HTML编程有哪些基本元素?如何构建一个简单的网页?
![]() 游客
2025-07-15 19:28:01
2
游客
2025-07-15 19:28:01
2
在互联网时代,掌握HTML编程已经成为信息时代的一种基本技能。HTML(HyperTextMarkupLanguage)是构建网页内容的基础语言,它定义了网页的结构和内容。本文将为你展开HTML编程的全貌,从基础知识点到进阶应用,让你掌握构建和优化网页内容的技巧。
HTML基础入门
标签与元素
HTML编程的核心在于标签(Tag),它们是构建网页内容的基本单位。每个标签都有其特定功能,例如``标签是所有HTML页面的根元素,而`
`元素包含网页的元数据,``则包含网页可见的页面内容。HTML文档结构
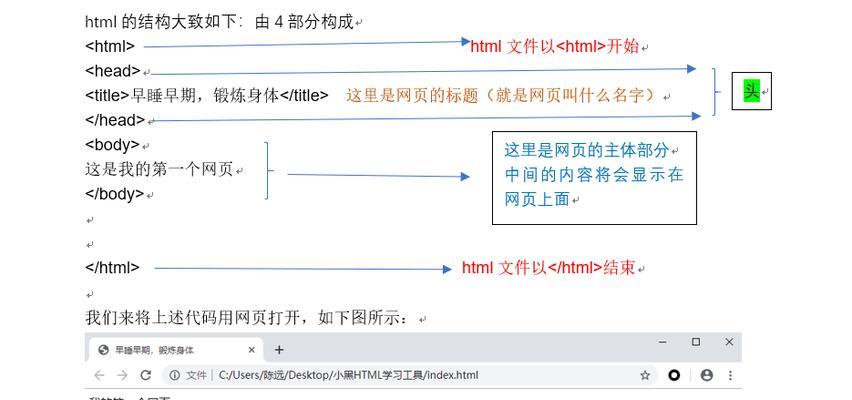
一个标准的HTML文档结构包括以下部分:``,``,`
`,和``。举个简单的例子:```html
欢迎来到我的网页
这是一个段落。
```
标题与段落
标题使用`
`到``标签表示,``为最大标题,``为最小标题。段落使用`
`为最大标题,``为最小标题。段落使用`
`标签定义。这些都是构建网页内容的基本元素。

进阶HTML元素与属性
链接与图片
要添加链接,使用``标签,并用`href`属性指定链接地址。例如:
```html
```
插入图片则使用``标签,并通过`src`属性指定图片路径,`alt`属性提供图片描述。
```html

```
列表与表格
无序列表使用`
- `标签,有序列表使用`
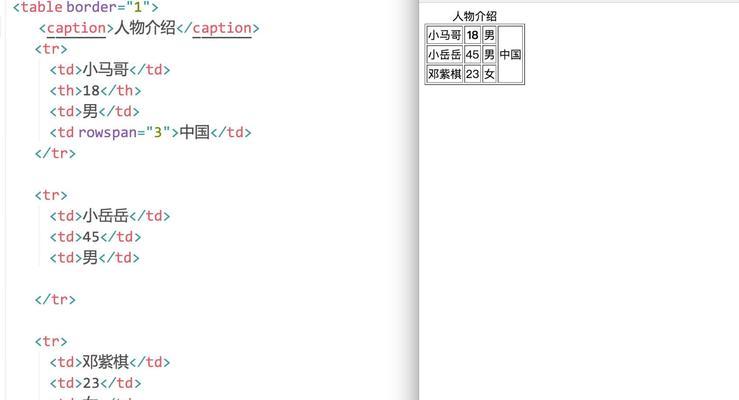
- `标签。表格使用`
`标签,`
`表示行,` `表示单元格。 ```html
- 列表项一
- 列表项二
```
表单
表单是收集用户输入的重要元素。使用`
```

HTML5新特性
HTML5带来了新的语义元素和功能,比如`
`、` 
HTML编程实践
语义化
编写HTML时,应注重语义化,即让标签本身反映其内容的语义,例如使用`
`表示文章主体,` 响应式设计
通过媒体查询(MediaQueries)和弹性盒模型(Flexbox),可以实现响应式设计,让网页在不同设备上都能良好显示。
优化与测试
编写HTML代码时,要注重代码的优化和可访问性。使用验证工具检查代码是否符合HTML标准,并确保网页对残障人士友好。
结语
HTML编程是一个不断发展的领域,从基础的标签使用到高级的响应式设计,每一步都离不开深入的学习与实践。掌握HTML,你就能在万维网的世界中自由地表达和分享。通过本文,你已经了解了HTML编程的方方面面,接下来,就将这些知识应用于实践中,创造出更多精彩的网页吧。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML编程有哪些基本元素?如何构建一个简单的网页?》
标签:
- 上一篇: 博客网站消失了怎么办?如何快速恢复或重建?
- 下一篇: 网站关键词怎么改?如何优化SEO提高网站排名?
猜你喜欢
- 搜索
- 最新文章
- 热门文章
-
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 网站tdk分析怎么写?如何优化网站标题描述关键词?
- 网站怎么做关键词优化
- HTML盒子模型属性有哪些?如何使用它们来布局网页?
- 如何做网站软文推广?软文推广的常见问题有哪些?
- HTML默认字体大小有哪些?如何自定义网页字体大小?
- 网站关键词推广怎么做?有效策略有哪些?
- 网站优化分析怎么写?如何进行有效的SEO分析?
- 怎么优化公司网站架构?网站架构优化的常见问题有哪些?
- 网站改版应该注意哪些问题?改版后如何保持SEO排名?
- 网站优化策略分析怎么写?如何制定有效的SEO计划?
- 谷歌优化教程怎么下载?下载后包含哪些内容?
- 网站如何宣传和推广产品
- HTML设置打开方式有哪些
- 如何找千玺网站推广视频?视频推广的常见问题有哪些?
- 积分商城网站分析怎么写?如何优化用户体验和提高转化率?
- 规划分析图的网站怎么做?如何确保网站分析图的准确性?
- 允许单独出现的HTML标记有哪些?它们各自的作用是什么?
- HTML网页设计需要哪些软件?如何选择合适的网页设计工具?
- 如何优化网站推广策略
- 热门tag
- 标签列表
- 友情链接
- `标签,列表项使用`