HTML框架的优缺点是什么?如何正确使用HTML框架?
![]() 游客
2025-07-02 19:56:02
2
游客
2025-07-02 19:56:02
2
在互联网的早期阶段,HTML框架(Frame)曾是网页设计中常用的一种技术。通过框架,开发者可以将浏览器窗口分割成几个独立的部分,每个部分可以加载不同的HTML文档。然而,随着Web技术的发展,框架的使用已经大幅减少,取而代之的是更为灵活和强大的技术,例如CSS和JavaScript。即便如此,了解框架的优缺点仍然对理解网页设计的历史和技术演进有着重要的意义。本文将深入探讨HTML框架技术的优缺点,并提供一些与现代网页设计相关的信息。
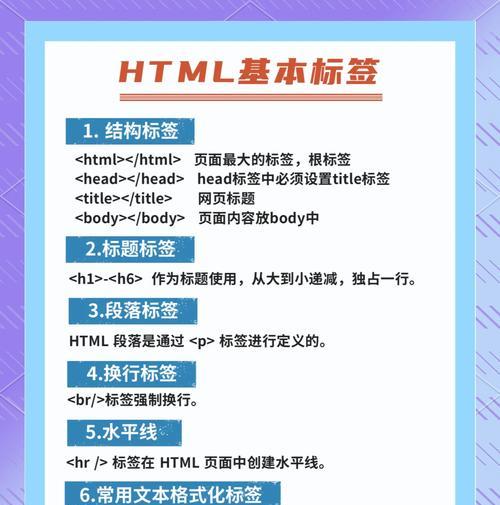
HTML框架的定义与用途
框架的定义:
在HTML中,`
- 上一篇: 天津如何推广网站?有效提升网站流量的策略有哪些?
- 下一篇: 如何找高端网站推广商品?哪些策略最有效?
- 搜索
- 最新文章
- 热门文章
-
- 如何制作小网站并进行有效推广?常见问题有哪些?
- 快手剪辑视频教程怎么开始?简单步骤是什么?
- 快手视频剪辑后如何保存?保存视频的正确步骤是什么?
- 如何分析自己网站的数据?数据解读后应采取哪些优化措施?
- 有哪些网站是纯HTML构成的?它们的优势是什么?
- 购物网站页面黑白是什么原因?如何恢复正常显示?
- 小红书笔记怎么剪辑?视频编辑的技巧和步骤是什么?
- 快手剪辑独白视频怎么做?步骤和技巧是什么?
- 怎么通过关键词找到网站?网站优化的正确方法是什么?
- 泸州抖音剪辑套餐怎么样?效果如何评价?
- 快手音乐超燃剪辑视频怎么做?制作过程中的常见问题有哪些?
- 小红书兼职剪辑怎么做?步骤和注意事项是什么?
- 小红书视频剪辑技巧:如何实现变声效果?
- 短视频怎么优化推广策略?有哪些有效的策略可以提升短视频的曝光率?
- 我在抖音里剪辑视频怎么弄?视频编辑功能使用指南?
- 网站营销页怎么制作?制作过程中常见的问题有哪些?
- 抖音二次剪辑视频如何举报?举报流程和注意事项是什么?
- 抖音转场视频及音乐怎么剪辑?有哪些简单易学的剪辑技巧?
- 上蔡营销网站怎么做?如何提升网站SEO效果?
- 网站搜索优化分析怎么写?如何撰写有效的SEO分析报告?
- 热门tag
- 标签列表
- 友情链接