HTML5响应式网站包含哪些元素?如何确保兼容性?
![]() 游客
2025-07-07 16:28:02
11
游客
2025-07-07 16:28:02
11
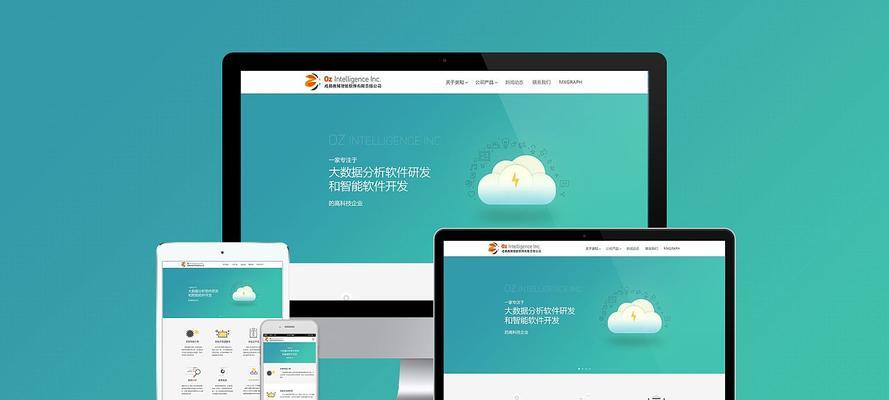
当互联网逐渐成为我们生活中不可或缺的一部分,HTML5响应式网站设计就显得尤为重要。响应式网站设计可以确保无论用户通过何种设备访问,网站都能提供良好的用户体验。本文将详细介绍HTML5响应式网站包括哪些核心要素,以及如何构建一个高效、美观、易于使用的响应式网站。
什么是HTML5响应式网站?
响应式网站设计是指网站能够根据不同的屏幕尺寸和分辨率自动调整布局和内容,以适应用户的浏览环境。而HTML5,作为第五代超文本标记语言,提供了更多语义化标签和功能,是构建现代响应式网站的基础。

核心要素
1.媒体查询(MediaQueries)
媒体查询是响应式网站设计中的核心技术。通过CSS3的媒体查询,设计师能够根据不同的屏幕宽度、高度、分辨率甚至设备方向,设置不同的CSS样式规则。例如:
```css
@mediascreenand(max-width:600px){
/*当屏幕宽度小于600px时应用的样式*/
```
2.弹性布局(FlexibleGrid)
弹性布局是指使用百分比、em或rem等相对单位而非固定像素值来定义元素的宽度。这样可以使元素在不同分辨率的屏幕上灵活伸缩。HTML5中引入的`
3.可伸缩图像(ScalableImages)
响应式网站设计中图像需要能够根据不同的屏幕大小自动缩放,而不损失质量。可以使用CSS的`background-size`属性或HTML5的``标签的`srcset`和`sizes`属性来实现。
4.视口元标签(ViewportMetaTag)
为了确保网站在移动设备上能正确地显示,需要在HTML的`
`部分添加视口元标签,如:```html
```
5.流式字体大小(FluidTypography)
字体大小在响应式设计中也应该是可伸缩的,这通常通过CSS的`calc()`函数或`vw`和`vh`单位来实现,使得字体大小能够基于视口大小进行调整。

构建步骤
1.设计响应式布局
你需要设计一个能够适应不同设备的布局。考虑到移动设备的屏幕尺寸,通常应该先设计移动版,然后逐步扩展到平板和桌面屏幕。
2.HTML5结构编写
在确定了网站的布局和内容后,使用HTML5的语义化标签编写网页结构。使用`
3.应用CSS样式
编写CSS样式,应用媒体查询、弹性布局、流式字体等技术,确保网站在不同的设备上均有良好的显示效果。
4.适配移动设备
确保所有元素在移动设备上都能正确定位和展示。对于移动设备,应优化交互元素的大小和间距,以方便用户触控。
5.测试和优化
使用各种设备和浏览器进行测试,确保网站的兼容性,并根据测试结果进行必要的优化。

常见问题与实用技巧
Q:如何处理复杂的响应式布局?
A:对于复杂的布局,可以使用CSSFlexbox或Grid布局系统,它们提供了更多控制布局的方法,可以更加高效地处理复杂布局。
Q:如何确保图像和视频在响应式网站上的兼容性?
A:使用`
综上所述
构建一个HTML5响应式网站需要综合运用多种技术,从布局设计到样式应用,再到元素优化,每一步都需要精心策划和实施。通过跟随本文的步骤,即使是初学者也能逐步构建出一个适配各种设备的高质量响应式网站。随着技术的不断进步,网站的响应式设计将成为提供卓越用户体验的关键。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5响应式网站包含哪些元素?如何确保兼容性?》
标签:响应式网站
- 搜索
- 最新文章
- 热门文章
-
- 抖音个人账号分析网站怎么做?需要哪些步骤和技巧?
- 衡水网站如何做推广?有哪些有效的推广方法?
- 如何制作五大网站架构图?步骤和要点是什么?
- 英语网站如何做推广?有效推广策略有哪些?
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 企业云网站怎么做好营销?有哪些有效策略?
- 怎么去分析网站的流量?有哪些工具和方法可以使用?
- 网站怎么找相关的关键词?有哪些高效方法?
- 网站改版内容规划怎么写?改版后如何保持SEO友好性?
- HTML大文档处理技巧有哪些?常见问题如何解决?
- 南湾个人如何做网站推广?有哪些有效的推广方法?
- 如何推广网易门户网站?有效策略和常见问题解答?
- HTML盒子模型属性有哪些?如何使用它们来布局网页?
- 如何做网站软文推广?软文推广的常见问题有哪些?
- 域名解析后上传网站的步骤是什么?遇到问题如何解决?
- 营销网站怎么样?如何打造有效的营销网站?
- 教育机构如何做网站推广?有哪些有效策略?
- 如何优化推广网站的?有哪些有效策略和常见问题解答?
- 模版网站版权信息如何修改?步骤和注意事项是什么?
- HTML默认字体大小有哪些?如何自定义网页字体大小?
- 热门tag
- 标签列表
- 友情链接