HTML中name属性有哪些?它们各自的作用是什么?
![]() 游客
2025-07-05 18:28:01
3
游客
2025-07-05 18:28:01
3
在HTML的众多属性中,name属性占据着举足轻重的地位。它通常用于为元素指定名称,这对于创建交互式表单、链接锚点以及运行JavaScript脚本等场景至关重要。在这篇深度解析文章中,我们将详细介绍HTML中name属性的定义、用法以及一些重要的属性名称,帮助读者全面理解并掌握其使用技巧。
name属性定义与重要性
name属性是一个全局属性,适用于多种HTML元素,如``、`

name属性在不同HTML元素中的用法
1.在表单元素中的应用
:通过为``元素指定name属性,服务器端能够识别并处理提交的数据。
```html
```
:同理,select元素用于生成下拉选择框,每个option元素的name属性则定义了选项名称。
```html
```
2.在链接和锚点中的应用
:name属性在``标签中可用于创建命名锚点,允许页面内直接跳转到特定位置。
```html
```
3.在meta元素中的应用
:name属性与content属性一同使用,可定义文档的元数据。
```html
```

HTML中常见的name属性名称
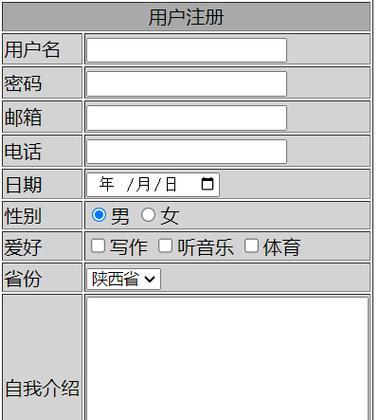
1.表单元素相关
`username`、`email`、`password`:用户注册、登录表单中常用,用于获取用户信息。
`search`:常用于搜索框,表明输入的内容是搜索关键词。
`comment`:用于获取用户评论或反馈。
`submit`、`reset`:对应提交和重置按钮的名称,用于控制表单行为。
2.其他用途
`keywords`、`description`:常用于``标签,描述页面内容。
`title`:虽然不是必须的,但可用来指定链接显示的标题文本。

使用name属性时需注意的要点
1.唯一性:在同一个表单内,name属性的值应当是唯一的,否则可能会导致数据处理上的混淆。
2.兼容性:某些HTML5中已经废弃的元素,如``和`
