HTML5的新特性有哪些?如何在网页设计中应用这些特性?
![]() 游客
2025-07-17 22:56:01
5
游客
2025-07-17 22:56:01
5
在快速发展的网络世界中,HTML(超文本标记语言)一直是构建网页和网络应用的基础。随着时间的推移和技术的演进,HTML也在不断地升级和更新,引入了一系列的新特性以满足现代网页设计和开发的需要。本文将深入探讨HTML的最新特性,为读者提供全面的了解。
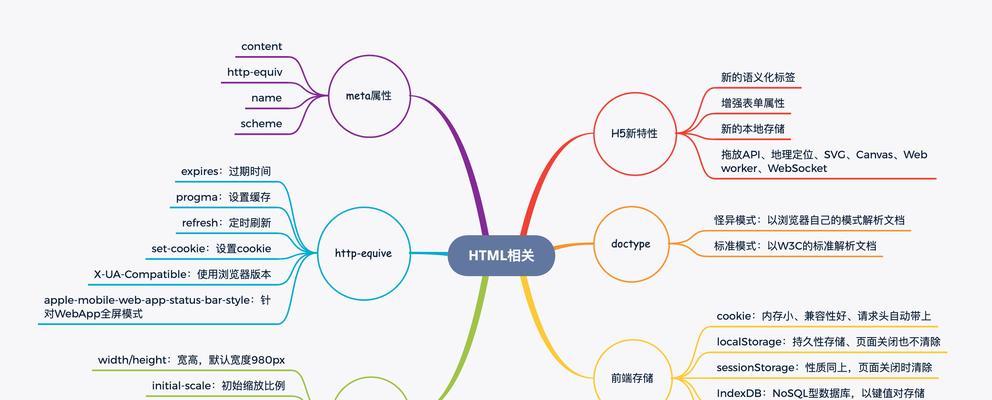
HTML5的诞生与新特性
HTML5作为最新的HTML标准,它不仅改进了以往版本的不足,还增加了很多新的元素和API,进一步推动了Web技术的发展。以下是HTML5中一些重要的新特性:
语义化标签
在HTML5中,新增了更多的语义化标签,如`
多媒体支持
HTML5为网络内容的多媒体化提供了强大的支持。新增的`
表单控件的增强
HTML5对表单控件进行了显著的增强,例如``标签的类型属性增加了诸如`email`、`date`、`number`等多种新的输入类型,提高了表单的可用性和用户体验。
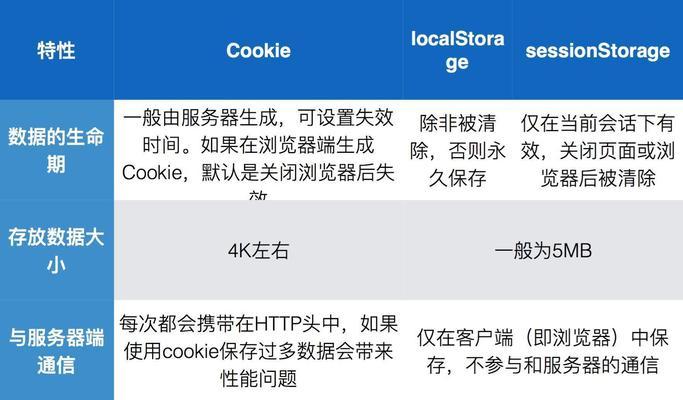
Web存储
随着HTML5的推出,Web存储API,包括`localStorage`和`sessionStorage`,为网页提供了在客户端存储数据的能力,这比之前的cookies提供了更大的存储空间和更方便的使用方式。
WebWorkers
多线程处理是现代浏览器中的一个重要特性,HTML5通过WebWorkers实现了这一功能,允许运行JavaScript代码在后台线程中执行,而不会阻塞用户界面的响应。

HTML5.1和HTML5.2的更新
HTML5.1和HTML5.2作为HTML5的扩展版本,继续为开发者带来了更多的改进和新特性,如:
新增的表单元素
HTML5.1和HTML5.2进一步扩展了HTML5的表单控件,例如`
画布改进
在HTML5.2中,`
新的API支持
HTML5.2还引入了诸如`PointerEvents`,`PageVisibilityAPI`等新的API,为开发者提供了更多的控制能力和更为丰富的功能选项。

HTML的未来趋势
HTML技术仍在不断演进中,未来可能会有更多令人激动的新特性加入。Web组件化、更强大的图形处理能力以及Web平台的更多标准化都是HTML发展的潜在方向。

结语
HTML作为网页开发的基石,其新特性的引入不仅改变了开发者的编码方式,也为用户带来了更丰富的网络体验。了解并掌握这些新特性,对于任何一个希望在Web领域保持竞争力的开发者来说,都是必不可少的。通过这篇文章的解析,希望你能更加熟练地使用HTML进行开发,创造出更前沿、更具创新性的网页和应用。
随着技术的不断进步,HTML的未来无疑充满了无限可能。让我们拭目以待,并随时准备拥抱下一个HTML的新特性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5的新特性有哪些?如何在网页设计中应用这些特性?》
标签:
- 上一篇: 网站权重怎么改版?改版后如何保持或提升权重?
- 下一篇: 溧阳如何进行网站推广?有哪些有效的推广策略?
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词优化应该怎么做
- 快手屏蔽关键词如何恢复可见?遇到屏蔽问题的解决步骤是什么?
- 网站推广全攻略:提升曝光的实战指南
- 网站关键词怎么写吸引人
- 视频如何做网站推广
- 如何搜索网站推广人员
- 在北京如何选择合适的谷歌优化服务?
- 小红书搜索关键词技巧有哪些?如何快速找到想要的内容?
- 小红书视频剪辑有什么用?如何提升内容质量?
- 旅游网站要如何推广
- 没网站怎么营销
- 创建网站架构框架:一站式指南
- 网站核心架构怎么解决
- 小红书电视剧剪辑如何盈利?赚钱的秘诀是什么?
- 自媒体号优化工具怎么用?有哪些功能和常见问题解答?
- 如何将百度地图接入网站
- 珍惜的抖音作品视频怎么剪辑?视频剪辑的步骤和技巧是什么?
- 小红书视频剪辑技巧有哪些?如何快速上手剪辑?
- 怎么学抖音上剪辑视频教程?有哪些高效的学习方法?
- 如何自建企业网站推广项目
- 热门tag
- 标签列表
- 友情链接