HTML漂浮代码有哪些?如何实现网页元素的悬浮效果?
![]() 游客
2025-07-09 17:56:02
2
游客
2025-07-09 17:56:02
2
随着网站设计的不断进化,HTML漂浮代码已经成为实现网站元素动态交互的关键技术之一。无论是为了吸引用户注意、增加用户参与度,还是为了提升网站的美观性,HTML漂浮元素都是不可忽视的一部分。接下来,让我们深入探讨HTML漂浮代码的类型、应用及其制作方法。
HTML漂浮元素的重要性
在互联网营销和网站设计领域,吸引用户的视觉注意力至关重要。HTML漂浮代码可以创建悬浮广告、社交媒体图标、动态提示框等元素,它们在页面上移动或固定,能够有效地抓住用户的视线。然而,使用漂浮代码时需要考虑用户体验,确保它们不会对网站的可用性造成负面影响。

HTML漂浮代码类型
1.漂浮广告
漂浮广告是最常见的漂浮元素之一。它们可以固定在屏幕的某个位置,即使用户滚动页面,它们依然可见。使用HTML和CSS可以轻松创建简单的漂浮广告。例如:
```html

```
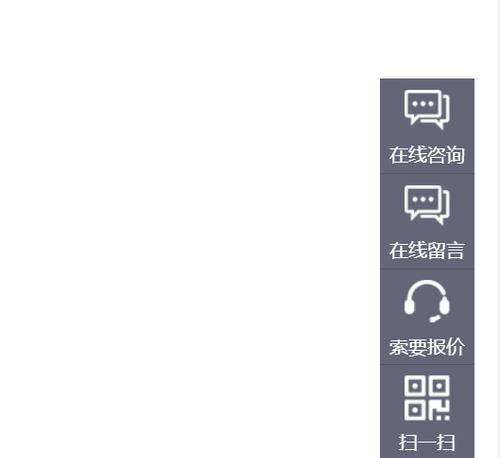
2.固定位置的社交图标
社交媒体图标通常放置在网页的某个固定位置,如页面的底部或侧边栏,方便用户随时分享内容。
```html
![]()
![]()
```
3.信息提示框
信息提示框(Tooltip)通常在用户将鼠标悬停在某个元素上时出现,用于提供额外的信息或操作指引。
```html
```
4.跟随元素
某些情况下,我们希望某个元素能够跟随用户的滚动动作,例如导航栏。这通常通过JavaScript结合CSS来实现。

制作HTML漂浮元素的步骤
步骤一:确定漂浮元素类型
确定你希望实现的漂浮元素类型,并规划其在页面中的位置和行为。
步骤二:编写HTML代码
根据类型选择合适的HTML标签和属性来定义漂浮元素的基本结构。
步骤三:应用CSS样式
为漂浮元素添加CSS样式,包括位置、大小、动画效果等,来赋予其视觉表现。
步骤四:优化用户体验
确保漂浮元素不会干扰用户的浏览体验,避免过度使用弹窗和广告,以免影响用户满意度。
步骤五:测试和调整
在不同设备和浏览器上测试漂浮元素的表现,根据反馈进行必要的调整。

常见问题与解答
Q1:如何确保漂浮元素在所有浏览器上兼容?
确保使用主流浏览器支持的CSS属性和JavaScript函数。同时,可使用工具如CanIuse来检查属性的兼容性。
Q2:如何防止漂浮元素影响网站加载速度?
尽量减少漂浮元素的大小,例如使用轻量级的图像文件和压缩图片。同时,可以使用懒加载技术延迟非首屏元素的加载。
Q3:用户可以自定义漂浮元素的显示或隐藏吗?
可以通过编写更高级的JavaScript代码允许用户关闭或调整漂浮元素的显示。
综上所述
HTML漂浮代码为网站设计提供了更多的可能性,从增加用户参与度到提高品牌曝光度,都显示了其不可或缺的作用。通过掌握漂浮元素的制作方法和运用原则,可以有效提升网站的交互性和吸引力。同时,注意在设计中保持简洁、直观,确保漂浮元素能为用户提供正面体验。通过以上步骤和技巧,即使是对代码不太熟悉的网站管理员也能创建出既美观又实用的漂浮元素。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML漂浮代码有哪些?如何实现网页元素的悬浮效果?》
标签:HTML