HTML有序列表有哪些属性?如何使用这些属性?
![]() 游客
2025-07-18 14:28:01
3
游客
2025-07-18 14:28:01
3
导语
在HTML中,有序列表是网页内容组织和展示中不可或缺的元素之一。有序列表不仅能够帮助用户清晰地理解信息的层次和顺序,而且在网页的SEO优化中也扮演着重要角色。本文将详细介绍HTML有序列表所能使用的各种属性,帮助您更好地掌握如何使用有序列表来丰富您的网页内容,同时确保内容的结构性和可访问性。

有序列表的基本属性
1.type属性
有序列表的`
- `标签可以使用`type`属性来指定列表项前的序号类型。可选项包括:
- 有序列表项1
- 有序列表项2
- 有序列表项3
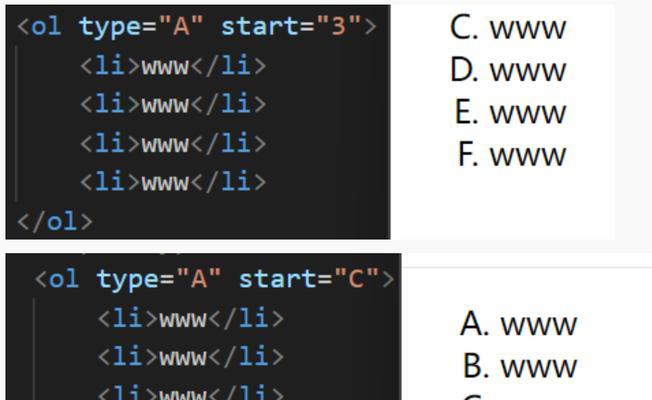
`a`:小写字母
`A`:大写字母
`i`:小写罗马数字
`I`:大写罗马数字
`1`:默认,数字(不需要type属性)
示例代码:
```html
```
2.reversed属性
`reversed`属性可以用来创建一个倒序的列表,即列表项的序号将从大到小排列。
示例代码:
```html
```
3.start属性
`start`属性用于定义列表项的起始编号。该属性的值是一个整数,可以是任何数字,而不是仅限于1。
示例代码:
```html
```

列表项的其他属性
1.value属性
`
示例代码:
```html
- 有序列表项1
```
2.自定义列表样式
虽然`type`属性提供了标准的序号样式,但也可以通过CSS来定制更丰富的列表样式。
示例代码:
```html
```

HTML5中的新属性
1.compact属性
在HTML5中,`compact`属性已被废弃,不再使用。
2.start属性的更新
在HTML5中,`start`属性即使被用在`
- `标签上也是有效的。
SEO优化与有序列表
有序列表有助于搜索引擎更好地理解页面内容的结构和逻辑顺序。使用有序列表不仅可以提升用户体验,还能提高页面的可读性和信息的组织性。合理使用有序列表的属性,结合清晰的语义标签,可以有效提高网页在搜索引擎中的排名。
通过本文的介绍,相信您已经对HTML有序列表的属性有了深入的了解。掌握这些属性能够帮助您更有效地组织网页内容,使页面结构化更加清晰。在实践中,应根据内容的需要合理选择和使用有序列表属性,确保页面信息的逻辑性和可读性,同时也有助于提升搜索引擎优化效果。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML有序列表有哪些属性?如何使用这些属性?》
标签:
- 搜索
- 最新文章
- 热门文章
- 热门tag
- 标签列表
- 友情链接