">地区SEO</a></li>
<li><a title="百度优化" href="https://www.seohf.cn/BDYH.html">百度优化</a></li>
<li><a title="SEO优化" href="https://www.seohf.cn/SEOYH.html">SEO优化</a></li>
<li><a title="SEO技术" href="https://www.seohf.cn/SEOJS.html">SEO技术</a></li>
<li><a title="SEO服务" href="https://www.seohf.cn/SEOFW.html">SEO服务</a></li>
<li><a title="自媒体推广" href="https://www.seohf.cn/ZMTTG.html">自媒体推广</a></li>
<li><a title="网站推广" href="https://www.seohf.cn/WZTG.html">网站推广</a></li>
<li><a title="SEO百科" href="https://www.seohf.cn/SEOBK.html">SEO百科</a></li>
</ul>
</dl>
<dl>
<dt>关于我</dt>
<dd>
<!--<p class="mb10">关注微信送SEO教程</p>-->
<p class="mb10 img-d"><img src="https://www.seohf.cn/zb_users/theme/tx_three/include/weixin.png"></p>
<ul class="side-contact row">
<li class="col-8 col-m-8"><a href="http://wpa.qq.com/msgrd?v=3&uin=1561571580&site=qq&menu=yes" target="_blank" rel="nofollow"><i class="iconfont icon-qq2"></i> <p>QQ</p></a></li>
<li class="col-8 col-m-8"><a href="#" target="_blank" rel="nofollow"><i class="iconfont icon-weibo1"></i> <p>微博</p></a></li>
<li class="col-8 col-m-8"><a href="mailto:@1561571580@qq.com" target="_blank" rel="nofollow"><i class="iconfont icon-mail"></i> <p>邮箱</p></a></li>
</ul>
</dd>
</dl>
</div>
<div class="side-right">
<dl class="function" id="divSearchPanel">
<dt class="function_t">搜索</dt><dd class="function_c">
<div><form name="search" method="post" action="https://www.seohf.cn/zb_system/cmd.php?act=search"><input type="text" name="q" size="11" /> <input type="submit" value="搜索" /></form></div>
</dd>
</dl>
<dl class="function" id="divPrevious">
<dt class="function_t">最新文章</dt><dd class="function_c">
<ul><li><a title="如何高效率推广网站?掌握这些技巧快速提升网站流量!" href="https://www.seohf.cn/article-59360-1.html">如何高效率推广网站?掌握这些技巧快速提升网站流量!</a></li>
<li><a title="如何推广自己的游戏网站?有哪些有效的策略和方法?" href="https://www.seohf.cn/article-59359-1.html">如何推广自己的游戏网站?有哪些有效的策略和方法?</a></li>
<li><a title="小红书网站如何推广?有哪些有效策略?" href="https://www.seohf.cn/article-59342-1.html">小红书网站如何推广?有哪些有效策略?</a></li>
<li><a title="如何制作xml网站地图?步骤是什么?" href="https://www.seohf.cn/article-59341-1.html">如何制作xml网站地图?步骤是什么?</a></li>
<li><a title="HTML5有哪些新功能?如何利用这些功能优化网站?" href="https://www.seohf.cn/article-59366-1.html">HTML5有哪些新功能?如何利用这些功能优化网站?</a></li>
<li><a title="新公司如何做好网站推广?有哪些有效策略?" href="https://www.seohf.cn/article-59363-1.html">新公司如何做好网站推广?有哪些有效策略?</a></li>
<li><a title="如何分析竞争对手的网站?分析竞争对手网站的步骤是什么?" href="https://www.seohf.cn/article-59361-1.html">如何分析竞争对手的网站?分析竞争对手网站的步骤是什么?</a></li>
<li><a title="登封公司网站如何做推广?有哪些有效的推广策略?" href="https://www.seohf.cn/article-59347-1.html">登封公司网站如何做推广?有哪些有效的推广策略?</a></li>
<li><a title="鹤壁网站如何做推广的?有哪些有效方法?" href="https://www.seohf.cn/article-59370-1.html">鹤壁网站如何做推广的?有哪些有效方法?</a></li>
<li><a title="美食网站如何进行推广?有哪些有效的推广策略?" href="https://www.seohf.cn/article-59367-1.html">美食网站如何进行推广?有哪些有效的推广策略?</a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divtxhotlist">
<dt class="function_t">热门文章</dt><dd class="function_c">
<ul><li><a href="https://www.seohf.cn/article-59146-1.html" title="如何制作小网站并进行有效推广?常见问题有哪些?">如何制作小网站并进行有效推广?常见问题有哪些?</a></li><li><a href="https://www.seohf.cn/article-59571-1.html" title="抖音二次剪辑视频如何举报?举报流程和注意事项是什么?">抖音二次剪辑视频如何举报?举报流程和注意事项是什么?</a></li><li><a href="https://www.seohf.cn/article-59573-1.html" title="快手哀帅剪辑素材如何寻找?哪里可以下载哀帅风格的视频素材?">快手哀帅剪辑素材如何寻找?哪里可以下载哀帅风格的视频素材?</a></li><li><a href="https://www.seohf.cn/article-58732-1.html" title="如何看待网站推广行业?网站推广的未来趋势是什么?">如何看待网站推广行业?网站推广的未来趋势是什么?</a></li><li><a href="https://www.seohf.cn/article-58903-1.html" title="网站建设公司如何推广效果好?常见问题有哪些解决方法?">网站建设公司如何推广效果好?常见问题有哪些解决方法?</a></li><li><a href="https://www.seohf.cn/article-58992-1.html" title="网站营销词汇怎么写好一点?如何优化以提高SEO效果?">网站营销词汇怎么写好一点?如何优化以提高SEO效果?</a></li><li><a href="https://www.seohf.cn/article-59431-1.html" title="快手二创视频剪辑技巧有哪些?如何快速上手?">快手二创视频剪辑技巧有哪些?如何快速上手?</a></li><li><a href="https://www.seohf.cn/article-59577-1.html" title="抖音视频声音打马赛克如何去除?">抖音视频声音打马赛克如何去除?</a></li><li><a href="https://www.seohf.cn/article-58682-1.html" title="网站关键词太多怎么优化?如何进行有效关键词管理?">网站关键词太多怎么优化?如何进行有效关键词管理?</a></li><li><a href="https://www.seohf.cn/article-58872-1.html" title="网站关键词怎么上来?提升SEO排名的有效方法是什么?">网站关键词怎么上来?提升SEO排名的有效方法是什么?</a></li><li><a href="https://www.seohf.cn/article-59085-1.html" title="网站组成因素怎么分析?如何评估网站结构的有效性?">网站组成因素怎么分析?如何评估网站结构的有效性?</a></li><li><a href="https://www.seohf.cn/article-59574-1.html" title="抖音转场视频及音乐怎么剪辑?有哪些简单易学的剪辑技巧?">抖音转场视频及音乐怎么剪辑?有哪些简单易学的剪辑技巧?</a></li><li><a href="https://www.seohf.cn/article-58615-1.html" title="小红书标签推广怎么做?网站流量提升的秘诀是什么?">小红书标签推广怎么做?网站流量提升的秘诀是什么?</a></li><li><a href="https://www.seohf.cn/article-58844-1.html" title="如何查看网站推广效果?网站推广成功的标准是什么?">如何查看网站推广效果?网站推广成功的标准是什么?</a></li><li><a href="https://www.seohf.cn/article-58885-1.html" title="如何设计好一个网站推广?网站推广的常见问题有哪些?">如何设计好一个网站推广?网站推广的常见问题有哪些?</a></li><li><a href="https://www.seohf.cn/article-58977-1.html" title="如何对网站推广进行分析?分析网站推广效果的常用方法有哪些?">如何对网站推广进行分析?分析网站推广效果的常用方法有哪些?</a></li><li><a href="https://www.seohf.cn/article-59516-1.html" title="如何优化.net网站的关键词?优化.net网站关键词有哪些常见问题?">如何优化.net网站的关键词?优化.net网站关键词有哪些常见问题?</a></li><li><a href="https://www.seohf.cn/article-59576-1.html" title="短视频优化唱歌怎么做?如何提升唱歌视频的曝光率?">短视频优化唱歌怎么做?如何提升唱歌视频的曝光率?</a></li><li><a href="https://www.seohf.cn/article-58931-1.html" title="内部网站分析怎么写简历?掌握哪些技巧能提高通过率?">内部网站分析怎么写简历?掌握哪些技巧能提高通过率?</a></li><li><a href="https://www.seohf.cn/article-58942-1.html" title="百度网站营销怎么做?如何提升网站在百度的排名?">百度网站营销怎么做?如何提升网站在百度的排名?</a></li></ul>
</dd>
</dl>
<dl class="function" id="divhottag">
<dt class="function_t">热门tag</dt><dd class="function_c">
<div><a href="https://www.seohf.cn/view-40-1.html" title="优化">优化</a><a href="https://www.seohf.cn/view-1-1.html" title="抖音">抖音</a><a href="https://www.seohf.cn/view-38-1.html" title="SEO优化">SEO优化</a><a href="https://www.seohf.cn/view-60-1.html" title="网站优化">网站优化</a><a href="https://www.seohf.cn/view-14-1.html" title="抖音小店">抖音小店</a><a href="https://www.seohf.cn/view-1249-1.html" title="快手">快手</a><a href="https://www.seohf.cn/view-1296-1.html" title="小红书">小红书</a><a href="https://www.seohf.cn/view-90-1.html" title="网站推广">网站推广</a><a href="https://www.seohf.cn/view-387-1.html" title="网站建设">网站建设</a><a href="https://www.seohf.cn/view-33-1.html" title="百度优化">百度优化</a><a href="https://www.seohf.cn/view-216-1.html" title="抖音橱窗">抖音橱窗</a><a href="https://www.seohf.cn/view-480-1.html" title="抖音直播">抖音直播</a><a href="https://www.seohf.cn/view-72-1.html" title="网站排名">网站排名</a><a href="https://www.seohf.cn/view-49-1.html" title="排名">排名</a><a href="https://www.seohf.cn/view-63-1.html" title="关键词排名">关键词排名</a><a href="https://www.seohf.cn/view-42-1.html" title="关键词优化">关键词优化</a><a href="https://www.seohf.cn/view-39-1.html" title="SEO百科">SEO百科</a><a href="https://www.seohf.cn/view-245-1.html" title="SEO技术">SEO技术</a><a href="https://www.seohf.cn/view-8-1.html" title="抖音seo">抖音seo</a><a href="https://www.seohf.cn/view-37-1.html" title="搜索引擎优化">搜索引擎优化</a></div>
</dd>
</dl>
<dl class="function" id="divTags">
<dt class="function_t">标签列表</dt><dd class="function_c">
<ul><li><a title="抖音" href="https://www.seohf.cn/view-1-1.html">抖音<span class="tag-count"> (3256)</span></a></li>
<li><a title="抖音seo" href="https://www.seohf.cn/view-8-1.html">抖音seo<span class="tag-count"> (358)</span></a></li>
<li><a title="抖音小店" href="https://www.seohf.cn/view-14-1.html">抖音小店<span class="tag-count"> (1058)</span></a></li>
<li><a title="百度优化" href="https://www.seohf.cn/view-33-1.html">百度优化<span class="tag-count"> (639)</span></a></li>
<li><a title="搜索引擎优化" href="https://www.seohf.cn/view-37-1.html">搜索引擎优化<span class="tag-count"> (343)</span></a></li>
<li><a title="SEO优化" href="https://www.seohf.cn/view-38-1.html">SEO优化<span class="tag-count"> (1385)</span></a></li>
<li><a title="SEO百科" href="https://www.seohf.cn/view-39-1.html">SEO百科<span class="tag-count"> (406)</span></a></li>
<li><a title="优化" href="https://www.seohf.cn/view-40-1.html">优化<span class="tag-count"> (3385)</span></a></li>
<li><a title="百度" href="https://www.seohf.cn/view-41-1.html">百度<span class="tag-count"> (277)</span></a></li>
<li><a title="关键词优化" href="https://www.seohf.cn/view-42-1.html">关键词优化<span class="tag-count"> (471)</span></a></li>
<li><a title="排名" href="https://www.seohf.cn/view-49-1.html">排名<span class="tag-count"> (553)</span></a></li>
<li><a title="网站优化" href="https://www.seohf.cn/view-60-1.html">网站优化<span class="tag-count"> (1147)</span></a></li>
<li><a title="关键词排名" href="https://www.seohf.cn/view-63-1.html">关键词排名<span class="tag-count"> (502)</span></a></li>
<li><a title="网站排名" href="https://www.seohf.cn/view-72-1.html">网站排名<span class="tag-count"> (573)</span></a></li>
<li><a title="关键词" href="https://www.seohf.cn/view-83-1.html">关键词<span class="tag-count"> (266)</span></a></li>
<li><a title="网站推广" href="https://www.seohf.cn/view-90-1.html">网站推广<span class="tag-count"> (797)</span></a></li>
<li><a title="抖音橱窗" href="https://www.seohf.cn/view-216-1.html">抖音橱窗<span class="tag-count"> (596)</span></a></li>
<li><a title="SEO技术" href="https://www.seohf.cn/view-245-1.html">SEO技术<span class="tag-count"> (403)</span></a></li>
<li><a title="网站建设" href="https://www.seohf.cn/view-387-1.html">网站建设<span class="tag-count"> (765)</span></a></li>
<li><a title="抖音直播" href="https://www.seohf.cn/view-480-1.html">抖音直播<span class="tag-count"> (586)</span></a></li>
<li><a title="营销型网站" href="https://www.seohf.cn/view-729-1.html">营销型网站<span class="tag-count"> (324)</span></a></li>
<li><a title="快手" href="https://www.seohf.cn/view-1249-1.html">快手<span class="tag-count"> (864)</span></a></li>
<li><a title="小红书" href="https://www.seohf.cn/view-1296-1.html">小红书<span class="tag-count"> (834)</span></a></li>
<li><a title="快手小店" href="https://www.seohf.cn/view-4333-1.html">快手小店<span class="tag-count"> (303)</span></a></li>
<li><a title="SEO" href="https://www.seohf.cn/view-10447-1.html">SEO<span class="tag-count"> (294)</span></a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divLinkage">
<dt class="function_t">友情链接</dt><dd class="function_c">
<ul><li class="link-item"><a href="https://www.hxbb.net/" target="_blank" title="火星号">火星号</a></li>
</ul>
</dd>
</dl> </div>
</div>
<div class="footer tx-color1 tx-color2">
<div class="wide">
Copyright © www.seohf.cn All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">渝ICP备2023007620号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?7b3462edb0a44c056cb508076251fed9";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script> </div>
</div>
<div class="sponsor-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>谢谢打赏</h2>
<ul class="clearfix">
<li>
<img src="https://www.seohf.cn/zb_users/theme/tx_three/include/weixin.png">
<p>支付宝</p>
</li>
<li>
<img src="https://www.seohf.cn/zb_users/theme/tx_three/include/zfb.png">
<p>微信</p>
</li>
</ul>
</div>
<div class="pop-off1"></div>
</div>
<div class="share-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>在线分享</h2>
<div class="pd20">
<div class="bsync-custom icon-long-orange"><a title="一键分享到各大微博和社交网络" class="bshare-bsync" onclick="javascript:bSync.share(event)"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div> <script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bsync.js#uuid=#uuid=&style=1"></script> </div>
</div>
<div class="pop-off1"></div>
</div>
<div class="gotop" style="display:none"><i class="iconfont icon-dingbu"></i></div>
<script src="https://www.seohf.cn/zb_users/theme/tx_three/script/txcstx.js" type="text/javascript"></script>
<script src="https://www.seohf.cn/zb_users/theme/tx_three/script/imgpang.js?r=1.5.8" type="text/javascript"></script><script language="javascript" src="https://www.seohf.cn/zb_users/plugin/tx_side/js/txcstx.js"></script>
</body>
</html><!--262.67 ms , 25 queries , 4601kb memory , 0 error--> ![]() 游客
2025-07-05 15:28:02
2
游客
2025-07-05 15:28:02
2

`),列表(`