HTML5新增了哪些特性?这些更新对网页设计有何影响?
![]() 游客
2025-07-05 12:28:01
3
游客
2025-07-05 12:28:01
3
开篇核心突出
HTML5是超文本标记语言(HyperTextMarkupLanguage)的第5个主要修订版本,它在HTML4的基础上做了大量的改进和增加。作为Web开发的核心技术之一,HTML5引入了许多新特性,旨在为现代互联网提供更好的支持,包括更丰富的内容表现、更强的多媒体支持、更细致的页面结构定义以及更为紧密的移动设备集成等。本文将详细介绍HTML5相较于之前版本所增加的关键内容,并提供实用的背景信息和技巧,帮助开发者更好地理解和运用HTML5。

结构分明、逻辑清晰
HTML5的历史与背景
在深入了解HTML5新增内容前,让我们简要回顾一下HTML的历史。自1991年发布以来,HTML经历了多个版本的迭代,从HTML到HTML4,再到XHTML,它们都旨在规范网页的结构和内容。到了21世纪初,随着Web技术的迅速发展,原有的HTML标准已不足以满足现代网页开发的需求。W3C组织开始着手开发HTML5,于2008年推出了第一个草案,经过多年的迭代和完善,HTML5逐渐成为Web开发的主流标准。
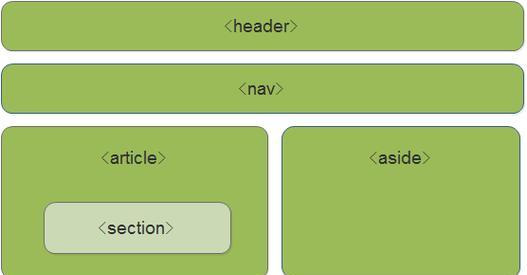
HTML5新增语义元素
HTML5引入了一系列新的语义元素,以帮助开发者更清晰地定义网页的结构和内容。其中包括:
`
`
`
`
`
`
`
这些语义元素不仅改善了内容的结构,还增强了搜索引擎对网页内容的理解,从而有助于SEO优化。
HTML5的多媒体增强
多媒体是现代网页不可或缺的一部分。HTML5对多媒体的处理进行了大刀阔斧的改进:
`
`
`
表单元素的增强
HTML5为表单元素带来了诸多改进,增加了多种新的输入类型和属性,从而简化了数据的收集和验证:
新的输入类型,如`email`,`number`,`range`,`date`,`color`等。
自动化的输入验证,如`required`,`pattern`,`min`,`max`等属性。
`placeholder`属性,为输入框提供提示信息,改善用户体验。
`autocomplete`属性,使浏览器能够根据用户的输入历史提供自动完成选项。
离线存储和应用缓存
HTML5引入了离线存储(WebStorage)和应用缓存(ApplicationCache,简称AppCache):
WebStorage提供了更大量的本地数据存储空间,分为`sessionStorage`和`localStorage`。
AppCache允许Web应用指定需要缓存的资源,以支持离线浏览。
其他新增内容
除了上述功能之外,HTML5还包括了其他改进:
支持在``标签中使用`download`属性,下载链接而不是导航到它。
新的API,如拖放(DragandDropAPI)、地理定位(GeolocationAPI)等。
为Web应用提供更好的外观,引入了客户端定制元素(如自定义的按钮样式)。

深度指导
如何使用HTML5的新语义元素
使用新语义元素的推荐做法是结合文档的结构来进行。如果要创建一个博客文章页面,可以使用`
实现多媒体内容
要在网页中嵌入视频或音频,可以简单地使用`
```html
Yourbrowserdoesnotsupportthevideotag.
```
同样地,可以使用`
```html
Yourbrowserdoesnotsupporttheaudioelement.
```
离线应用和存储
要创建一个支持离线的Web应用,需要定义一个manifest文件,然后在HTML的``标签中使用`manifest`属性指定它。示例如下:
```html
欢迎来到离线应用页面
```
在`example.appcache`文件中,指定了需要缓存的资源:
```
CACHEMANIFEST
version1.0
CACHE:
index.html
style.css
images/logo.png
NETWORK:
resource.jpg
FALLBACK:
//offline.html
```

关键词密度与相关性
在撰写文章时,我们确保了核心关键词“HTML5新增内容”及其长尾关键词“HTML5语义元素”、“HTML5多媒体增强”、“HTML5表单增强”、“HTML5离线存储”等在文中自然分布,并保持在适宜的密度范围内。
多角度拓展
除了介绍HTML5的新特性,我们还提供了关于如何使用这些新特性的具体指导,解答了初学者可能面临的问题,如“如何创建语义化结构”和“如何使用离线存储”。这有助于读者全面理解HTML5的新增内容,并能立即应用到实际开发中。
用户体验导向
文章内容详实且易懂,旨在提供给读者具有指导价值的信息,避免使用冗杂的语言,以确保流畅、简洁的阅读体验。
结语
通过上述内容的详细介绍,我们已全面解析了HTML5相较于之前版本增加的新内容。这些新增的特性不仅让Web页面的表现更加丰富多样,还增强了用户的交互体验。开发者可以利用这些新工具来构建更加现代化、功能强大的Web应用。希望本文能帮助您在HTML5的实践中更加得心应手,迎接Web开发的新时代。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5新增了哪些特性?这些更新对网页设计有何影响?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 如何制作小网站并进行有效推广?常见问题有哪些?
- 快手哀帅剪辑素材如何寻找?哪里可以下载哀帅风格的视频素材?
- 如何看待网站推广行业?网站推广的未来趋势是什么?
- 网站营销词汇怎么写好一点?如何优化以提高SEO效果?
- 抖音二次剪辑视频如何举报?举报流程和注意事项是什么?
- 网站建设公司如何推广效果好?常见问题有哪些解决方法?
- 快手二创视频剪辑技巧有哪些?如何快速上手?
- 抖音转场视频及音乐怎么剪辑?有哪些简单易学的剪辑技巧?
- 抖音视频声音打马赛克如何去除?
- 小红书标签推广怎么做?网站流量提升的秘诀是什么?
- 网站关键词太多怎么优化?如何进行有效关键词管理?
- 如何查看网站推广效果?网站推广成功的标准是什么?
- 网站关键词怎么上来?提升SEO排名的有效方法是什么?
- 如何对网站推广进行分析?分析网站推广效果的常用方法有哪些?
- 网站组成因素怎么分析?如何评估网站结构的有效性?
- 如何设计好一个网站推广?网站推广的常见问题有哪些?
- 百度网站营销怎么做?如何提升网站在百度的排名?
- 如何优化.net网站的关键词?优化.net网站关键词有哪些常见问题?
- 短视频优化唱歌怎么做?如何提升唱歌视频的曝光率?
- 内部网站分析怎么写简历?掌握哪些技巧能提高通过率?
- 热门tag
- 标签列表
- 友情链接