HTML表单标签有哪些内容?如何正确使用它们?
![]() 游客
2025-06-05 07:56:01
32
游客
2025-06-05 07:56:01
32
在Web开发中,表单(Form)是一个非常重要的元素,它允许用户输入信息,并将这些信息提交到服务器进行处理。要创建一个表单,我们就需要使用一系列特定的HTML标签。本文将详细介绍HTML表单标签,以及它们的使用方法和作用。
开篇核心突出
在互联网应用中,HTML表单标签是与用户进行交互的基础,无论是注册、登录、评论还是数据录入,都需要借助表单来实现。为了打造一个功能完备的Web表单,掌握相关HTML标签是不可或缺的基础。本文将带领您全面了解HTML表单标签的内容,帮助您构建出既美观又实用的表单页面。

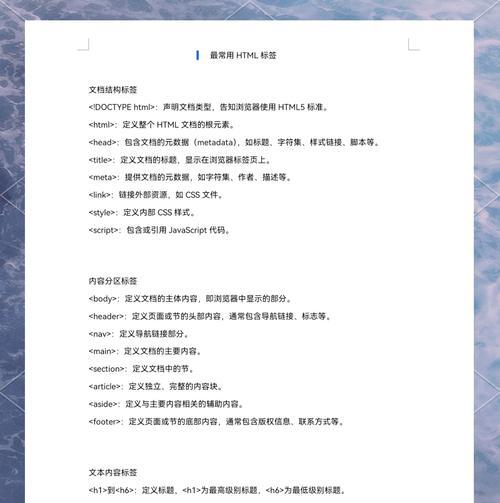
1.`
```

2.``标签:创建输入控件
介绍
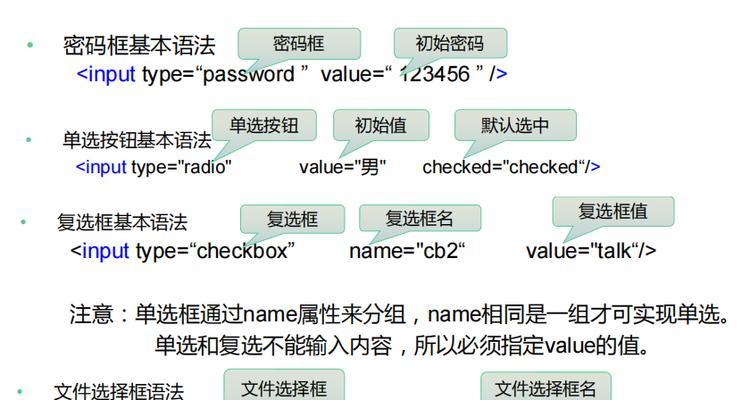
``标签用于创建各种类型的输入控件,如文本框、密码框、单选按钮、复选框等。
属性
`type`:定义输入字段的类型,如`text`、`password`、`radio`、`checkbox`等。
`name`:输入字段的名称,用于提交表单时识别数据。
`value`:输入字段的值,提交表单时,该值将作为数据发送。
示例代码
```html
```

3.`
介绍
`
属性
`for`:指定标签对应的表单控件的ID。
示例代码
```html
```
4.`
```
5.`
介绍
提交按钮用于提交表单。可以使用`
属性
`type`:对于``标签,需要设置为`submit`。
`form`:指定按钮与哪个表单相关联,可以使用表单的ID。
示例代码
```html
```
6.`
介绍
`
属性
`multiple`:允许用户选择多个选项。
`size`:如果设置了`multiple`属性,`size`定义显示的选项数量。
示例代码
```html
```
多角度拓展
除了上述标签,HTML表单还支持其他辅助性标签,如`
- 搜索
- 最新文章
- 热门文章
-
- 网站的关键词怎么优化?如何提升搜索引擎排名?
- 内容分类如何在2025年优化SEO?SEO与内容分类的关系是什么?
- 抖音柑橘类水果的热门搜索关键词是什么?如何找到受欢迎的柑橘视频?
- 网站架构怎么设计?如何确保网站的SEO友好性?
- 如何在网站里加广告推广?有哪些有效的方法和技巧?
- 网站关键词怎么样优化效果最佳?如何检测关键词排名?
- 博客网站主题怎么介绍?如何吸引读者并保持内容更新?
- UI设计师必须掌握的HTML知识点有哪些?
- 怎么分析网站优化方向?SEO专家的建议是什么?
- 网站的分析与设计怎么写?如何确保网站设计的SEO友好性?
- 网站改版方案怎么做好?改版后如何保持SEO排名?
- 抖音贵州特色关键词有哪些?把握地域特色的推广策略是什么?
- 如何推广网站话术?有效提升网站流量的策略是什么?
- HTML元素块级与内联区别是什么?如何区分它们?
- 如何推广自己的手机网站?有效策略和常见问题解答?
- HTML倾斜标签有哪些?它们的使用场景和效果是什么?
- HTML列表类型有哪些?它们的使用场景是什么?
- 网站关键词怎么刷排名?有效提升SEO排名的策略是什么?
- 如何剪辑20秒的抖音配音视频?剪辑过程中常见问题有哪些?
- 网站的市场分析怎么做?如何通过分析提升网站竞争力?
- 热门tag
- 标签列表
- 友情链接