html跳转不了的原因有哪些?如何快速定位问题并解决?
![]() 游客
2025-06-16 11:28:01
13
游客
2025-06-16 11:28:01
13
当我们浏览网页时,经常会遇到点击链接或者按钮却无法跳转到目标页面的情况,这种现象可能会给用户体验带来负面影响。对于网站运营者来说,了解HTML跳转不了的原因尤为关键,它可以帮助我们及时解决问题,维护网站的正常运行。接下来,我们将深入探讨可能导致HTML跳转失效的多个因素,并给出相应的解决方案。
HTML跳转机制简述
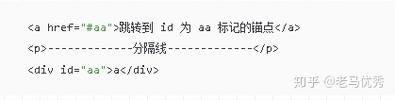
在详细探讨问题之前,我们需要了解HTML跳转的基本机制。通常,页面跳转可以通过``标签的`href`属性实现,例如:
```html
```
然而,当用户点击上述链接时,页面跳转可能因为各种原因无法实现。下面我们将分别介绍这些可能的原因。

服务器端因素
1.服务器未运行或配置错误
当服务器未启动或配置文件出现错误时,服务器将无法处理请求,从而导致页面跳转失败。检查服务器运行状态和配置文件是否正确是解决这一问题的首要步骤。
2.重定向设置不当
服务器配置的重定向(301或302)如果没有正确设置,可能会导致用户跳转到错误的页面或出现循环跳转。需要仔细检查服务器的重定向规则,确保它们正确指向目标地址。

客户端因素
1.浏览器缓存问题
浏览器缓存可能会导致加载旧的或错误的页面版本。用户可以通过清除缓存或使用无痕浏览模式来尝试解决这个问题。
2.JavaScript错误
如果页面跳转依赖于JavaScript,错误的脚本或脚本未执行将导致跳转无法实现。检查和调试JavaScript代码是解决这类问题的关键。
3.浏览器兼容性问题
不同浏览器对HTML标准的支持程度不同,这可能会导致某些浏览器无法处理跳转。针对这个问题,开发者需要确保网站代码遵循标准,并在多个浏览器上进行测试。

网络相关因素
1.DNS解析问题
域名无法解析成正确的IP地址将导致无法连接服务器。检查DNS设置或联系域名服务商以确保域名解析正常。
2.网络连接问题
用户的网络连接不稳定或中断也可能造成无法跳转。此时需要用户检查自己的网络状态或联系网络服务提供商。
HTML代码因素
1.错误的链接地址
链接地址书写错误或使用了错误的协议(如http与https不一致)会导致跳转失败。检查链接地址的正确性和一致性是必要的。
2.缺少或错误使用`target`属性
在``标签中,`target`属性控制链接如何打开。如果使用不当,如`
安全限制
1.浏览器安全设置
一些浏览器的安全设置可能会阻止跳转,特别是在涉及跨域请求时。网站开发者应确保遵守同源政策,并在必要时使用CORS策略。
2.插件或扩展干扰
有些浏览器插件或扩展可能会阻止特定的跳转行为。用户需要检查并管理自己的浏览器插件和扩展,确保它们不会干扰网页功能。
综上所述
了解并诊断HTML跳转不了的原因对于提升网站用户体验和维护网站正常运作至关重要。无论是服务器配置错误、客户端缓存问题,还是网络连接问题,每一个环节都需要细心检查和调整。通过上述的深入分析和解决方案,网站运营者和开发者应能有效地解决页面跳转失败的问题,并为用户提供更加流畅的浏览体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《html跳转不了的原因有哪些?如何快速定位问题并解决?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
- 热门tag
- 标签列表
- 友情链接