网站架构框图怎么画的好看?有哪些设计技巧?
![]() 游客
2025-07-15 07:56:01
3
游客
2025-07-15 07:56:01
3
在当前数字化信息时代,网站架构的清晰展示对于用户和搜索引擎都有着不可忽视的重要性。一个精心设计的网站架构框图不仅能够帮助访客理解网站的结构,还能够优化网站的SEO表现。如何画出既美观又实用的网站架构框图呢?本文将为您详细讲解。
什么是网站架构框图?
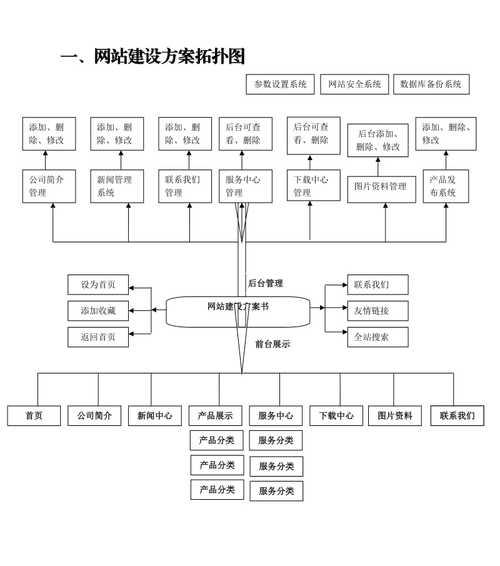
网站架构框图(SiteArchitectureDiagram),简而言之,是网站内部结构的图形化表达。它通过视觉元素,如方框、箭头和文字,展示网站的各个部分是如何组织和相互连接的。这不仅有助于设计师和开发团队更好地理解和沟通设计意图,也为SEO优化提供了重要的参考。

为什么网站架构框图很重要?
在SEO优化中,网站架构框图是理解网站如何组织内容的关键。它有助于搜索引擎快速准确地抓取和索引网页,从而提高网站的整体可见性。一个良好的网站架构能够提升用户体验,减少跳出率,并且促进页面间的良好链接流动,这都有助于提升网站的搜索排名。

网站架构框图的要素
为了制作出高质量的网站架构框图,您需要考虑以下几个要素:
1.清晰的层级结构:确保网站的每个页面都有明确的位置,并且层级不超过三到四个。
2.逻辑流程:网站的导航应遵循用户的浏览习惯,尽量简洁明了。
3.视觉清晰度:使用标准的图形和符号,以避免混淆,并确保颜色和字体的可读性。

如何绘制网站架构框图?
步骤一:确定网站的目标和内容
在开始绘制之前,您需要明确网站的目标受众、核心内容和服务。这将帮助您确定网站架构的主要节点。
步骤二:使用工具
选择合适的工具来绘制您的网站架构框图。流行的工具包括但不限于Visio、Lucidchart、MindMeister等。这些工具都提供了丰富的图形和模板,能够帮助您高效地完成设计。
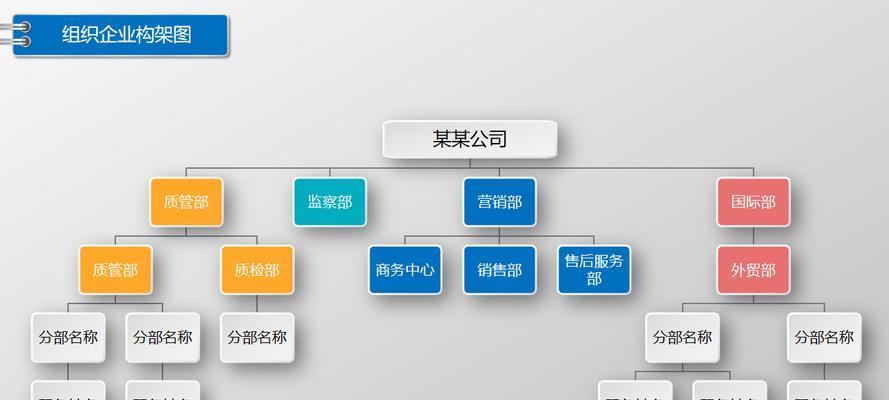
步骤三:构建层次结构
从主页面开始,逐步构建出网站的各个层级。将主要的分类和子分类以方框的形式展现,并用箭头来表示它们之间的链接关系。
步骤四:添加细节
对每个方框内的内容进行细分,确保包含所有的主要页面。通过标签或注释来说明每个页面的功能和它们之间的逻辑关系。
步骤五:优化和审视
在完成初步设计后,回过头来审视整体结构。检查是否有不必要的复杂性,是否所有的页面都能通过不多于三次的点击到达。如果结构过于复杂,考虑调整以简化。
步骤六:征求意见
将您的架构框图分享给其他同事或目标用户,听取他们的意见和建议。不同的视角可能会带来新的发现和改进空间。
网站架构框图的SEO优化技巧
1.确保每个页面都能被搜索引擎发现:使用标准的HTML导航和面包屑导航,避免使用JavaScript导航。
2.优化链接结构:保持内部链接简洁、逻辑性强,并使用描述性的锚文本。
3.维护合理的页面深度:尽量保证重要页面在三到四个点击之内可访问。
4.考虑移动优先:在设计时考虑移动用户的体验,移动设备的使用量已超过桌面设备。
结语
网站架构框图对于网站的设计、用户体验和SEO优化都有着至关重要的作用。通过遵循本文介绍的步骤和技巧,您可以创建出既美观又功能强大的网站架构框图。这不仅有助于团队的沟通和协作,还能提升网站在搜索引擎中的表现。综合以上,网站架构框图是您在网站建设过程中不可忽视的一部分。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《网站架构框图怎么画的好看?有哪些设计技巧?》
标签:网站架构
- 搜索
- 最新文章
- 热门文章
-
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 网站tdk分析怎么写?如何优化网站标题描述关键词?
- HTML盒子模型属性有哪些?如何使用它们来布局网页?
- HTML默认字体大小有哪些?如何自定义网页字体大小?
- 网站分析计划怎么做的?需要关注哪些关键指标?
- 南湾个人如何做网站推广?有哪些有效的推广方法?
- 网站怎么做关键词优化
- 如何做网站软文推广?软文推广的常见问题有哪些?
- 网站关键词推广怎么做?有效策略有哪些?
- 网站优化策略分析怎么写?如何制定有效的SEO计划?
- 网站优化分析怎么写?如何进行有效的SEO分析?
- 网站改版应该注意哪些问题?改版后如何保持SEO排名?
- 谷歌优化教程怎么下载?下载后包含哪些内容?
- 百度推广如何添加网站?操作步骤和常见问题解答?
- HTML设置打开方式有哪些
- 如何找千玺网站推广视频?视频推广的常见问题有哪些?
- 规划分析图的网站怎么做?如何确保网站分析图的准确性?
- 怎么优化公司网站架构?网站架构优化的常见问题有哪些?
- HTML网页设计需要哪些软件?如何选择合适的网页设计工具?
- 博客封面网站怎么设计?制作步骤和要点是什么?
- 热门tag
- 标签列表
- 友情链接