HTML中常见的浏览器内核有哪些?它们的特点是什么?
![]() 游客
2025-07-15 13:28:02
1
游客
2025-07-15 13:28:02
1
当我们在网页设计与开发的旅程上扬帆起航时,了解HTML在不同浏览器内核中的兼容性与表现至关重要。浏览器内核,也被称作渲染引擎,它负责解释网页的结构与内容,并将它们渲染成我们所看到的视觉界面。本文将深入探讨HTML中常见的浏览器内核,帮助您更好地优化网页,并确保它们在主流浏览器上能够以最佳状态展现。
什么是浏览器内核?
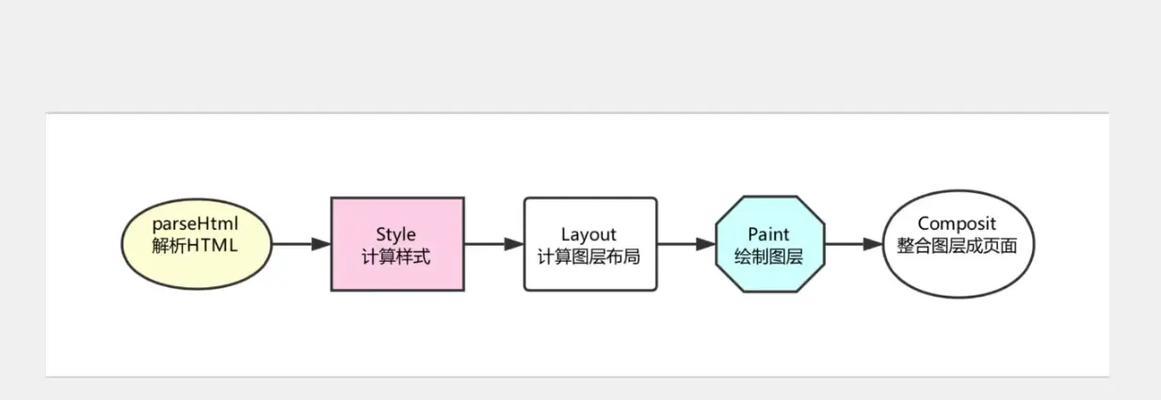
在开始之前,有必要简单解释一下什么是浏览器内核。浏览器内核是指浏览器的核心部分,它负责解析HTML、CSS,并执行JavaScript代码,将网页内容渲染为可视化的界面。不同的浏览器可能会使用不同的内核,而这些内核在性能、功能和对网页标准的支持上各不相同。

HTML中常见的浏览器内核
1.Blink
Blink是Google开发的一个开源浏览器内核,它的设计理念是简化和加速渲染引擎。它基于Webkit,并在2013年从Webkit中分离出来。作为内核,Blink被广泛应用于GoogleChrome浏览器和Opera浏览器。由于其高效的执行效率和良好的性能优化,Blink支持了大量复杂网页和应用的快速渲染。
2.Gecko
Gecko是MozillaFirefox浏览器的内核。它是完全开源的,并支持现代网页标准。Gecko以其高度的可定制性和强大的社区支持而著称。它拥有良好的兼容性和稳定性,让网页开发者能够更加自信地使用各种新兴的HTML5和CSS3特性。
3.WebKit
WebKit是早期苹果公司开发的一个开源浏览器内核,用于其Safari浏览器。随着开源项目的发展,WebKit内核也被多家浏览器采用,如早期版本的Chrome和Opera。WebKit的源代码和架构设计对于提高网页渲染速度和执行效率有着显著的贡献。
4.Trident
Trident是微软为InternetExplorer浏览器设计的内核,它对于Windows平台上的网页渲染拥有极高的普及率。尽管Trident在现代网页标准支持上不如其他内核,但其在特定市场中仍有不可忽视的用户基础。值得注意的是,自IE11之后,微软已逐步转向使用EdgeHTML内核。
5.EdgeHTML
EdgeHTML是MicrosoftEdge浏览器所使用的内核,它是基于ChakraJavaScript引擎的,设计目标是为现代网页标准提供更高效的兼容性。EdgeHTML在性能和安全方面都做了大量改进,使其在新标准支持和资源优化上表现卓越。

浏览器内核的兼容性与优化
在编写HTML时,了解不同浏览器内核之间的兼容性问题是十分重要的。开发者需要确保网页在所有主流内核上都能正常工作。这通常涉及到使用条件注释、CSS前缀、甚至是浏览器特定的JavaScript代码。为了简化这一过程,可以使用诸如Autoprefixer这样的工具,它能够帮助开发者自动添加所需CSS属性的浏览器特定前缀。

结语
选择合适浏览器内核的浏览器对网页的展现效果影响巨大。作为网页开发者,我们需要紧跟技术发展趋势,了解不同内核的特性,并在开发过程中应用相应的兼容性技巧。在此基础上,我们才能打造出让用户在各种设备和浏览器上都能获得一致体验的网页。
通过本文的介绍,希望您已经对HTML中常见的浏览器内核有了更加深刻的认识。在未来的网页开发中,您可以根据内核的特点与兼容性,为用户带来更加流畅和丰富的浏览体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML中常见的浏览器内核有哪些?它们的特点是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 企业云网站怎么做好营销?有哪些有效策略?
- HTML默认字体大小有哪些?如何自定义网页字体大小?
- 网站如何推广诔云速捷棒?有效策略和常见问题解答是什么?
- 怎么去分析网站的流量?有哪些工具和方法可以使用?
- HTML盒子模型属性有哪些?如何使用它们来布局网页?
- 如何做网站软文推广?软文推广的常见问题有哪些?
- 网站优化分析怎么写?如何进行有效的SEO分析?
- 南湾个人如何做网站推广?有哪些有效的推广方法?
- 网站关键词推广怎么做?有效策略有哪些?
- 网站优化策略分析怎么写?如何制定有效的SEO计划?
- 谷歌优化教程怎么下载?下载后包含哪些内容?
- 网站分析计划怎么做的?需要关注哪些关键指标?
- 网站tdk分析怎么写?如何优化网站标题描述关键词?
- 网站怎么做关键词优化
- 老网站改版怎么做?改版后如何保持SEO排名?
- 教育机构如何做网站推广?有哪些有效策略?
- 规划分析图的网站怎么做?如何确保网站分析图的准确性?
- HTML设置打开方式有哪些
- 如何找千玺网站推广视频?视频推广的常见问题有哪些?
- 怎么优化公司网站架构?网站架构优化的常见问题有哪些?
- 热门tag
- 标签列表
- 友情链接