HTML样式有哪些属性?
![]() 游客
2025-07-13 17:56:02
3
游客
2025-07-13 17:56:02
3
在网页设计和开发中,HTML(HyperTextMarkupLanguage)是构建网页内容的基础。通过样式,我们可以在HTML文档中定义文本、图片和其他元素的外观和布局,使得网页内容更加美观且易于阅读。HTML样式主要通过属性来实现,接下来将详细介绍这些属性,帮助读者理解它们的作用,并指导如何在实际开发中应用。
1.HTML样式属性分类
HTML样式属性可以根据其功能进行分类,包括文本、布局、颜色、边框等。每种属性都负责网页中特定方面样式的调整。
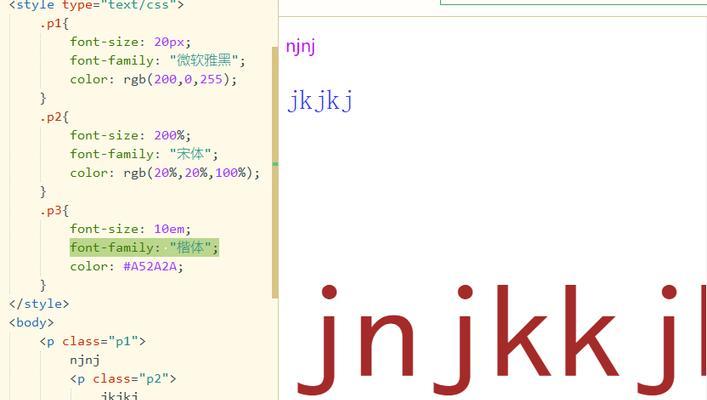
1.1文本样式属性
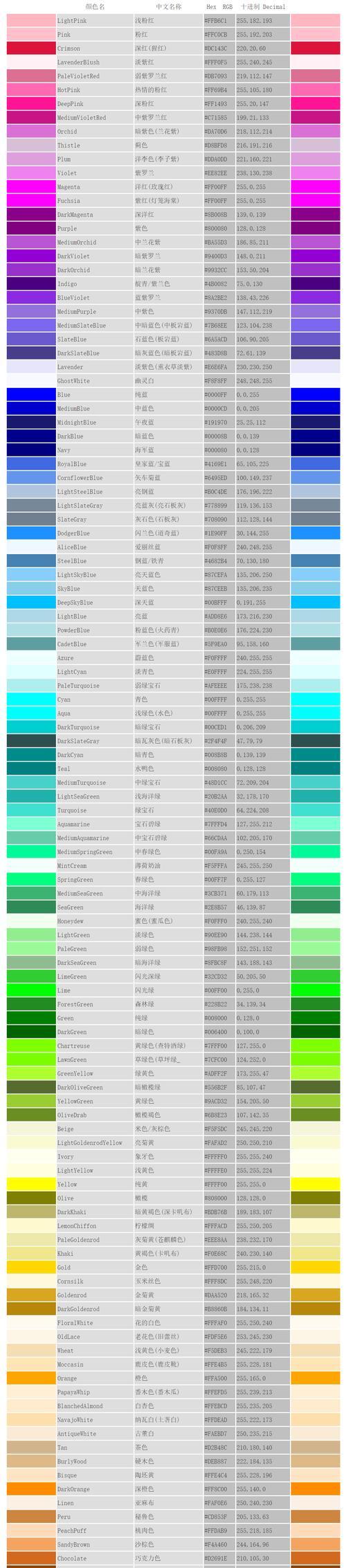
`color`:用于设定文字颜色。
`fontfamily`:设置文字字体。
`fontsize`:设定文字大小。
`fontweight`:控制文字粗细。
`textalign`:调整文字水平对齐方式。
`textdecoration`:对文字进行下划线、上划线等装饰。
1.2布局样式属性
`width`和`height`:定义元素的宽度和高度。
`margin`:设置元素的外边距。
`padding`:设置元素的内边距。
`border`:设定元素的边框。
`display`:定义元素的显示方式(块级、内联等)。
`position`:设定元素定位方式(绝对、相对等)。
`float`:让元素浮动。
1.3颜色样式属性
`backgroundcolor`:设定元素的背景颜色。
`backgroundimage`:设置元素背景图片。
1.4表单样式属性
`placeholder`:为输入框提供提示信息。
`required`:指定表单元素为必填项。
`type`:定义输入框类型,如文本、密码、单选等。
1.5链接样式属性
`href`:指定链接目标地址。
`target`:定义链接如何打开,如新窗口打开。
`title`:设置鼠标悬停在链接上显示的文本。

2.样式属性应用实例
通过实例展示一些常用HTML样式属性的应用方法。
2.1文本格式化
```html
```
2.2布局设置
```html
这是一个居中显示的自适应宽度的盒子。
```
2.3表单美化
```html
```
2.4背景与边框
```html
带有背景图片和边框的div元素。
```

3.注意事项与最佳实践
在使用HTML样式属性时,要注意以下几点:
遵守语义化原则,合理使用标签,避免过度依赖样式属性。
使用外部或内部CSS来管理样式,以保持代码的可维护性和可读性。
尽量避免使用过多的内联样式,使用类选择器和ID选择器来控制样式,以提高代码复用率。
保持样式的一致性和简洁性,便于维护和升级。
为响应式设计做好准备,使用媒体查询(MediaQueries)来适配不同设备的显示效果。

4.结语
HTML样式属性是构建美观、功能强大网页不可或缺的一部分。通过以上介绍,我们可以了解到文本、布局、颜色等多方面属性的使用方法。正确并恰当的使用这些属性,将有助于提升用户体验并增强网页的视觉效果。读者可以将这些知识应用到实际开发中,不断实践和优化,从而成为一名优秀的前端开发工程师。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML样式有哪些属性?》
标签:
- 上一篇: HTML语法规则有哪些
- 下一篇: 怎么做大学网站架构师呢