前端优化:探究h1标签的作用
![]() 游客
2023-08-17 09:54:01
187
游客
2023-08-17 09:54:01
187
前端优化:探究h1标签的作用

了解h1标签的基本概念
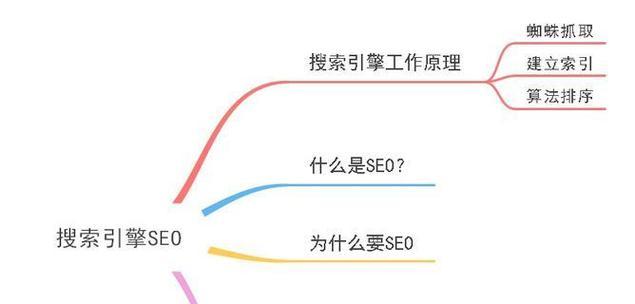
h1标签对于SEO优化的作用
h1标签与语义化HTML的关系
语义化HTML是指在编写HTML代码时,使用具有语义含义的标签来描述网页内容,使得网页内容更加清晰、易读和易维护。而h1标签作为语义化HTML中最重要的标签之一,能够帮助搜索引擎和浏览器更好地理解网页内容,提高网页的可读性和可维护性。
合理使用h1标签可以改善用户体验
在网页开发中,用户体验也是一个非常重要的因素。合理使用h1标签可以让用户更容易地找到自己需要的信息,从而提高网站的可用性和用户满意度。此外,在移动设备上,h1标签还能够通过缩放功能使得页面适配不同大小的屏幕,提高移动端用户的体验。

h1标签与页面结构的关系
页面结构是指一个网页中各种元素之间的关系和排列方式。合理使用h1标签可以帮助我们构建更加规范和清晰的页面结构,从而提高页面的可读性和易维护性。同时,通过CSS样式调整,我们还能够使得h1标签更加突出并吸引用户注意力。
h1标签与可访问性的关系
如何正确使用h1标签
虽然h1标签在前端优化中有着诸多优点,但是如果不正确使用则可能会产生反效果。在使用h1标签时需要注意以下几点:每个页面应该只有一个h1标签;h1标签应该放在页面中最重要且最主要的内容区域;避免使用过多的CSS样式来改变h1标签的大小、颜色等属性。
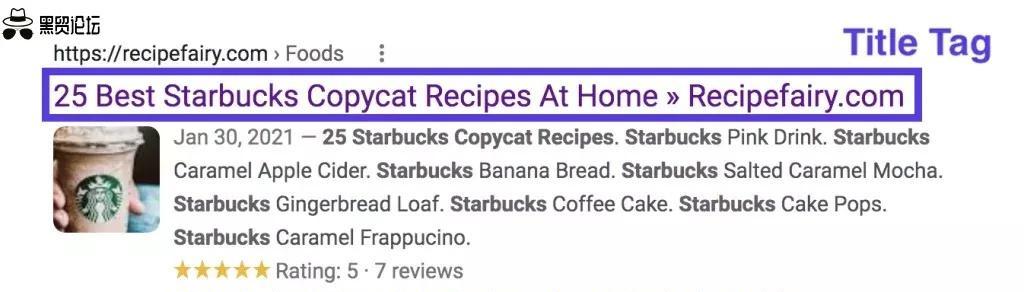
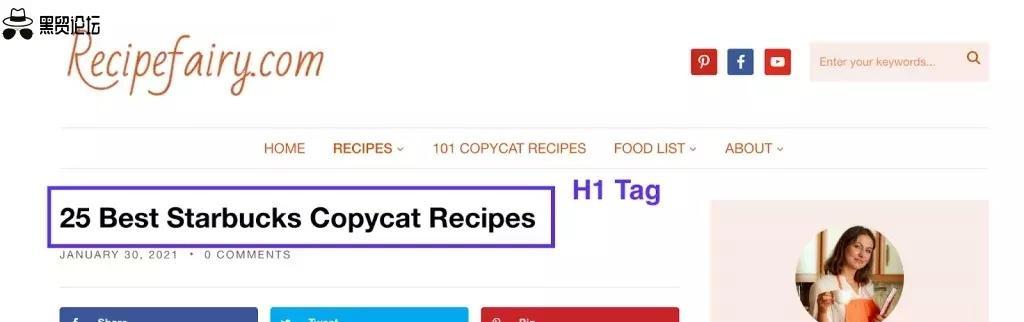
结合实例讲解h1标签的应用场景

本文从h1标签对于前端优化的作用入手,详细探究了它在SEO优化、语义化HTML、用户体验、页面结构和可访问性等方面的重要作用。同时,本文也介绍了如何正确使用h1标签以及它在不同场景下的应用方法。在进行网页开发时,我们应该充分利用h1标签这个优秀工具,并根据实际情况合理运用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《前端优化:探究h1标签的作用》
标签:SEO百科
- 搜索
- 最新文章
- 热门文章
-
- 网站如何在本地推广?有哪些有效的本地推广策略?
- 抖音纯剪辑原创怎么做?有哪些技巧和注意事项?
- 如何查网站有没有推广?网站推广的常见检测方法是什么?
- 怎么做网站流量来源分析?分析工具和方法有哪些?
- 抖音动漫短视频剪辑技巧有哪些?如何快速上手?
- 图表视频网站分析怎么做?如何优化网站分析效果?
- 分析数据图网站怎么做?需要哪些步骤和工具?
- 网站爬虫怎么分析?分析网站爬虫的正确方法是什么?
- 快手换装视频剪辑怎么制作?步骤和技巧是什么?
- 常用的html编辑器有哪些?如何选择适合自己的编辑器?
- 竞品分析网站怎么用?如何有效利用竞品分析工具进行市场研究?
- 改版网站怎么才能不被k?改版后如何避免搜索引擎惩罚?
- 怎么建立一个营销型网站?需要哪些步骤和技巧?
- 新建的网站如何运营推广?有哪些有效的推广策略?
- 唯品会如何在网站推广?有哪些有效的推广策略?
- 网站浏览量怎么分析?如何通过数据提升网站流量?
- 如何利用微博做网站推广?有哪些高效策略?
- 网站关键词的优化怎么弄?有哪些有效策略?
- 博客网站怎么做网页链接?如何优化提高SEO效果?
- 网站关键词推广如何做大?有效策略和常见问题解答是什么?
- 热门tag
- 标签列表
- 友情链接