在html中运算符有哪些?它们的使用方法和常见问题是什么?
![]() 游客
2025-07-14 18:56:01
2
游客
2025-07-14 18:56:01
2
title:在HTML中运算符有哪些详解
meta_description:了解HTML中运算符的种类和使用场景,掌握各种运算符的特点和优先级,深入探索HTML的表达式计算方法。
author:SEO文章撰写专家
在网页制作和前端开发中,HTML作为页面结构的基础语言,其运算符虽然不像编程语言那样复杂多变,但在表单处理、数据绑定等方面也扮演着重要角色。在本文中,我们将深入探讨HTML中运算符的类型、用途以及它们的具体用法,为您的Web开发之旅提供助力。

HTML中的运算符概览
在HTML中,运算符多用于表单输入验证和数据处理场景。它们是实现基本逻辑判断和数学计算的关键。下面,我们将详细介绍HTML中常见运算符的类型及其使用方法。
算术运算符
算术运算符主要用于处理数值计算,虽然在HTML中不常见,但在一些需要计算的场景(如表单中)非常有用。
加法运算符(+):用于加法计算。
减法运算符():用于减法计算。
乘法运算符(*):用于乘法计算。
除法运算符(/):用于除法计算。
取余运算符(%):用于计算两数相除的余数。
比较运算符
比较运算符用于比较两个值的大小或等同性。
等于运算符(==):判断两边的操作数是否相等。
不等于运算符(!=):判断两边的操作数是否不相等。
大于运算符(>):判断左边的操作数是否大于右边的操作数。
小于运算符(<):判断左边的操作数是否小于右边的操作数。
大于等于运算符(>=):判断左边的操作数是否大于或等于右边的操作数。
小于等于运算符(<=):判断左边的操作数是否小于或等于右边的操作数。
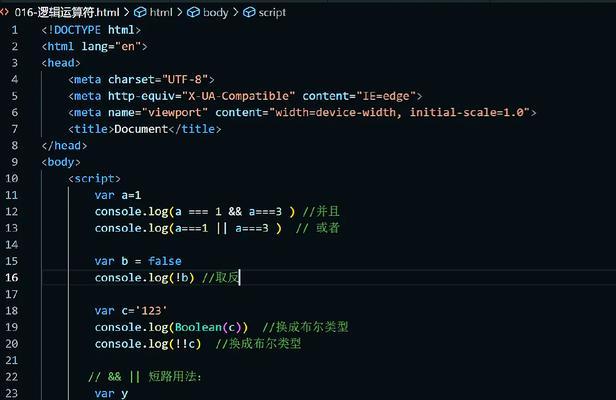
逻辑运算符
逻辑运算符用于执行布尔逻辑运算,判断多个条件的真假。
与运算符(&&):当两边的条件都为真时,结果为真。
或运算符(||):当至少有一个条件为真时,结果为真。
非运算符(!):用于反转一个布尔值。
赋值运算符
赋值运算符用于将表达式的结果赋值给变量或HTML元素属性。
赋值运算符(=):将右侧表达式的值赋给左侧变量。
三元运算符
三元运算符是一个条件运算符,用于基于条件表达式的真假来返回两个值中的一个。
三元运算符(条件?值1:值2):如果条件为真,则返回值1,否则返回值2。

HTML运算符的使用场景和示例
接下来,我们将通过具体的示例来展示HTML运算符在实际开发中的应用,帮助您更好地理解和掌握它们。
算术运算符使用示例
在表单验证时,我们经常需要计算用户输入的值:
```html
```
在这个例子中,使用了加法运算符(+)来计算两个数字输入框中的数值之和,并弹出结果显示。
比较运算符使用示例
在制作带有条件判断的表单验证时:
```html
```
在这个场景中,我们使用了大于等于运算符(>=)来判断用户输入的年龄是否满足成年条件,并显示相应的信息。
逻辑运算符使用示例
当我们需要对多个条件进行判断时:
```html
```
此代码段使用逻辑或运算符(||)来判断用户是否至少选择了一种交通工具,根据条件的不同,显示不同的信息。
赋值运算符使用示例
在处理输入数据时,经常需要使用赋值运算符:
```html
```
上述代码使用赋值运算符(=)将用户输入的名字赋值给变量name,并用在欢迎信息中。
三元运算符使用示例
在需要根据条件快速选择值时:
```html
```
在该示例中,使用三元运算符来根据分数判断成绩等级,为用户提供直观的反馈。

总体把握与应用技巧
通过本文的介绍,您已经对HTML中可能遇到的运算符有了全面的认识。在实际开发中,灵活运用这些运算符可以帮助您实现更加复杂的表单验证逻辑和数据处理功能。请记住,在编码时保持清晰的逻辑结构,合理安排运算符的使用顺序,这有助于提高代码的可读性和可维护性。
结语
掌握HTML中的运算符,不仅可以提升页面交互的灵活性,还能增强对数据处理的控制。希望本文的分享能让您在开发过程中更加得心应手,助力您的Web项目向着更高的目标迈进。在您的编程之旅上,继续探索、不断成长,让我们共同期待更加精彩的数字世界。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《在html中运算符有哪些?它们的使用方法和常见问题是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 抖音个人账号分析网站怎么做?需要哪些步骤和技巧?
- 英语网站如何做推广?有效推广策略有哪些?
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 企业云网站怎么做好营销?有哪些有效策略?
- 如何制作五大网站架构图?步骤和要点是什么?
- 衡水网站如何做推广?有哪些有效的推广方法?
- 新手如何快速推广网站?有哪些有效策略和工具?
- 网站怎么找相关的关键词?有哪些高效方法?
- 网站改版内容规划怎么写?改版后如何保持SEO友好性?
- HTML大文档处理技巧有哪些?常见问题如何解决?
- 南湾个人如何做网站推广?有哪些有效的推广方法?
- 域名解析后上传网站的步骤是什么?遇到问题如何解决?
- 怎么去分析网站的流量?有哪些工具和方法可以使用?
- 如何推广网易门户网站?有效策略和常见问题解答?
- 如何用ai来做网站推广?AI技术在网站推广中的应用是什么?
- 教育机构如何做网站推广?有哪些有效策略?
- 如何优化推广网站的?有哪些有效策略和常见问题解答?
- HTML默认字体大小有哪些?如何自定义网页字体大小?
- 营销网站怎么样?如何打造有效的营销网站?
- 网站营销怎么运营好?有效策略和常见问题解答?
- 热门tag
- 标签列表
- 友情链接





