HTML文档的主要特点有哪些?如何正确理解和应用?
![]() 游客
2025-07-17 14:56:01
4
游客
2025-07-17 14:56:01
4
超文本标记语言(HTML)是构建网页和网络应用的基础技术。作为Web开发中最核心的组成部分之一,HTML自1991年诞生以来,已经发展成为全球互联网信息交流的主要语言。了解HTML文档的主要特点不仅对于前端开发者来说至关重要,对于希望了解互联网工作原理的用户也同样有用。本文将深入探讨HTML文档的核心特点,并为您提供详细解析,确保您能够全面而准确地把握这一技术。
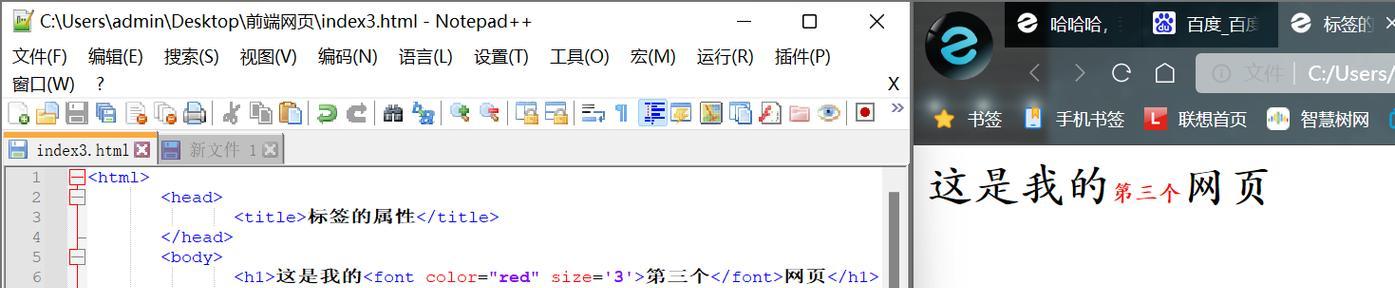
HTML文档结构
让我们从最基本的HTML文档结构开始了解。HTML文档是一系列的标记(tags)的,这些标记用来指示浏览器如何显示内容。一个标准的HTML文档通常包含以下几个主要部分:
``:文档类型声明,它告诉浏览器这个文档是HTML5文档。
``:根元素,包含整个页面的内容。
`
`:包含有关页面的元信息,如文档标题、字符编码声明、链接到样式表和脚本等。`
`:包含页面的所有可见内容,如标题、段落、图片、链接等。
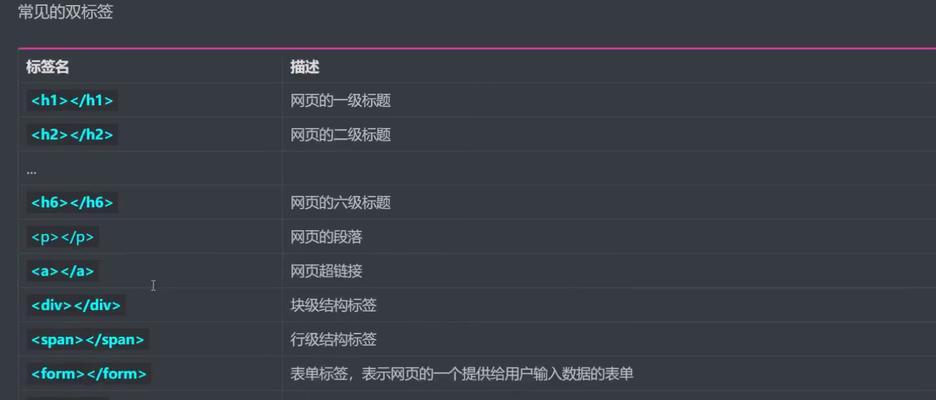
HTML标签和元素
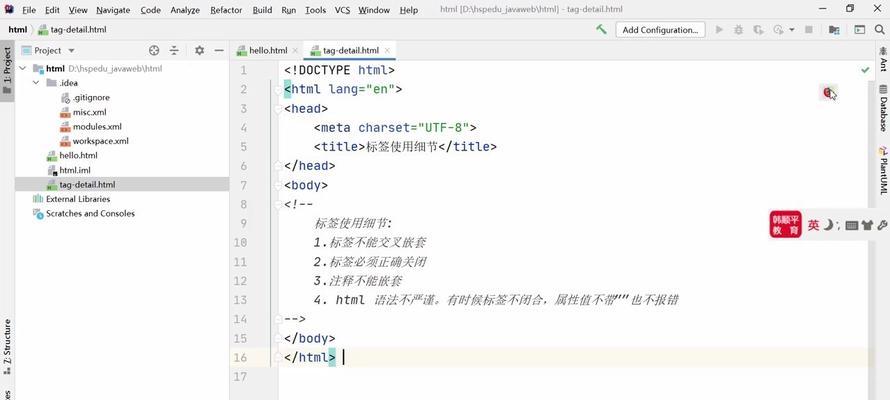
HTML中的标签(tag)是构成HTML文档的基石,每个标签都具有特定含义,并指导浏览器如何处理内容。HTML文档中的标签可以是成对的,比如`
`和`
`,也可以是单独的,例如``,`

HTML语义化
语义化是HTML5中的一个重要概念,它涉及到使用正确的标签来表达内容的意义。使用`

HTML版本与标准
HTML经历了多个版本的迭代和更新,每个新版本都是为了满足新的标准和需求。目前,HTML5是现行的标准,它带来了诸多改进,包括更好的视频和音频支持、新的表单控件、离线存储能力等。
HTML与CSS和JavaScript的关系
虽然HTML专注于内容的结构,但要实现美观和功能丰富的网页,还需要CSS(层叠样式表)和JavaScript。CSS用于控制页面的布局和样式,而JavaScript赋予页面动态功能。HTML负责内容的框架,CSS提供装饰,JavaScript则添加行为,这三者共同构成了现代网页的三驾马车。
优势和应用场景
HTML文档的主要优势在于其跨平台兼容性和用户友好的交互性。它几乎可以被所有现代浏览器所解析,使得开发者能够创建出在不同设备和操作系统上表现一致的网页。HTML广泛应用于各种网站的建设,包括个人博客、新闻媒体平台、电子商务网站以及各种Web应用。
实用技巧
当开始编写HTML代码时,您应当遵守一些最佳实践:
使用清晰、语义化的标签来描述内容。
始终声明文档类型和字符编码以确保兼容性。
确保代码的可读性和一致性,使用合适的缩进和空格。
对于跨站脚本攻击(XSS)等安全问题保持警惕,适当地使用HTML实体编码和属性。
常见问题解答
1.什么是HTML5?
HTML5是最新版本的HTML标准,引入了许多新特性,如拖放API、地理位置API、以及对视频和音频的原生支持。
2.如何学习HTML?
学习HTML的最佳方法是实践和编码。可以通过在线课程、编程书籍或参加开发社区和论坛来学习。
3.HTML和XHTML有什么区别?
XHTML是HTML的严格版本,它遵循XML的语法规则,而HTML则更加灵活和宽容。XHTML要求所有元素必须正确关闭,而HTML则可以通过一些特殊规则来处理不闭合的标签。
4.HTML5是否支持移动设备?
是的,HTML5设计之初就考虑到了移动设备的兼容性,它提供了响应式设计的支持,并且在很多移动浏览器上得到了良好的实现。
综上所述
掌握HTML文档的特点与结构对于任何想要涉足Web开发领域的人来说都是必不可少的一步。通过理解HTML标签、语义化的重要性、与CSS和JavaScript的协同工作,以及遵循最佳实践和安全措施,开发者能够创建出功能强大、用户友好的网页。HTML作为互联网的基础,它的作用和重要性将持续影响着我们获取信息、交流和娱乐的方式。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML文档的主要特点有哪些?如何正确理解和应用?》
标签:HTML文档
- 搜索
- 最新文章
- 热门文章
- 热门tag
- 标签列表
- 友情链接