Html中性标签有哪些?它们的用途是什么?
![]() 游客
2025-07-05 21:28:01
2
游客
2025-07-05 21:28:01
2
HTML是构建互联网网页内容的基石,其中标签的作用至关重要。标签不仅负责定义网页上的内容结构,还可以指示浏览器如何显示这些内容。在HTML中,标签按照功能可以被分为多种类型,其中中性标签是指不直接改变文本样式的标签,它们主要用来规定内容的逻辑结构而不赋予额外的格式化意义。HTML中究竟有哪些常见的中性标签呢?本文将为您详细解答。
HTML中性标签的定义与重要性
在HTML中,中性标签通常不具有内联元素或块级元素的特性,它们更多的是承担文档结构的角色,而不是对内容的表现形式进行定义。使用中性标签可以提升文档的可读性和可维护性,让网页的结构更加清晰,也便于搜索引擎优化(SEO)。接下来,我们将介绍几个重要的HTML中性标签及其用法。
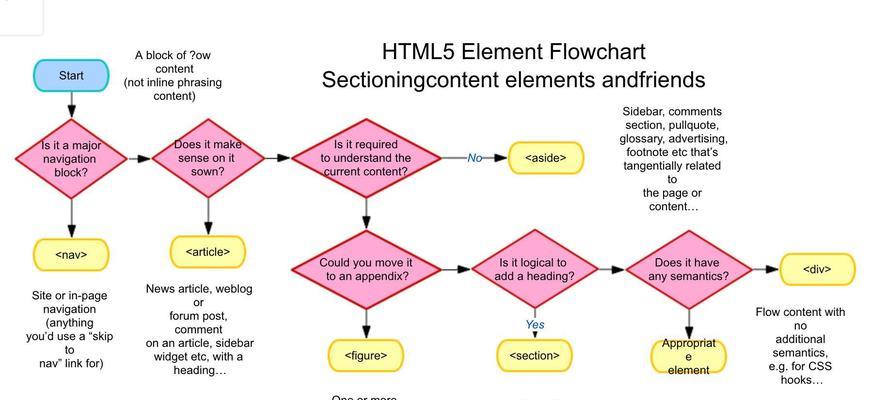
<div>标签
`
<span>标签
与`
<section>标签
`

<article>标签
`
<aside>标签
`
<header>标签
`
<footer>标签
与`
<nav>标签
`
<figure>和<figcaption>标签
`
<details>和<summary>标签
``则定义了展开或收缩时显示的标题。这对内容的层次性提供了额外的控制,使得页面内容的组织更加灵活。

实践建议
在实际开发中,合理使用这些中性标签可以极大地提升网页的结构清晰度和代码的可维护性。它们不仅有助于构建良好的用户体验,还能改善搜索引擎的爬取效果。在设计网页时,应根据内容的逻辑结构和功能需求选择合适的标签,而不是单纯地依赖CSS样式来控制显示效果。

结语
在HTML中,中性标签是构建网页结构的重要元素。合理地使用这些标签,不仅可以提升网页的SEO表现,还可以让网页的结构更加清晰、合理。通过上述的讲解,我们相信您已经对HTML中的中性标签有了全面的了解,并能在未来的网页设计中运用这些知识来创造更优质的网页内容。
通过本文的介绍,希望读者能够对HTML中性标签的功能和重要性有了更深入的认识。随着Web标准的不断发展,了解并正确使用这些标签对于前端开发人员来说变得越来越重要。在构建网站时,坚持使用标准的HTML标签,可以使我们的网页更加健壮、可访问,并为搜索引擎优化提供支持。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《Html中性标签有哪些?它们的用途是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何制作小网站并进行有效推广?常见问题有哪些?
- 快手哀帅剪辑素材如何寻找?哪里可以下载哀帅风格的视频素材?
- 如何看待网站推广行业?网站推广的未来趋势是什么?
- 网站营销词汇怎么写好一点?如何优化以提高SEO效果?
- 抖音二次剪辑视频如何举报?举报流程和注意事项是什么?
- 网站关键词怎么上来?提升SEO排名的有效方法是什么?
- 网站建设公司如何推广效果好?常见问题有哪些解决方法?
- 快手二创视频剪辑技巧有哪些?如何快速上手?
- 抖音转场视频及音乐怎么剪辑?有哪些简单易学的剪辑技巧?
- 抖音视频声音打马赛克如何去除?
- 小红书标签推广怎么做?网站流量提升的秘诀是什么?
- 网站关键词太多怎么优化?如何进行有效关键词管理?
- 如何查看网站推广效果?网站推广成功的标准是什么?
- 内部网站分析怎么写简历?掌握哪些技巧能提高通过率?
- 如何对网站推广进行分析?分析网站推广效果的常用方法有哪些?
- 网站组成因素怎么分析?如何评估网站结构的有效性?
- 短视频优化唱歌怎么做?如何提升唱歌视频的曝光率?
- 如何设计好一个网站推广?网站推广的常见问题有哪些?
- 百度网站营销怎么做?如何提升网站在百度的排名?
- 如何优化.net网站的关键词?优化.net网站关键词有哪些常见问题?
- 热门tag
- 标签列表
- 友情链接