HTML提交按钮应该使用哪些标签?如何正确使用它们?
![]() 游客
2025-07-14 23:28:01
3
游客
2025-07-14 23:28:01
3
HTML提交按钮使用指南:创建高效互动的表单
在网页设计中,提交按钮是一个关键元素,它允许用户发送表单数据至服务器。HTML(HyperTextMarkupLanguage)是构建网页的骨架,正确使用HTML标签来创建提交按钮是实现功能性和美观性统一的关键步骤。本文将详细介绍HTML提交按钮应使用的标签,同时指导您如何高效使用它们,确保网页不仅对用户友好,而且对搜索引擎优化(SEO)也有益。
1.标签使用原则
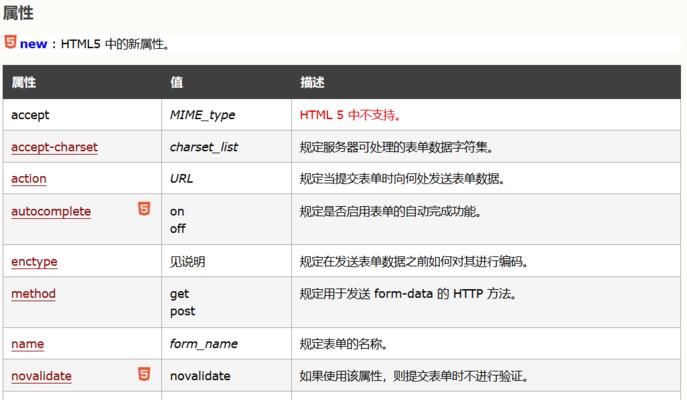
HTML中创建提交按钮主要涉及的标签是``和`
``标签
``标签通过设置`type="submit"`属性来创建一个提交按钮。这是最简单的提交按钮创建方式,并且广泛适用于各种表单。
```html
```
`
虽然`
```html
```

2.创建基础提交按钮
确保表单提交按钮的可用性和可访问性,我们需要遵循一些基本原则。
为按钮提供一个清晰的`value`属性,告诉用户点击后将执行的操作。例如:
```html
```
或者使用`
```html
```

3.提升用户体验
为了优化用户体验,可以结合CSS对按钮进行样式设计,以匹配网页的整体风格。
通过CSS我们可以自定义按钮的颜色、字体、大小、边框等属性。为提交按钮添加一些CSS样式:
```css
input[type="submit"],button[type="submit"]{
background-color:4CAF50;/*绿色背景*/
color:white;/*白色文字*/
padding:10px20px;/*内边距*/
border:none;/*无边框*/
cursor:pointer;/*鼠标悬停时显示手型*/
```

4.安全性和SEO优化
在确保网页安全性的同时,提交按钮的使用也会影响SEO效果。
确保按钮的`type`属性准确无误,避免使用JavaScript动态决定提交行为。
对提交按钮进行适当的SEO处理,如添加`alt`属性(尽管对于提交按钮并不常见),确保表单标签的`name`属性和`id`属性的语义化,以帮助搜索引擎理解表单的功能和内容。
5.兼容性和测试
为了保证在不同浏览器和设备上都能正常工作,对按钮进行彻底的测试是必不可少的步骤。
在主流的浏览器(如Chrome、Firefox、Safari、Edge)上测试按钮的表现。
使用响应式设计确保按钮在移动设备上也易于点击。
6.结语
通过本文的介绍,您应该已经掌握HTML提交按钮的创建和优化方法。正确使用``和`
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML提交按钮应该使用哪些标签?如何正确使用它们?》
标签:
- 上一篇: 电商招聘网站分析怎么做
- 下一篇: HTML文件夹结构是怎样的?如何正确组织HTML文件夹?
- 搜索
- 最新文章
- 热门文章
-
- 抖音个人账号分析网站怎么做?需要哪些步骤和技巧?
- 如何制作五大网站架构图?步骤和要点是什么?
- 衡水网站如何做推广?有哪些有效的推广方法?
- 英语网站如何做推广?有效推广策略有哪些?
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 企业云网站怎么做好营销?有哪些有效策略?
- 网站怎么找相关的关键词?有哪些高效方法?
- 网站改版内容规划怎么写?改版后如何保持SEO友好性?
- 新手如何快速推广网站?有哪些有效策略和工具?
- 怎么去分析网站的流量?有哪些工具和方法可以使用?
- HTML大文档处理技巧有哪些?常见问题如何解决?
- 南湾个人如何做网站推广?有哪些有效的推广方法?
- 域名解析后上传网站的步骤是什么?遇到问题如何解决?
- 如何推广网易门户网站?有效策略和常见问题解答?
- 如何用ai来做网站推广?AI技术在网站推广中的应用是什么?
- 教育机构如何做网站推广?有哪些有效策略?
- 如何优化推广网站的?有哪些有效策略和常见问题解答?
- HTML盒子模型属性有哪些?如何使用它们来布局网页?
- 如何做网站软文推广?软文推广的常见问题有哪些?
- HTML默认字体大小有哪些?如何自定义网页字体大小?
- 热门tag
- 标签列表
- 友情链接