SEO网站页面代码的含义及优化技巧(掌握SEO页面代码优化)
![]() 游客
2024-05-27 09:54:02
61
游客
2024-05-27 09:54:02
61
SEO网站页面代码的含义及优化技巧

而SEO优化的核心之一就是网站页面代码的优化,随着搜索引擎的不断发展、越来越多的网站开始关注SEO优化。了解和掌握SEO网站页面代码的含义以及优化技巧对于提升网站排名效果至关重要。本文将从如下方面进行详细介绍。
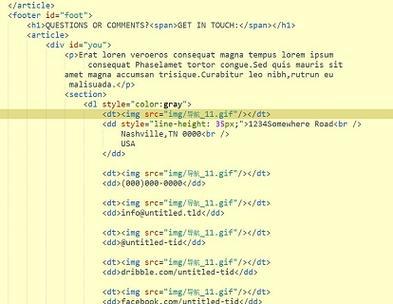
HTML代码的优化
HTML代码是非常重要的一部分、在SEO页面代码中。删除冗余代码和空格等无用内容、需要遵循W3C规范,为了优化HTML代码,整洁,保证代码精简。如H1,不仅能够更好的展示网页内容、还需要合理使用标签、p等标签的使用、H2,同时,还有利于搜索引擎对网页内容的理解。

CSS样式表的优化
CSS样式表也是SEO页面代码优化中不可忽略的部分,除了HTML代码。而是将样式集中放置在外部样式表中、以提高页面加载速度,并压缩CSS代码,应该尽可能的减少使用内联样式,在使用CSS样式表时。还应该添加适当的注释,为了使搜索引擎更好地理解网页内容。
JavaScript脚本的优化
但是过多或者低质量的JavaScript代码会拖慢页面加载速度,JavaScript脚本对于网页交互和用户体验具有重要作用,影响用户体验。需要合理使用JavaScript、并尽可能将代码放置在外部文件中,并添加压缩和缓存机制,在SEO页面代码优化中。
图片优化
还可以帮助优化SEO页面代码、图片不仅可以丰富网页内容。应该尽可能避免使用Flash和其他类似技术、在使用图片时、并压缩图片大小以提高页面加载速度,而是采用常规的图片格式。方便搜索引擎抓取和理解,还应该为每张图片添加适当的Alt和Title属性。

超链接的优化
在SEO优化中也有重要作用、超链接是页面之间连接的桥梁。避免过多使用,在SEO页面代码中,应该尽量使用自然链接“点击这里”,“阅读更多”等非自然链接文字。还应该考虑外链质量和数量等因素,在设计超链接时。
语义化标签的优化
从而提升网站排名效果,语义化标签可以让搜索引擎更好地理解网页内容。em等标签、H2,p,需要根据页面内容合理使用H1,在使用语义化标签时,strong、并避免使用过多无意义标签。
响应式设计的优化
响应式设计已经成为了一种不可或缺的设计方式,随着移动互联网的发展。采用响应式设计可以不仅可以提高用户体验和转化率、还能够提升网站在移动端的排名效果,在SEO页面代码中。
SEO页面代码对于提升网站排名效果至关重要,通过上述对SEO网站页面代码含义及优化技巧的详细介绍可以看出。才能让你的网站在搜索引擎中获得更好的排名效果、只有掌握好SEO页面代码优化技巧。希望本文能对大家有所帮助!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《SEO网站页面代码的含义及优化技巧(掌握SEO页面代码优化)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 营销网站推广如何做大?有效策略和常见问题解答?
- 网站冲浪技巧分析怎么写?如何提升网站访问效率?
- 如何创建抖音网站推广?有哪些有效策略和常见问题解答?
- 企业网站怎么设置关键词?关键词优化有哪些常见问题?
- 网站改版业务名称如何更新?改版后如何优化SEO效果?
- 自己的网站怎么做关键词优化?常见问题有哪些?
- 网站如何在抖音推广引流?有哪些高效策略?
- 河南网站如何做推广赚钱?有哪些有效的方法和策略?
- 老网站怎么优化关键词?提升SEO排名的有效策略是什么?
- HTML表格属性有哪些?如何使用它们来优化网页布局?
- 如何使用mj关键词网站?遇到问题怎么办?
- 如何搭建优质网站推广?推广过程中常见的问题有哪些?
- 怎么修改网站的架构?网站架构优化的步骤和要点是什么?
- 怎么做好营销网站建设?营销型网站的关键要素有哪些?
- 关键词在网站中怎么改?优化关键词的正确步骤是什么?
- 如何做外贸网站推广运营?有效策略和常见问题解答?
- 公司网站如何免费推广?有哪些有效策略?
- 外贸网站推广运营怎么做效果好?常见问题有哪些?
- 网站关键词比较少怎么办?如何有效提升SEO排名?
- 钦州网站建设推广怎么做?有哪些有效方法?
- 热门tag
- 标签列表
- 友情链接