HTML盒模型属性有哪些?如何理解和应用它们?
![]() 游客
2025-07-18 18:56:01
3
游客
2025-07-18 18:56:01
3
在网页设计中,盒模型是一个核心概念,它定义了如何在HTML文档流中,通过CSS布局来展示元素。为了帮助网页开发者深刻理解并熟练运用这一概念,本文将详细介绍HTML盒模型及其相关属性,并通过实例解析其应用。对于初学者而言,正确掌握这些属性将大幅提升布局的灵活性与精准性。
盒模型(BoxModel)是CSS布局的基础,每一个HTML元素都可以被视为一个盒子。这个盒子包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。理解这些部分以及它们如何相互作用是进行页面布局的关键。

二、盒模型的主要属性
2.1内容区(content)
内容区是盒子模型的核心部分,包含元素的文本、图片及其他内容。`width`和`height`属性决定了内容区的尺寸。
width:指定内容区域的宽度。
height:指定内容区域的高度。
2.2内边距(padding)
内边距位于内容区与边框之间,它的作用是增加内容与边框的距离。
paddingtop:上内边距。
paddingright:右内边距。
paddingbottom:下内边距。
paddingleft:左内边距。
padding:可以用来简写四个方向的内边距。
2.3边框(border)
边框是围绕内容区和内边距的线,它不仅定义了盒子的外围,还可以进行样式、宽度和颜色的设置。
borderwidth:边框宽度。
borderstyle:边框样式,如solid、dashed等。
bordercolor:边框颜色。
border:可以一次性设置边框的宽度、样式和颜色。
2.4外边距(margin)
外边距位于边框之外,用来定义盒子之间距离,从而实现布局的间隔效果。
margintop:上外边距。
marginright:右外边距。
marginbottom:下外边距。
marginleft:左外边距。
margin:同padding一样,可以简写四个方向的外边距。

三、盒模型属性的综合应用
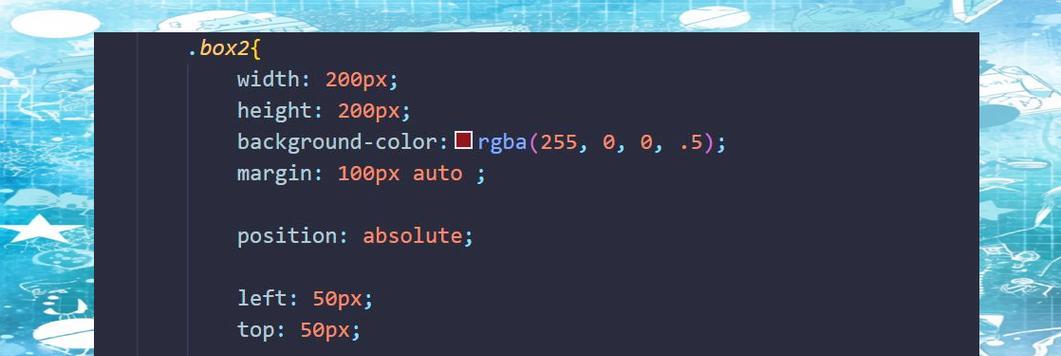
了解了盒模型的各个属性后,我们可以通过实例来掌握它们的具体应用。以下是一个简单的HTML和CSS结合的例子:
```html
