HTML5的全局属性有哪些?如何在开发中有效利用它们?
![]() 游客
2025-07-07 13:56:01
2
游客
2025-07-07 13:56:01
2
HTML5作为现代网页开发的基石,它的出现不仅提高了网页的互动性,还增强了文档的语义化。全局属性是HTML5元素共有的属性,适用于所有HTML元素,它们为元素提供了额外的功能和信息。接下来,我们将深入探讨HTML5中的全局属性,并对每个属性进行详细介绍。
什么是HTML5全局属性?
在深入了解具体的全局属性之前,让我们先来理解全局属性的概念。全局属性指的是可以在所有HTML元素上使用的属性,它们赋予开发者更多控制元素表现和交互的方式。HTML5扩展了原有的全局属性集,并引入了一些新的属性,这些属性在编写网页时非常有用。

全局属性的种类和用途
1.class
`class`属性用于指定元素的类别名称,可以同时指定多个类别,类名之间用空格分隔。这些类别可被CSS和JavaScript用来选择和操作元素。
```html
```
2.id
`id`属性为元素定义一个唯一的标识符。它在HTML文档中必须是唯一的,同样可以被CSS和JavaScript用于定位元素。
```html
```
3.style
`style`属性直接在元素上设置CSS样式,它使得开发者可以直接在元素标签中定义样式,而不必依赖外部或内部样式表。
```html
```
4.title
`title`属性提供关于元素的附加信息。当鼠标悬停在元素上时,大多数浏览器会显示这个属性的内容,通常用于提供工具提示。
```html
```
5.data-*
`data-*`属性允许我们在所有HTML元素上存储私有自定义数据。它的作用是为元素附加额外信息,而这些信息不会影响网页的渲染。`*`可以是任意合法的名称,用来创建多个数据属性。
```html
```
6.dir
`dir`属性指定元素内文本的方向。它可以取三个值:ltr(从左到右),rtl(从右到左)以及auto(自动方向)。
```html
```
7.lang
`lang`属性用于声明元素内容的语言代码,有助于搜索引擎优化(SEO)和屏幕阅读器的正确发音。
```html
```
8.translate
`translate`属性指示是否应当翻译元素内容。它主要用于多语言网站,以便告诉翻译工具哪些内容需要或不需要翻译。
```html
```
9.accesskey
`accesskey`属性为元素分配一个快捷键,当用户按下该快捷键时,可以立即聚焦到该元素。
```html
```
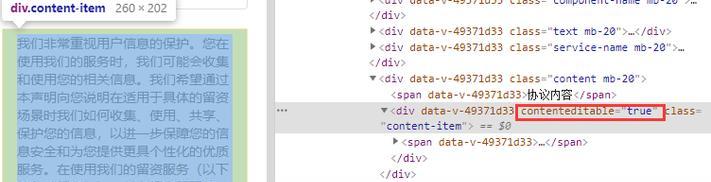
10.contenteditable
`contenteditable`属性指定元素内容是否可编辑。这使得网页内容能够动态编辑,增加交互性。
```html
```
11.contextmenu
`contextmenu`属性用于指定一个元素的上下文菜单。它与`
```
12.draggable
`draggable`属性用于指示元素是否可以被拖动。它是一个布尔属性,可以设置为true或false。
```html