如何在网站添加实时地图?添加实时地图有哪些步骤和技巧?
![]() 游客
2025-07-07 15:56:02
3
游客
2025-07-07 15:56:02
3
随着互联网技术的发展和用户对网络服务要求的提高,网站上嵌入实时地图已成为提供直观位置信息、增强用户体验的重要方式。本文将指导您如何在自己的网站上添加实时地图,从基础到高级功能,逐步深入介绍,确保您能够顺利完成这一过程,并优化用户体验。
选择合适的地图服务提供商
在开始之前,您需要选择一个提供实时地图服务的平台。市场上有许多选项,例如谷歌地图、百度地图和高德地图等。每个平台都有其特色和优势,您可以根据自己的需求和预算来决定。如果您希望服务覆盖更广的用户群体,可能会选择谷歌地图;而如果您希望地图服务更加符合中国用户的使用习惯,百度地图和高德地图将是更好的选择。
选择时应考虑以下因素:
API的易用性:该服务是否提供易于集成的API接口?
覆盖范围和地图数据:地图服务是否覆盖您的目标区域,并且数据足够精准?
成本和付费计划:该服务是否免费,还是需要付费?如果需要,费用如何?
定制化与功能:服务是否提供足够的定制化选项,以满足您网站的具体需求?

注册并获取API密钥
一旦确定了地图服务提供商,接下来您需要注册一个账户并创建一个新的应用程序以获取API密钥。这个密钥是您将地图嵌入网站的重要凭证。如果选择百度地图API,则需要访问百度地图开放平台并按照指南进行操作。
以下是获取API密钥的一般步骤:
1.访问地图服务提供商的官方网站。
2.注册账号(如果尚未拥有)。
3.进入开发者控制台或API管理界面。
4.创建应用并填写相关信息,如应用名称、网站地址等。
5.通过验证后,您将获得一个API密钥。
注意:确保保护您的API密钥安全,不要将其公开或泄露给第三方。

嵌入实时地图到网站
获得API密钥之后,您就可以开始嵌入实时地图了。以下是嵌入地图到网页的通用步骤:
HTML部分
在您的网页HTML文件中,您需要定义一个用于显示地图的容器元素,通常是一个`
```html
```
JavaScript部分
在HTML文件的`
`或``部分,您需要引入地图服务提供商提供的JavaScript库,并编写代码以初始化地图。以百度地图为例,以下是JavaScript代码的基本结构:
```javascript
varmap=newBMap.Map("map");
varpoint=newBMap.Point(经度,纬度);
map.centerAndZoom(point,15);
map.enableScrollWheelZoom(true);
map.enableMapTypeControl();
```
在上述代码中,您需要将`您的API密钥`替换为之前获得的API密钥,并且将`经度`和`纬度`替换为您希望显示的位置坐标。

美化和功能定制
为了提升用户体验,您可能希望对地图进行一些美化和功能定制。大多数地图服务都允许您通过API进行广泛的定制,包括但不限于:
设置地图样式:更改地图的颜色、添加自定义标记等。
添加路径或多边形:为地图添加路线或区域标记。
信息窗口:在地图上的特定位置显示信息窗口。
移动和缩放控制:让用户能够控制地图的移动和缩放。
地理编码和反向地理编码:将地址转换成经纬度或反之。
测试和调试
在地图成功嵌入后,您需要对地图进行测试,确保其在各种设备和浏览器上的兼容性和功能性。检查地图是否能正确显示,并且所有功能均按预期工作。
常见问题及解决方法
在添加地图的过程中,您可能会遇到一些常见问题,例如地图加载失败、功能不正常等。以下是一些建议:
检查网络连接:确保您的网站和地图服务提供商之间的网络连接是通畅的。
使用最新API:检查是否使用了最新的API版本和最合适的API密钥。
查阅文档和社区:大多数地图服务提供商都提供详细的开发文档,同时您也可以在相关开发者社区中寻找解决方案。
缓存问题:清除浏览器缓存或尝试使用隐身模式进行测试,以排除缓存导致的问题。
结语
通过本文的指导,您已经了解了如何选择合适的地图服务、获取API密钥、将实时地图嵌入网站,并进行基本的个性化设置。实时地图的加入将使您的网站更加生动和实用,提升用户的访问体验。随着技术的不断进步,地图服务也将会不断更新,您应该保持关注,并适时更新自己的地图服务,以确保提供最佳的用户体验。
提示:本文旨在提供详尽的指导和实用的信息,但实际操作过程中可能会遇到特定问题,请参考相关地图服务提供商提供的专业文档和资源。如果您有进一步的问题,欢迎在评论区留言,我们将尽快为您解答。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《如何在网站添加实时地图?添加实时地图有哪些步骤和技巧?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 快手二创视频剪辑技巧有哪些?如何快速上手?
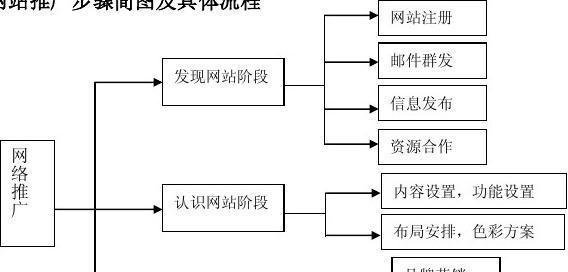
- 如何看待网站推广行业?网站推广的未来趋势是什么?
- 抖音AI视频剪辑多段怎么弄?操作步骤和技巧是什么?
- 快手团购商品图片剪辑技巧有哪些?
- 抖音使命召唤视频剪辑技巧有哪些?如何快速上手?
- 小红书视频变速技巧是什么?如何快速调整播放速度?
- 小红书标签推广怎么做?网站流量提升的秘诀是什么?
- 八哥剪辑的抖音视频删除方法是什么?遇到问题如何解决?
- 抖音模板下雪效果如何制作?剪辑技巧有哪些?
- 小红书剪辑师账号怎么做?如何快速提升账号影响力?
- 自媒体优化总结怎么写好?有哪些关键点需要注意?
- HTML5中input新增功能有哪些?如何利用这些新特性优化表单设计?
- 如何网站营销推广产品?有哪些有效策略和常见问题解答?
- 小红书爆款视频怎么剪辑?掌握这些技巧轻松打造热门内容!
- 小红书饰品视频剪辑技巧有哪些?如何快速上手?
- 快手合作剪辑伙伴怎么弄?合作流程和常见问题解答?
- 短视频怎么能优化数据?提升短视频数据的有效策略是什么?
- 抖音虚化剪辑怎么剪视频?视频虚化效果如何实现?
- 招聘网站如何进行有效的市场营销策略?常见问题有哪些?
- 博客网站上上传图片的步骤是什么?遇到问题如何解决?
- 热门tag
- 标签列表
- 友情链接