HTML5新语义化标签有哪些?它们的用途是什么?
![]() 游客
2025-07-06 23:56:01
3
游客
2025-07-06 23:56:01
3
随着互联网技术的快速发展,HTML5作为最新的网页标记语言标准,不仅增强了网页的表现力,还提高了内容的可读性和可访问性。在HTML5中,为了使网页内容更加语义化,W3C引入了许多新的标签,这些标签帮助开发者更准确地定义网页的结构和内容。本文将详细介绍HTML5中新添加的语义化标签,帮助网页开发者和内容创作者更好地理解和应用这些标签。
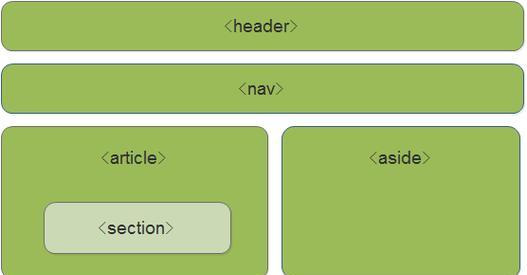
1.新增语义化标签概览
HTML5在设计时特别强调了“内容的语义化”,即让网页的结构和内容更好地传达其含义。以下是一些HTML5中新增的主要语义化标签:
`
`
`
`
`
`
`

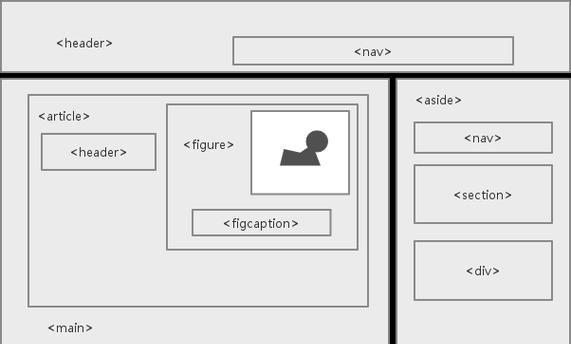
2.详细介绍每个标签及其用途
`
`
`
与`
`
使用`
`
`
`
`
`
`
`
这两个标签一起使用来表示图像、图表、代码示例等内容,并为它们提供一个说明性的标题。`
``标签
这对标签提供了一个可展开的小部件,用户可以点击`

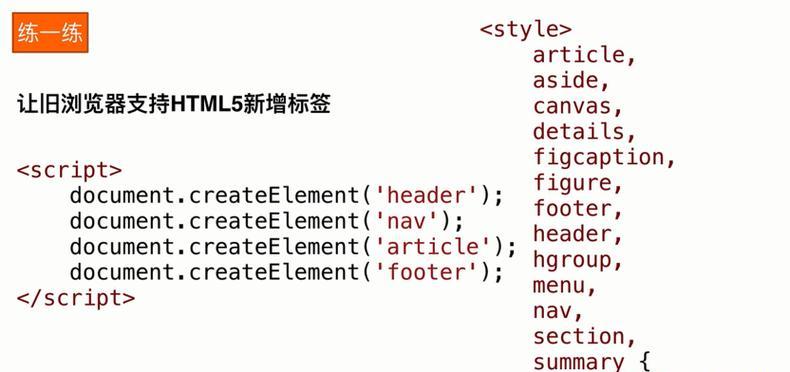
3.使用新标签的建议和注意事项
保持语义清晰:使用这些标签时,一定要确保它们的使用符合它们的定义和语义。不要将` 考虑可访问性:语义化的标签对屏幕阅读器等辅助技术非常友好,可以提高网页的可访问性。 SEO优化:搜索引擎优化方面,语义化的标签有助于搜索引擎更好地理解页面内容,从而提高页面的排名。 关注浏览器兼容性:虽然现代浏览器已经普遍支持HTML5,但一些旧版本浏览器可能不支持。考虑使用polyfill或回退方案来保持网站的兼容性。 HTML5中的新语义化标签为我们提供了构建更结构化、更易于维护和更易于被搜索引擎理解的网页的工具。通过合理地使用这些标签,开发者可以构建出更加丰富、互动性更强且更易于导航的网页内容。希望本文对HTML5的新标签的介绍与指导,能为您的网页设计提供更多的灵感与便利。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自火狐seo,本文标题:《HTML5新语义化标签有哪些?它们的用途是什么?》
标签:HTML5
4.结语
- 上一篇: 怎么分析网站的优缺点?网站评估的关键因素有哪些?
- 下一篇: 淄博网站推广如何选择?选择标准是什么?
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词太多怎么优化?如何进行有效关键词管理?
- 如何看待网站推广行业?网站推广的未来趋势是什么?
- 网站营销词汇怎么写好一点?如何优化以提高SEO效果?
- 快手二创视频剪辑技巧有哪些?如何快速上手?
- 快手团购商品图片剪辑技巧有哪些?
- 如何对网站推广进行分析?分析网站推广效果的常用方法有哪些?
- 小红书视频变速技巧是什么?如何快速调整播放速度?
- 如何优化.net网站的关键词?优化.net网站关键词有哪些常见问题?
- 小红书标签推广怎么做?网站流量提升的秘诀是什么?
- 网站建设公司如何推广效果好?常见问题有哪些解决方法?
- 抖音AI视频剪辑多段怎么弄?操作步骤和技巧是什么?
- 怎么学快手舞蹈视频剪辑?视频剪辑技巧有哪些?
- 新建网站如何做优化推广?推广步骤和常见问题有哪些?
- 抖音模板下雪效果如何制作?剪辑技巧有哪些?
- 小红书剪辑师账号怎么做?如何快速提升账号影响力?
- 快手助眠视频剪辑怎么做?有哪些技巧和步骤?
- 八哥剪辑的抖音视频删除方法是什么?遇到问题如何解决?
- 抖音使命召唤视频剪辑技巧有哪些?如何快速上手?
- 纪实新闻网站特点分析怎么写?如何深入理解其运作模式?
- 短视频怎么能优化数据?提升短视频数据的有效策略是什么?
- 热门tag
- 标签列表
- 友情链接