网站如何嵌入地图?嵌入地图的步骤和常见问题解答?
![]() 游客
2025-07-06 07:28:01
4
游客
2025-07-06 07:28:01
4
在数字化时代的浪潮中,拥有一个具备良好用户体验的网站至关重要。网站不仅仅是一个展示信息的窗口,更是一个与客户互动的平台。如何在网站中嵌入地图这一功能,成为了提升用户互动和满意度的关键点之一。本文将深入探讨如何在网站中嵌入地图,为网站增添实用功能,并通过搜索引擎优化(SEO)提高网站的可见性和用户体验。
嵌入地图的必要性
在网站中嵌入地图,不仅可以方便用户了解公司或实体店铺的具体位置,提升用户在移动设备上的使用体验,还有助于提升网站的可信度和专业形象。同时,地图的嵌入对于SEO也有积极作用,因为搜索引擎更倾向于为提供完整信息和良好用户体验的网站提供更高的排名。

如何在网站中嵌入地图
选择合适的地图服务提供商
在开始之前,选择一个可靠的在线地图服务提供商是第一步。常用的地图服务包括百度地图、高德地图、谷歌地图等。在本文中,我们将以百度地图为例,向您展示如何在网站中嵌入地图。
注册地图API
注册并获取API密钥是使用在线地图服务的必经步骤。以百度地图API为例,您需要访问百度地图开放平台,注册账号,并创建应用以获得相应的API密钥。
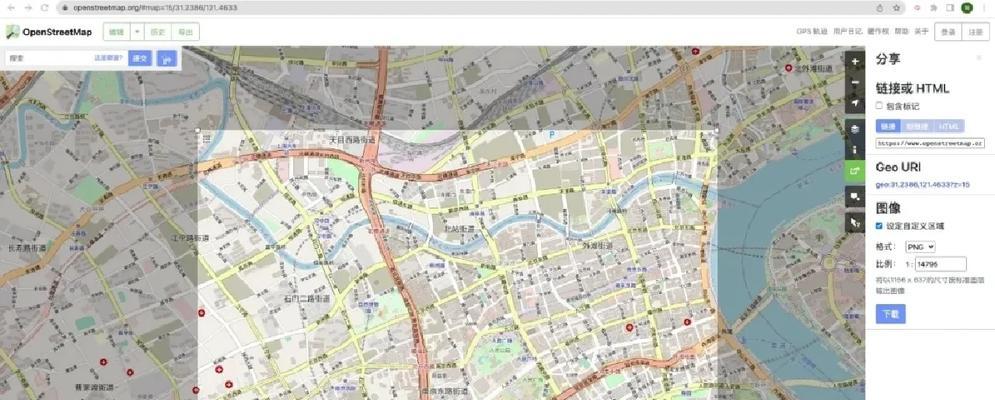
在网站HTML代码中嵌入地图
在获得了API密钥后,下一步就是将地图嵌入您的网站。在网站的HTML文件中添加以下代码片段:
```html
```
请将“您的API密钥”替换为您从百度地图开放平台获得的实际API密钥。
使用JavaScriptAPI显示地图
接着,使用JavaScript编写代码,通过百度地图API在网页上显示地图。以下是一个基础示例:
```html
varmap=newBMap.Map("container");//创建Map实例
map.centerAndZoom(newBMap.Point(116.397428,39.90923),11);//初始化地图,设置中心点坐标和地图级别
varmarker=newBMap.Marker(newBMap.Point(116.397428,39.90923));//创建标记点
map.addOverlay(marker);//将标记点添加到地图中
```
请根据您的实际需求调整中心点坐标和地图级别。
自定义地图样式
为了更好地融入网站设计风格,您可以通过调整地图的样式来自定义地图的外观。百度地图API提供了多种样式设置选项,您可以根据自己的喜好进行设置。
测试和调试
在添加地图代码后,不要忘记对网站进行充分的测试。检查地图是否能够正确加载,以及是否能够响应用户的交互操作。

常见问题及解决方案
地图不显示怎么办?
检查是否有遗漏API密钥、地图加载代码是否正确放置在了HTML中,并确保您的网站域名已正确添加到百度地图开放平台的授权域名列表中。
如何调整地图的大小?
您可以通过修改`

SEO优化与用户体验
为了进一步优化SEO,您可以通过嵌入地图来丰富本地搜索结果,并为用户提供更多的互动内容。提供用户在地图上查找信息的指引和帮助,可以增强用户体验,从而提升网站的整体排名。
结语
综上所述,将地图嵌入到您的网站是一项对SEO和用户体验都有显著提升的举措。通过本文的步骤指导,您将能够轻松地在网站上添加地图功能,并通过合理利用在线地图服务,使您的网站更加人性化、功能化。记住,无论是技术实现还是SEO优化,始终以用户为中心,为用户提供价值是提升网站质量的关键。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《网站如何嵌入地图?嵌入地图的步骤和常见问题解答?》
标签:网站
- 搜索
- 最新文章
- 热门文章
-
- 网站关键词太多怎么优化?如何进行有效关键词管理?
- 如何看待网站推广行业?网站推广的未来趋势是什么?
- 网站营销词汇怎么写好一点?如何优化以提高SEO效果?
- 快手二创视频剪辑技巧有哪些?如何快速上手?
- 如何对网站推广进行分析?分析网站推广效果的常用方法有哪些?
- 快手团购商品图片剪辑技巧有哪些?
- 小红书视频变速技巧是什么?如何快速调整播放速度?
- 如何优化.net网站的关键词?优化.net网站关键词有哪些常见问题?
- 网站建设公司如何推广效果好?常见问题有哪些解决方法?
- 抖音AI视频剪辑多段怎么弄?操作步骤和技巧是什么?
- 怎么学快手舞蹈视频剪辑?视频剪辑技巧有哪些?
- 小红书标签推广怎么做?网站流量提升的秘诀是什么?
- 新建网站如何做优化推广?推广步骤和常见问题有哪些?
- 抖音模板下雪效果如何制作?剪辑技巧有哪些?
- 小红书剪辑师账号怎么做?如何快速提升账号影响力?
- 快手助眠视频剪辑怎么做?有哪些技巧和步骤?
- 快手二类电商剪辑怎么做?如何提高视频内容质量?
- 八哥剪辑的抖音视频删除方法是什么?遇到问题如何解决?
- 抖音使命召唤视频剪辑技巧有哪些?如何快速上手?
- 纪实新闻网站特点分析怎么写?如何深入理解其运作模式?
- 热门tag
- 标签列表
- 友情链接