HTML文本框有哪些:全面解析与示例
![]() 游客
2025-07-13 10:28:01
2
游客
2025-07-13 10:28:01
2
在网页设计与开发过程中,文本框是用户与网页交互的基本元素之一。它们允许用户输入文本信息,如搜索查询、表单数据等。HTML(超文本标记语言)提供多种类型的文本框,本文将深入探讨这些文本框的种类,并通过实例展示如何使用它们。
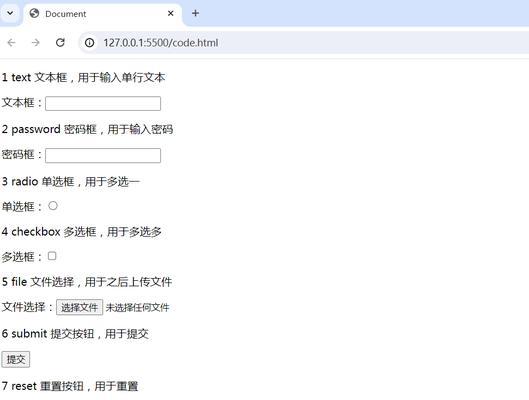
HTML文本框的基本类型
1.`
这是最常见的文本框类型,用于创建单行文本输入区域。它广泛用于表单中收集用户输入的姓名、地址、电子邮件等信息。
示例代码:
```html
```
2.`
用于输入密码的文本框,输入的内容会以圆点或星号隐藏显示,以保护用户信息安全。
示例代码:
```html
```
3.`
专为电子邮件地址输入设计的文本框。一些现代浏览器会对输入内容进行自动验证,确保格式正确。
示例代码:
```html
```
4.`
这是一个数字输入框,允许用户输入数字。它通常带有上下箭头,允许用户增加或减少数字值。
示例代码:
```html
```
5.`
```
6.`
这种类型的文本框专门用于搜索功能,通常具有清除按钮和跨浏览器的一致外观。
示例代码:
```html
```

高级HTML文本框
除了上述基本文本框,HTML5还引入了更多专门的输入类型,以满足复杂的表单需求。
1.`
用于选择日期的输入控件,用户可以直接点击选择日历中的日期。
示例代码:
```html
```
2.`
允许用户输入时间,通常用于预约或时间选择。
示例代码:
```html
```
3.`
提供一个颜色选择器,用户可以直接选择颜色,而不是输入颜色代码。
示例代码:
```html
```
4.`
滑动条控件,允许用户通过滑动选择一个在给定范围内的数值。
示例代码:
```html
```

使用技巧和最佳实践
必填字段标记:可以使用`required`属性来规定用户必须填写某个输入字段,才能提交表单。
输入验证:使用HTML5的输入验证属性如`pattern`、`min`和`max`等,来减少服务器端的验证负担并提升用户体验。
定制样式:通过CSS可以定制文本框的样式,以符合网站的整体设计。
跨浏览器兼容性:虽然HTML5引入了多种新的输入类型,但要确保在不同浏览器中的兼容性,可能需要额外的处理或回退方案。

结论
HTML文本框是网页与用户交互的基础。随着HTML5的推出,文本框类型变得更加多样和强大。了解并熟练使用这些文本框类型,对创建一个功能丰富、用户友好的网页界面至关重要。无论是表单设计、用户数据收集还是内容搜索,选择合适的文本框类型,可以显著提升网站的可用性和交互性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML文本框有哪些:全面解析与示例》
标签:HTML
- 上一篇: 改版网站怎么恢复排名
- 下一篇: 关键词与网站的联系:如何有效进行SEO优化
- 搜索
- 最新文章
- 热门文章
-
- 如何优化.net网站关键词?优化.net网站关键词的常见问题有哪些?
- 抖音个人账号分析网站怎么做?需要哪些步骤和技巧?
- 惠州网站优化如何做推广?有哪些有效的推广方法?
- 网站怎么设置成为关键词?设置关键词的步骤和注意事项是什么?
- 网站架构浏览器的最佳实践是什么?如何确保兼容性?
- 如何免费快速做网站推广?有哪些有效的方法?
- 如何找人做网站推广赚钱?有效策略和常见问题解答?
- 如何做国内网站推广?掌握这些策略轻松提升网站流量
- 自己的网站如何优化推广?有哪些有效的SEO策略?
- 新手如何快速推广网站?有哪些有效策略和工具?
- 网站如何推广运营?有效策略和常见问题解答?
- 新网站如何推广赚钱?有效策略和常见问题解答?
- 专业营销型网站如何打造?常见问题有哪些解决方法?
- 企业云网站怎么做好营销?有哪些有效策略?
- 博客网站设计文献怎么写?如何撰写高质量的设计文献?
- 衡水网站如何做推广?有哪些有效的推广方法?
- 怎么做好博客网站?掌握这些关键策略和技巧
- 英语网站如何做推广?有效推广策略有哪些?
- 博客网站怎么设计asp?asp博客网站设计有哪些要点?
- 如何做网站推广工具图表?图表工具在SEO中的作用是什么?
- 热门tag
- 标签列表
- 友情链接