HTML盒模型有哪些类型?它们的特点是什么?
![]() 游客
2025-07-03 13:56:02
2
游客
2025-07-03 13:56:02
2
当我们在网页设计和开发过程中谈到布局,常常会提及盒模型(BoxModel)。盒模型是CSS布局的基础概念之一,它定义了HTML元素如何在页面上呈现,以及如何与其它元素交互。HTML中的每个元素都可以被看作一个盒子,这个盒子具有边距(margin)、边框(border)、填充(padding)和实际内容(content)四个部分。了解并正确使用盒模型是优化页面布局和提高SEO效果的重要环节。
盒模型的基本构成
内容区域(ContentArea)
内容区域是盒模型的核心部分,它包含了元素的实际内容,比如文本、图片等。在CSS中,我们可以使用`width`和`height`属性来控制内容区域的大小。
填充区域(PaddingArea)
内容区域外围的填充空间称为填充区,它位于边框和内容之间。通过CSS的`padding`属性,我们可以增加或减少填充的大小,从而影响内容区域和边框之间的空间距离。
边框区域(BorderArea)
边框区域包围着填充区域,它由边框本身构成,是可选的。通过CSS的`border`属性,可以设置边框的宽度、样式和颜色。边框的存在不仅增加了视觉效果,也可以作为内容区域的视觉边界。
边距区域(MarginArea)
边距区域位于盒子的最外层,是边框外围的空间区域。通过`margin`属性,我们可以设置边距的大小,实现元素间的距离控制。边距可以影响盒子与相邻元素的布局关系。

W3C标准盒模型与IE盒模型
在浏览器的早期版本中,不同的浏览器(尤其是IE浏览器)使用了不同的盒模型,这导致了很多布局上的问题。为了解决这一兼容性问题,W3C制定了标准的盒模型,并得到了现代浏览器的支持。
标准盒模型(ContentBox)
在标准盒模型中,元素的宽度和高度仅包括内容区域,不包括边框、边距和填充。这意味着你设置的宽度和高度是内容区的尺寸,而实际盒子的总尺寸会更大。
IE盒模型(BorderBox)
IE盒模型下,元素的宽度和高度包含了内容、边框和填充区域,但不包括边距。在IE5及以上版本的浏览器中,可以通过设置`box-sizing:border-box;`来激活这种盒模型,这样设置的宽度和高度就包含了边框和填充。

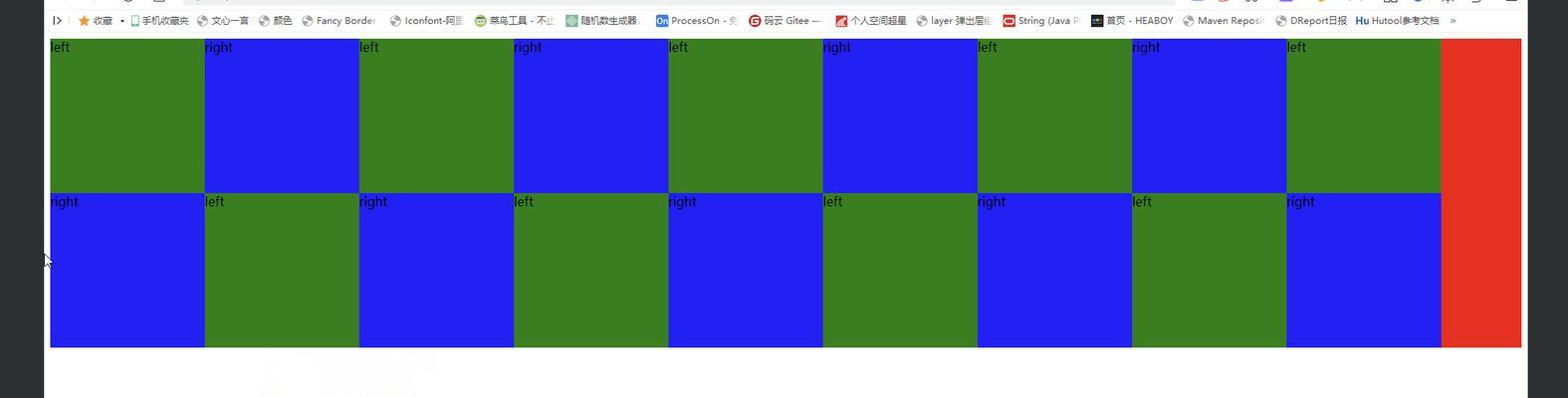
如何应用HTML盒模型
正确应用盒模型可以让你的网页布局更加精确和灵活。以下是使用盒模型进行布局时的一些实用技巧:
使用`boxsizing:borderbox;`可以让布局更加直观,因为设置的宽度和高度包括了内容、边框和填充,这样在计算布局时就不需要额外考虑边距和边框的宽度。
在响应式设计中,合理利用边距可以控制元素在不同屏幕尺寸下的布局。
利用填充可以避免使用额外的边框来为元素增加视觉上的空间感,使布局更加干净和整洁。
边框可以用来强化布局的视觉效果,通过不同的样式和颜色来突出重要的界面元素。

盒模型的常见问题与解决方法
在实际应用中,开发者可能经常会遇到一些盒模型相关的问题,例如元素尺寸的计算错误或者元素间的重叠。这些问题通常可以通过以下方法解决:
明确区分内容、填充、边框和边距,合理设置它们的尺寸和位置。
当遇到布局超出预期时,检查是否由于边距重叠导致(如垂直方向上的相邻边距),可以使用`overflow:auto;`等方法来解决。
使用盒模型计算工具或者调试工具(如浏览器的开发者工具)来帮助理解布局行为。
综上所述
HTML的盒模型对于网页布局设计至关重要。标准盒模型和IE盒模型的选择取决于开发者的具体需求。通过深入理解和应用盒模型,设计师和前端开发者能够创建出更为精确和美观的网页布局。掌握这些知识点对于优化SEO同样有重要作用,因为良好的布局可以提高用户在页面上的停留时间,减少跳出率,进而提高搜索引擎的排名。希望本文能够帮助您更好地掌握和应用HTML盒模型,打造更出色的网页布局设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML盒模型有哪些类型?它们的特点是什么?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何制作小网站并进行有效推广?常见问题有哪些?
- 快手视频剪辑后如何保存?保存视频的正确步骤是什么?
- 快手剪辑视频教程怎么开始?简单步骤是什么?
- 快手剪辑独白视频怎么做?步骤和技巧是什么?
- 有哪些网站是纯HTML构成的?它们的优势是什么?
- 购物网站页面黑白是什么原因?如何恢复正常显示?
- 小红书笔记怎么剪辑?视频编辑的技巧和步骤是什么?
- 泸州抖音剪辑套餐怎么样?效果如何评价?
- 快手音乐超燃剪辑视频怎么做?制作过程中的常见问题有哪些?
- 小红书兼职剪辑怎么做?步骤和注意事项是什么?
- 小红书视频剪辑技巧:如何实现变声效果?
- 如何自己在网站推广?掌握哪些技巧能提高效果?
- 网站营销页怎么制作?制作过程中常见的问题有哪些?
- 抖音二次剪辑视频如何举报?举报流程和注意事项是什么?
- 抖音转场视频及音乐怎么剪辑?有哪些简单易学的剪辑技巧?
- 短视频怎么优化推广策略?有哪些有效的策略可以提升短视频的曝光率?
- 我在抖音里剪辑视频怎么弄?视频编辑功能使用指南?
- 如何分析自己网站的数据?数据解读后应采取哪些优化措施?
- 网站搜索优化分析怎么写?如何撰写有效的SEO分析报告?
- 怎么通过关键词找到网站?网站优化的正确方法是什么?
- 热门tag
- 标签列表
- 友情链接