HTML中的input有哪些类型?它们各自有什么特点?
![]() 游客
2025-07-18 07:28:02
2
游客
2025-07-18 07:28:02
2
HTML元素是Web表单中不可或缺的组件,它允许用户在网页上输入各种类型的数据。掌握不同类型的元素对于创建功能丰富且用户友好的Web表单至关重要。接下来,本文将详细介绍HTML中的不同类型,让读者对这些类型有一个全面而深入的理解。
HTML元素概述
在开始讨论的具体类型之前,我们先了解一下HTML元素的基础。HTML元素定义了表单字段,用户可以在这里输入数据。HTML5中引入了多种新的类型,以更好地支持各种表单数据类型和功能。

元素的类型
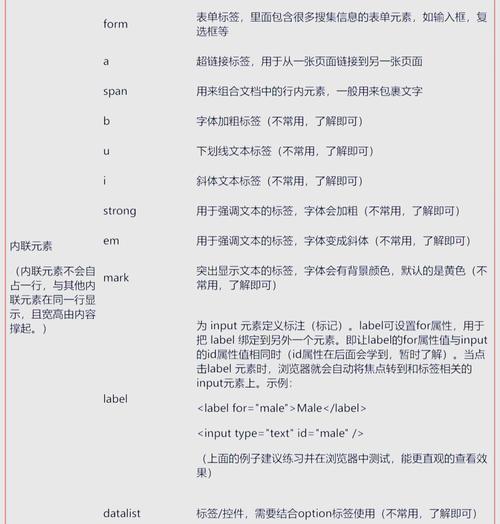
HTML元素有多种类型,每种类型适用于不同场景的数据输入。以下是一些常见的类型及其用途:
文本输入
text:默认类型,用于输入单行文本。
password:用于输入密码,显示为星号或圆点。
email:用于输入电子邮件地址,某些浏览器会进行格式验证。
数字和范围
number:用于输入数字值,通常附带数字调节按钮。
range:提供一个滑动条供用户选择一个指定范围内的数字。
日期和时间
date:允许用户输入日期,通常有一个日历图标供用户选择日期。
datetimelocal:允许用户输入日期和时间,不包含时区信息。
month:允许用户选择年和月。
time:允许用户输入时间,不包含日期。
week:允许用户选择周和年。
选择和复选
checkbox:允许用户选择一个或多个选项。
radio:允许用户从一组选项中选择一个。
file:允许用户上传文件。
颜色和图像
color:允许用户选择颜色。
image:用于提交一个图像作为表单的一部分。
按钮
button:定义一个可点击的按钮。
submit:定义提交按钮,用于将表单数据发送到服务器。
reset:定义重置按钮,用于重置表单字段到初始值。
特殊用途
hidden:定义一个隐藏的输入字段,用户不可见,但可提交。
search:用于输入搜索查询,有些浏览器可能提供特定的样式。

深入理解每种类型
了解了HTML元素的基础知识后,接下来将对每种类型的详细使用场景和特点进行探讨。
文本输入类型
文本输入类型是最基本的表单元素,用于获取用户输入的文本数据。一个简单的文本输入框可以这样定义:
```html
```
其中`type="text"`指定了输入类型,`name`属性则为输入数据命名,以便服务器能够识别。
数字和范围类型
数字和范围类型的输入元素通常用于收集数值数据,如年龄、评分等。一个数字输入可以这样定义:
```html
```
在这个例子中,`min`和`max`属性限定了年龄的范围。
日期和时间类型
随着HTML5的引入,日期和时间类型变得更加丰富和实用。这些类型有助于收集与日期和时间相关的数据。例如:
```html
```
这个输入框允许用户通过日历选择日期。
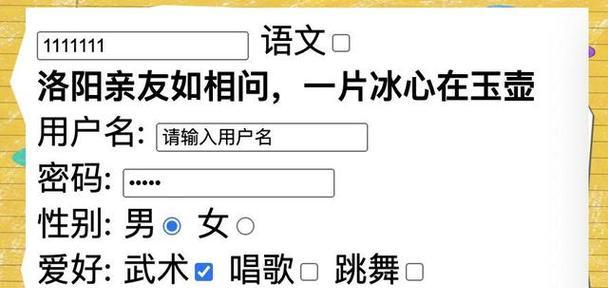
选择和复选类型
选择和复选类型允许用户从一组预定义的选项中进行选择。复选框允许多选,而单选按钮则限制为单选。例如:
```html
```
上面的代码允许用户勾选“是”或“否”。
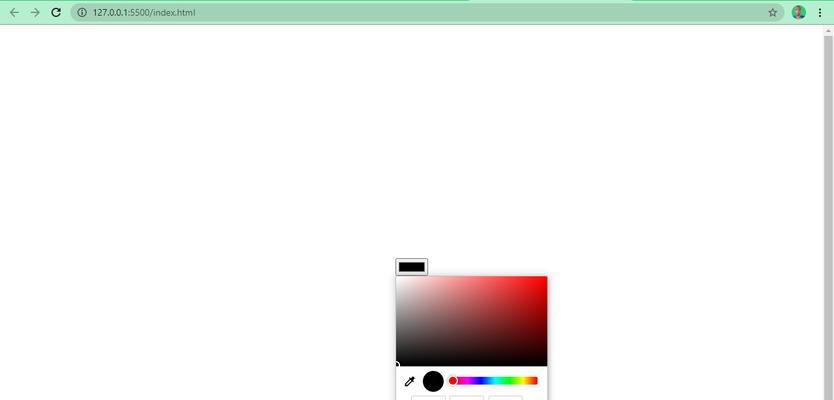
颜色和图像类型
颜色输入类型允许用户通过拾色器选择颜色,而图像输入类型则允许用户通过上传图片来提交。
```html
```
第一行允许用户选择颜色,第二行则用图片作为提交按钮。
按钮类型
按钮类型的元素用于创建交互式的按钮,可以定义提交、重置或一般功能的按钮。
```html
```
这些按钮分别具有提交表单、重置表单和执行JavaScript事件的功能。
特殊用途类型
隐藏类型的元素对于前端开发者来说非常有用,因为它可以存储一些状态信息或其它数据,而这些数据对于最终用户是不可见的。
```html
```
创建高级表单
通过组合不同类型的元素,开发者可以构建出功能丰富的表单,以满足各种业务需求。一个简单的用户注册表单可能包含姓名、邮箱、密码、提交按钮等元素。
```html
```
以上代码定义了一个包含用户名、邮箱、密码和注册按钮的表单。

常见问题与实用技巧
在使用元素时,开发者可能会遇到一些常见问题,了解这些问题及其解决方法对于提高开发效率至关重要。
如何设置输入类型为必填项?
通过在元素中添加`required`属性,可以强制用户填写某个字段。
```html
```
如何为元素添加默认值?
通过`value`属性,可以为元素设置默认值。
```html
```
如何使用CSS美化元素?
CSS可以用来调整元素的样式,以符合网站的整体设计。
```css
input[type="submit"]{
background-color:4CAF50;
color:white;
padding:15px25px;
border:none;
border-radius:5px;
cursor:pointer;
```
结语
通过本文的介绍,您已经了解了HTML元素的多种类型及其使用场景。掌握这些知识将有助于您创建更加互动和功能丰富的Web表单,提高用户体验并满足业务需求。不断实践与探索,您将能够创建出既美观又实用的Web界面。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML中的input有哪些类型?它们各自有什么特点?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词优化应该怎么做
- 快手屏蔽关键词如何恢复可见?遇到屏蔽问题的解决步骤是什么?
- 网站推广全攻略:提升曝光的实战指南
- 网站关键词怎么写吸引人
- 视频如何做网站推广
- 如何搜索网站推广人员
- 在北京如何选择合适的谷歌优化服务?
- 小红书搜索关键词技巧有哪些?如何快速找到想要的内容?
- 小红书视频剪辑有什么用?如何提升内容质量?
- 旅游网站要如何推广
- 没网站怎么营销
- 创建网站架构框架:一站式指南
- 网站核心架构怎么解决
- 小红书电视剧剪辑如何盈利?赚钱的秘诀是什么?
- 自媒体号优化工具怎么用?有哪些功能和常见问题解答?
- 如何将百度地图接入网站
- 珍惜的抖音作品视频怎么剪辑?视频剪辑的步骤和技巧是什么?
- 小红书视频剪辑技巧有哪些?如何快速上手剪辑?
- 怎么学抖音上剪辑视频教程?有哪些高效的学习方法?
- 如何自建企业网站推广项目
- 热门tag
- 标签列表
- 友情链接